完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
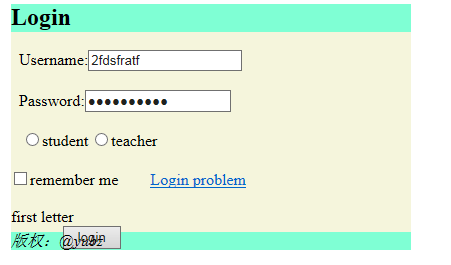
首字母不能是数字
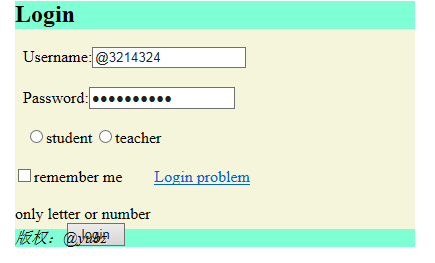
只能包含字母和数字
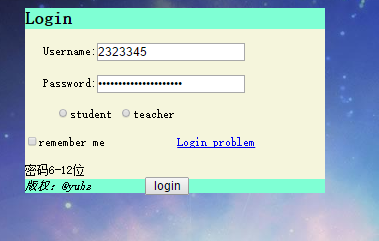
密码6-12位
注册页两次密码是否一致
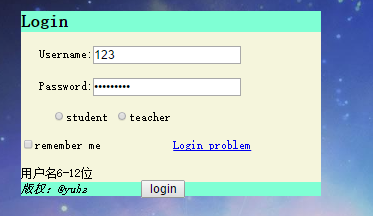
登录页面
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script> function miao(){ var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" if (oUname.value.length<6 || oUname.value.length>12){ oError.innerHTML="用户名6-12位"; return; } else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="first letter"; return; } else for(var i=0;i<oUname.value.length;i++){ if(((oUname.value.charCodeAt(i)<48)||(oUname.value.charCodeAt(i)>57))&&((oUname.value.charCodeAt(i)<97)|| (oUname.value.charCodeAt(i)>122))){ oError.innerHTML="only letter or number"; return; } } if (oUpass.value.length<6 || oUpass.value.length>12){ oError.innerHTML="密码6-12位"; return; } window.alert("登录成功!") } </script> </head>皮卡丘乐园 <link rel="stylesheet" type="text/css" href="../static/css/667.css"> <body class=mao> <h1 id="sc">欢迎光临我的梦</h1> <script> document.getElementById("sc").innerHTML="欢迎光临皮卡丘乐园" </script> <div id=mao><p></p> <div id="header"><h2 >Login</h2></div> <div id="content"> <form><br/>   Username:<input id="uname" type="text" name="user" placeholder="input your username"><br/><br/>   Password:<input id="upass" type="password" name="password" placeholder="input your password"><br/><br/>    <input type="radio" name="role" value="stu">student <input id="tea" type="radio" name="role" value="tea">teacher<br/><br/> <input id="rem" type="checkbox" value="true"><span>remember me</span>        <a href="http://help.clouddream.net/newsitem/277741776" target="_blank">Login problem</a><br/> <br/> <div id="error_box"></div>              <input id="input_box" type="button" value=" login " onclick="miao()"> </form> </div> <div id="footer"><i>版权:@yubz</i></div> </div> <a href="https://www.baidu.com/" target="_blank">搜索一下吧~</a> <a href="https://baike.so.com/doc/119187-125839.html" target="_blank"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507869214059&di=50320e9634cb246f1de5aa08390bc662&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2015%2Fh1%2F301%2Fd%2F106.jpg" alt="bucunzai"></a> </body> </html>
运行结果:
用户名<6:

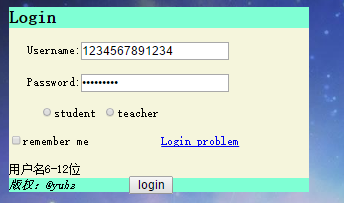
用户名>12:

