webpack管理输出
output
output配置如何输出最终想要的代码,output是一个object里面包含一系列配置
filename
output.filename配置输出文件的名称,为string类型,如果只有一个输出文件,我们可以将它写成静态不变的
filename:"bundle.js"
例子如下:
- 新建一个文件并命名为oneEntry.js,内容如下
function component(){
var element = document.createElement("div");
element.setAttribute("class","body");
element.innerHTML = _.join(["hello","webpack"]);
return element;
}
document.body.appendChild(component());
- 在新建一个配置文件并命名为webpack.one.js,内容如下:
module.exports = {
entry:"./src/oneEntry.js",
output:{
filename:"bundle.js",
path:path.resolve(__dirname,"demo")
}
}
- 在终端执行webpack --config webpack.one.js
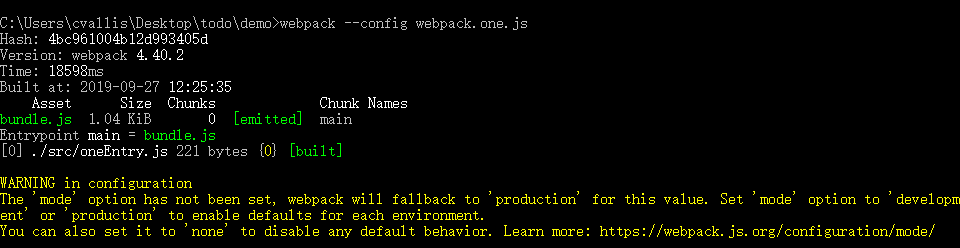
执行结果如下:

像现在有多个chunk要输出时,就需要借助模块和变量了,前面说到webpack回味每个chunk取一个名称,通过占位符确保文件名臣的唯一性,可以根据chunk名称来区分输出的文件
filename:"[name].js"
例子如下:
- 新建文件并命名pageOne.js,内容如下
function pageOne(){
console.log("pageOne")
}
pageOne()
- 新建文件并命名pageTwo,内容如下:
function pageTwo(){
console.log("pageTwo")
}
pageTwo()
- 新建文件并命名webpack.multiPage.js,内容如下:
const path = require("path");
module.exports = {
entry:{
pageOne:"./src/pageOne.js",
pageTwo:"./src/pageTwo.js",
},
output:{
filename:"[name].js",
path:path.resolve(__dirname,"demo")
}
}
- 执行 webpack --config webpack.multiPage.js
运行结果如下:

代码里的[name]代表用内置的name变量去替换[name],这时你可以把它看作一个字符串末班函数,每个要输出的chunk都会通过这个函数去拼接输出的文件名称
内置名称还有如下:
- id, Chunk的唯一表示,从0开始
- name Chunk的名称
- hash Chunk唯一标识Hash值
- chunkhash Chunk 内容的Hash值
注:hash和chunkhash的长度是可指定的,[hash:8]戴白取8位hash值,默认值是20位
path
output.path配置输出文件存放在本地的目录,必须是string类型的绝对路径。通常通过Node.js的path模块去获取路径
path.resolve(__dirname,"dist")
nodejs path模块
nodejs中__dirname总是指向被执行js文件的绝对路径
path.resolve()方法将路径或路径片段的序列解析为绝对路径
publicPath
在复杂的项目里可能会有一些构建出的资源需要异步加载,加载这些异步资源需要对应的URL地址。
output.publicPath配置发布到线上资源的URL前缀,为string类型。默认值是空字符串"",即使用相对路径
需要把构建出的资源文件航传到CDN服务商,有利于加快页面的打开速度。配置代码如下
filename:"[name]_[chunkhash:8].js",
publicPath:"https://cdn.example.com/assets/"
chunkFilename
output.chunkFilename, 配置无入口的chunk在输出时的文件名称。chunkFilename和filename非常类似,
但是chunkFilename只用于指定在运行过程中生成的chunk在输出的时的文件名称。常见的会在运行时生成chunk场景
只有在使用CommonChunkPlugin,使用import('path/to/module')动态加载等时,chunkFilename支持和filename一致的内置变量。
crossOrginLoaing
webpack输出的部门代码可能需要异步加载,而异步加载时通过jsonp方式实现。jsonp的原理是动态的向HTML中插入一个script标签去异步加载资源。
output.crossOriginLoading则是用于配置这个异步插入标签的crossorigin值
script标签的crossorigin属性可以取以下值
- anonymous(默认)在加载此脚本资源时不会带上用户的cookie;
- use-credentials 在加载此脚本资源时会带上用户的cookies;
管理输出
怎么引用资源?
在只有一个入口文件的时候,可以将打包的文件名写死然后手动在index.html中引用,但是当我们在配置文件中给打包的文件文件名使用哈希(hash)并输出多个bundle,
手动地对index.html文件进行管理,就会变得麻烦,这时我们可以通过插件的帮助使这个过程变得容易起来。
HtmlWebpackPlugin
作用:
- 为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
- 可以生成穿件html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口
配置属性
title:生成html文件的标题
filename:就是html文件的文件名,默认是index.html
template:指定你生成的文件所依赖哪一个html文件模板,模板类型可以是html、jade、ejs等。但是要注意的是,如果想使用自定义的模板文件的时候,你需要安装对应的loader
inject:inject有四个值:true body head false
-
true:默认值,script标签位于html文件的body底部
-
body:script标签位于html文件的body的底部
-
head:script标签位于html文件的head中
-
false:不插入生成的js文件,这个几乎不会用到
favicon
给你生成的html文件生成一个favicon,值是一个路径
plugins:[
new HtmlWebpackPlugin({
...
favicon:"path/to/my_favicon.ico"
})
]
然后在生成的html中就有了一个link标签
<link rel="shortcut icon" href="example.ico">
minify
使用minify会对生成的html文件进行压缩。默认是false。html-webpack-plugin内部集成了html-minifier,因此,还可以
对minify进行配置:(注意,虽然minify支持BooleanObject,但是不能直接这样写:minify:true, 这样会报错 ERROR in TypeError: Cannot use 'in' operator to search for 'html5' in true , 使用时候必须给定一个 { } 对象)
plugins:[
new HtmlWebpackPlugin({
...
minify:{
removeAttributeQuotes:true
}
})
]
cache
默认是true的,表示内容变化的时候生成一个新的文件
showErrors
当webpack报错的时候,会把错误信息包裹在一个pre中,默认是true
chunks
chunks主要用于多入口文件,当你有多个入口文件,那就会编译后生成多个打包后的文件,哪啊么chunks就能选择你要使用那些js文件
例子:
entry:{
index:path.resolve(__dirname,"./src/index.js"),
devor:path.resolve(__dirname,"./src/devor.js"),
main:path.resolve(__dirname,"./src/main.js")
},
plugins:[
new htmlWebpackPlugin({
chunks:['index','main']
})
]
那么编译后:
<script type="text/javascript" src="index.js"></script>
<script type="text/javascript" src="main.js"></script>
注:如果没有设置chunks选项的话,那么就默认全部显示
excludeChunks
排除掉一些js
excludeChunks:["devor.js"]
chunksSortMode
script的顺序,默认四个选项:none quto dependency {function}
- dependency 不用说,按照不同文件的依赖关系来排序
- auto 默认值,插件的内置的排序方式,具体顺序
实例:多个入口生成多个html
- 新建文件夹并命名为multiple-page
- npm init -y 生成packge.json文件
- npm install --save-dev webpack webpack-cli html-webpack-plugin
- 在当前目录下新建文件夹,并命名为src,在src下新建文件并命名pageOne.js和pageTwo.js
pageOne.js内容如下
function pageOne(){
console.log("I AM PAGEONE")
