JS监听事件简单学习:
[object].addEvent("事件类型","处理函数","冒泡事件或捕获事件");
[object].removeEvent("事件类型","处理函数","冒泡事件或捕获事件");
场景:
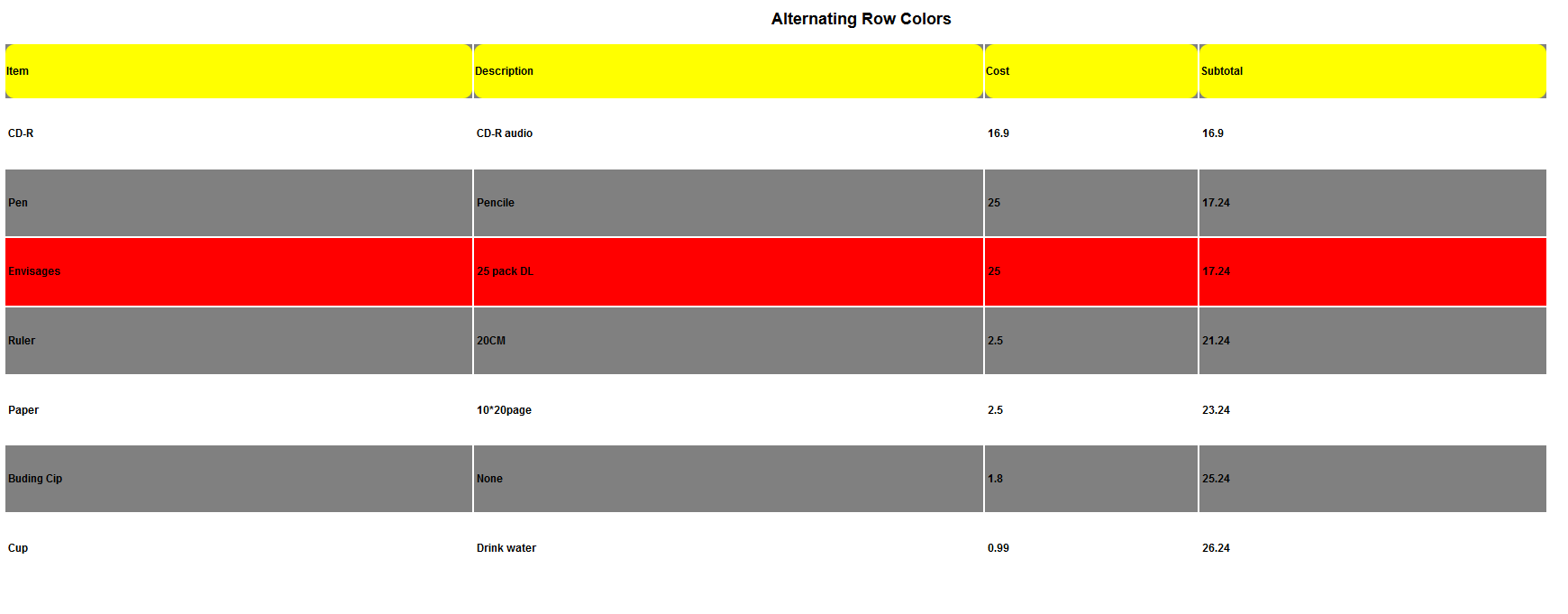
表格标题行背景色是黄色,奇数行是白色,偶数行是灰色。
鼠标悬停在行上的时候,触发事件,背景颜色变成红色。
效果如图:

JavaScript代码:
<script language="JavaScript">
//dom加载完毕后
window.onload = function() {
setTrClass();
};
function setTrClass() {
var tr = document.querySelectorAll('tr');
console.log(tr);
for(var i = 0; i < tr.length; i++) {
if(i % 2 == 0) {
tr[i].style.backgroundColor = 'grey';
tr[i].addEventListener('mouseout', function() {
this.style.backgroundColor = 'grey';
}, false)
} else {
tr[i].style.backgroundColor = 'white';
tr[i].addEventListener('mouseout', function() {
this.style.backgroundColor = 'white';
}, false)
}
tr[i].addEventListener('mouseover', function() {
this.style.backgroundColor = 'red';
}, false)
}
}
</script>