1 node_module文件夹问题
上一节学习了第三方模块gulp,现在观察gulp案例中的node_module文件夹,node_module文件夹里面是gulp本身以及gulp依赖的其他模块。对于node_module文件夹的问题总结如下:

2 package.json文件的作用
实际上在传递gulp项目的时候不需要传递node_module文件夹的,那么项目如何在别人的电脑上运行呢?
答:npm工具为我们提供了项目描述文件package.json文件,记录了当前项目依赖的哪些gulp第三方模块

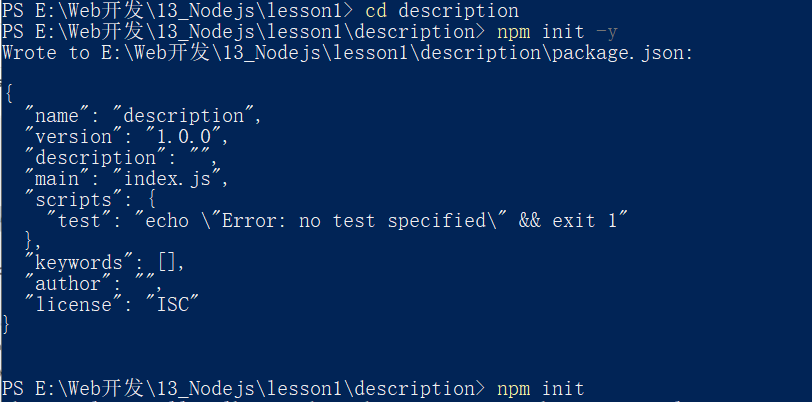
(1)在lesson1下建立description文件夹,并在命令行中切换到该文件夹下
//该命令可以快速生成package.json文件
npm init -y // -y表示不填写任何信息,全部采用默认值
npm init// 可以回车之后边运行边回答问题

之后打开生成的package.json文件
{
"name": "description",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": ""
}
- name//项目名称
- version//项目版本
- main//项目主入口文件:模块化开发的项目中都有一个主模块,index.js就是主模块的名字
- scripts//存储的是命令的别名:当我们要执行的命令比较长的时候,每次在命令行工具中输入都会比较麻烦,那么就可以给命令起一个别名,使用别名执行这个命令就行
- keywords//关键字:允许我们用关键字的方式去描述当前项目
- author//项目作者
- license//项目准寻的协议,默认是开放源代码ISC协议
- description//项目介绍:可以让别人快速知道当前项目的功能和作用
(2)下载模块formidable和mime

之后打开发现package.json文件新增了dependencies,即当前项目依赖的第三方模块
"dependencies": {
"formidable": "^1.2.2",
"mime": "^2.4.4"
}
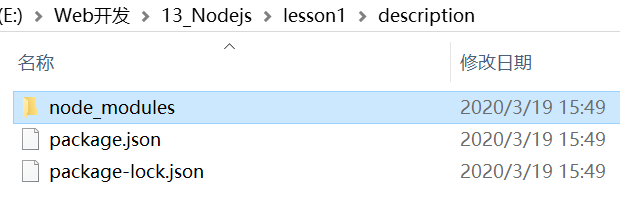
同时description文件夹中由原先只有package.json文件新增到3个文件

(3)当将description中的node_modules删除,将description文件夹传给别人,那么别人应该怎么做呢

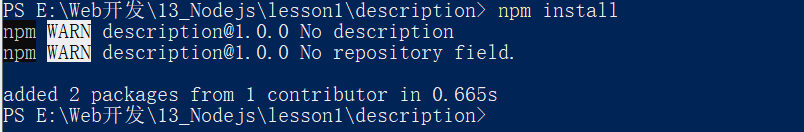
- 在description目录下使用命令
npm install //install后面不加任何模块名字,这时npm这个工具会自动到项目根目录description下找package.json文件中的dependencies这个选项
//以此来下载第三方模块

- 之后会发现node_modules文件又复原了。

3 项目依赖

4 开发依赖

比如gulp就是开发依赖,线上运行环境是不需要用到的。举例:

此时的package.json文件就会多了以下内容:
"devDependencies": {
"gulp": "^4.0.2"
}
如果不加---save-dev那么gulp还是会被添加到dependencies中.
将项目依赖于开发依赖进行区分的好处是可以让我们在不同的运行环境下下载不同的依赖:
- 对于线下的开发环境可以使用npm install 去下载全部的依赖
- 对于线上的运行环境(服务器运行环境下)可以使用npm install --production则只会下载dependencies选项。
演示如下:
- 将description文件夹中的node_modules文件夹删除
- 运行npm install --production
PS E:Web开发13_Nodejslesson1description> npm install --production
-
查看新生成的node_modules文件夹,里面的内容只有项目依赖(即dependencies中的模块)

-
说明若是运行运行npm install,那么新生成的node_modules文件夹里的内容将会包含dependencies和devDependencies中包含的模块
5 package-lock.json文件的作用
npm解决模块与模块之间复杂的依赖关系问题
当我们在下载第三方模块的时候,npm在产生package.json的同时会同时产生package-lock.json文件,package-lock.json文件详细记录了模块与模块之间的依赖关系,记录了包的下载地址,加速包的下载速度。下次再下载的时候,npm就不用分析模块之间的依赖关系了,直接到下载地址下载就行。

6 下面演示package.json文件中scripts的作用
- 原来的package.json文件
{
"name": "description",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"formidable": "^1.2.2",
"mime": "^2.4.4"
},
"devDependencies": {
"gulp": "^4.0.2"
}
}
- 在scripts选项中新建命令的别名
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "nodemon app.js"
}
- 在description文件夹中新建app.js
console.log('app.js文件被执行了');
- 使用别名执行app.js
npm run build
等效于
nodemon app.js