}
pageOne()
pageTwo内容如下
function pageTwo(){
console.log("I AM PAGETOW")
}
pageTwo()
- 新建文件并命名webpack.config.js,内容如下
const path = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry:{
pageOne:"./src/pageOne.js",
pageTwo:"./src/pageTwo.js"
},
output:{
filename:"[name].[hash:8].js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new htmlWebpackPlugin({
title:"第一个页面",
filename:"pageOne.html",
chunks:["pageOne"]
}),
new htmlWebpackPlugin({
title:"第二个页面",
filename:"pageTow.html",
chunks:["pageTwo"]
})
]
}
- 执行webpack
注:可以在packge.json里script里加入语句 "build":"webpack",然后执行npm run build
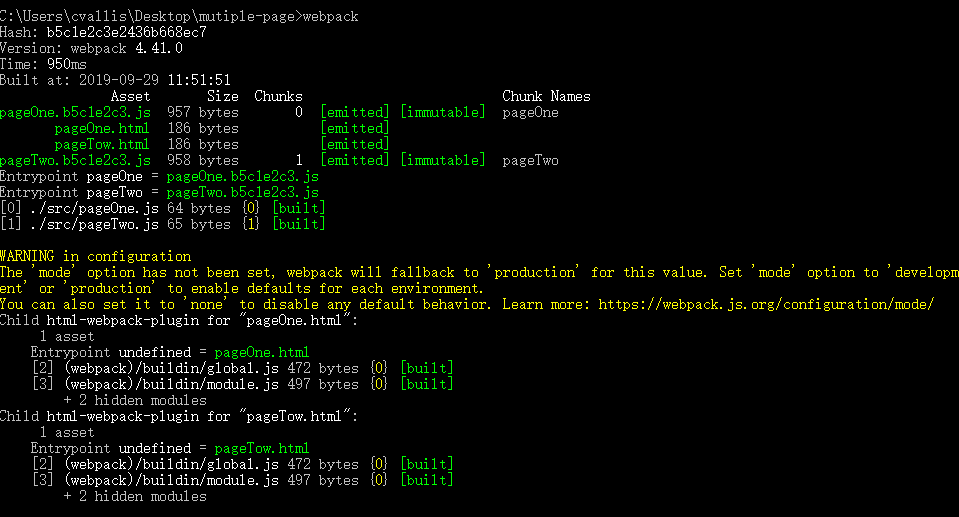
执行结果如下

清理/dist文件夹
webpack生成的文件会防止在/dist目录下,但是webpack无法最终到那些文件是实际项目中用到的,所以在每次构建钱清理/dist文件夹,这样只会生成用到的文件
clean-webpck-plugin是一个比较普及的管理插件,自动删除webpack里的dist目录
安装插件
npm install --save-dev clean-webpack-plugin
webpack.config.js内容如下
const path = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
const cleanWebpackPlugin = require("clean-webpack-plugin");
module.exports = {
entry:{
pageOne:"./src/pageOne.js",
pageTwo:"./src/pageTwo.js"
},
output:{
filename:"[name].[hash:8].js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new cleanWebpackPlugin(),
new htmlWebpackPlugin({
title:"第一个页面",
filename:"pageOne.html",
chunks:["pageOne"]
}),
new htmlWebpackPlugin({
title:"第二个页面",
filename:"pageTow.html",
chunks:["pageTwo"]
})
]
}
执行webpack
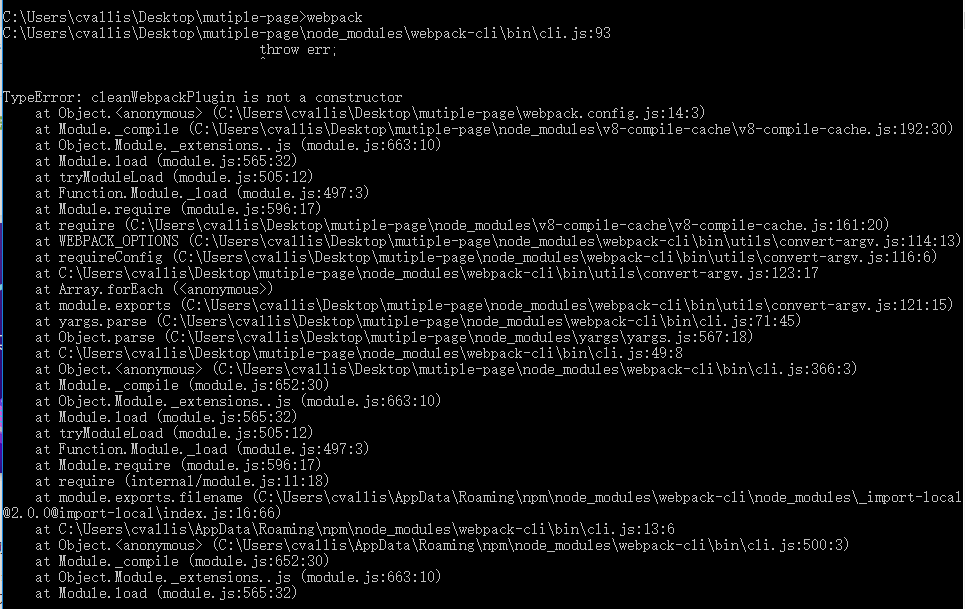
执行结果如下:

提示错误webpack使用cleanWebpackPlugin插件时报错:cleanWebpackPlugin is not a constructor,翻了下文档,发现写法改了,需写成如下所示
const path = require("path");
const htmlWebpackPlugin = require("html-webpack-plugin");
const {CleanWebpackPlugin} = require("clean-webpack-plugin");
module.exports = {
entry:{
pageOne:"./src/pageOne.js",
pageTwo:"./src/pageTwo.js"
},
output:{
filename:"[name].[hash:8].js",
path:path.resolve(__dirname,"dist")
},
plugins:[
new CleanWebpackPlugin(),
new htmlWebpackPlugin({
title:"第一个页面",
filename:"pageOne.html",
chunks:["pageOne"]
}),
new htmlWebpackPlugin({
title:"第二个页面",
filename:"pageTow.html",
chunks:["pageTwo"]
})
]
}
执行结果如下所示