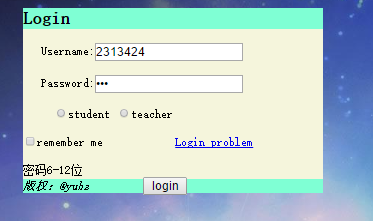
密码<6:

密码>12

首字母不能是数字

只能包含字母和数字

用户名和密码符合要求:

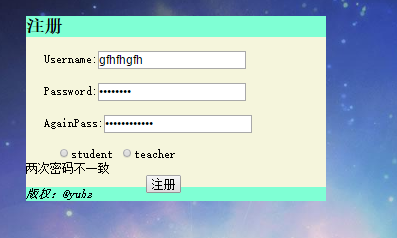
注册页面
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script> function miao(){ var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oUpass2=document.getElementById("upass2"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>" if (oUname.value.length<6 || oUname.value.length>12){ oError.innerHTML="用户名6-12位"; return; } else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="first letter"; return; } else for(var i=0;i<oUname.value.length;i++) { if (((oUname.value.charCodeAt(i) < 48) || (oUname.value.charCodeAt(i) > 57)) && ((oUname.value.charCodeAt(i) < 97) || (oUname.value.charCodeAt(i) > 122))) { oError.innerHTML = "only letter or number"; return; } } if (oUpass.value.length<6 || oUpass.value.length>12){ oError.innerHTML="密码6-12位"; return; } else if (oUpass.value!==oUpass2.value){ oError.innerHTML="两次密码不一致"; return; } window.alert("注册成功!") } </script> </head>皮卡丘乐园 <link rel="stylesheet" type="text/css" href="../static/css/667.css"> <body class=mao> <h1 id="sc">欢迎光临我的梦</h1> <script> document.getElementById("sc").innerHTML="欢迎光临皮卡丘乐园" </script> <div id=mao><p></p> <div id="header"><h2 >注册</h2></div> <div id="content"> <form><br/>   Username:<input id="uname" type="text" name="user" placeholder="make your username"><br/><br/>   Password:<input id="upass" type="password" name="password" placeholder="make your password"><br/><br/>   AgainPass:<input id="upass2" type="password" name="password2" placeholder="again your password"><br/><br/>    <input type="radio" name="role" value="stu">student <input id="tea" type="radio" name="role" value="tea">teacher<br/> <div id="error_box"></div>              <input id="input_box" type="button" value="注册" onclick="miao()"> </form> </div> <div id="footer"><i>版权:@yubz</i></div> </div> <a href="https://www.baidu.com/" target="_blank">搜索一下吧~</a> <a href="https://baike.so.com/doc/119187-125839.html" target="_blank"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507869214059&di=50320e9634cb246f1de5aa08390bc662&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2015%2Fh1%2F301%2Fd%2F106.jpg" alt="bucunzai"></a> </body> </html>
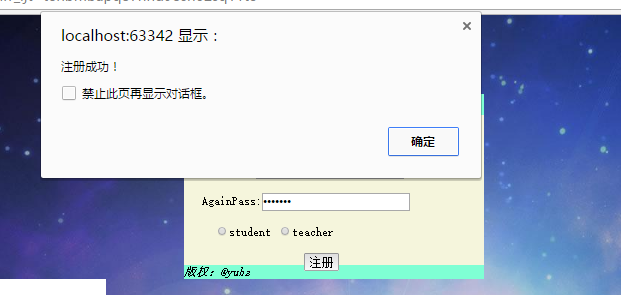
运行结果:
用户名不合法:

密码不合法:

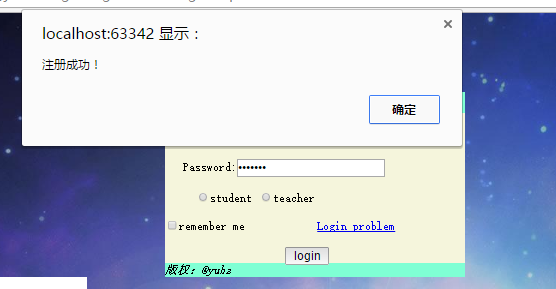
密码一致:

密码不一致: