一、axios的基本用法
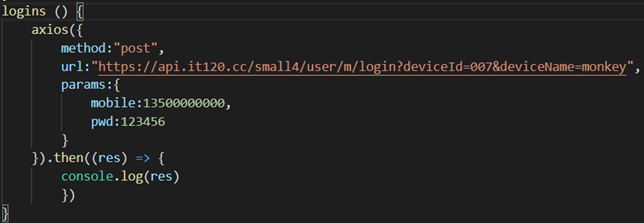
<router-link to="" class="a1" @click.native="logins">登陆</router-link>

这三个直接请求
Axios.get()
Axios.post()
Axios({})
创建一个axios实例,没有发送请求,create里面也是配置项
Axios.create({
})
二、axios的并发请求
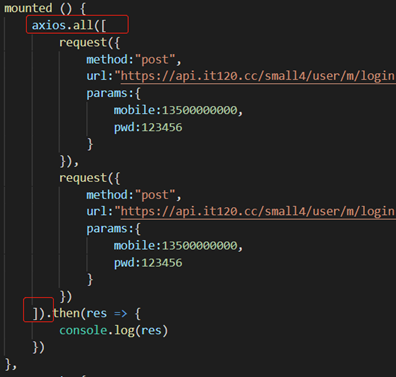
1. axios.all() 和 promise.all() 方法是一个道理
2. axios.all() 这个方法在 axios 的构造函数是没有的,没在实例对象上。
3. 如果使用 axios.all 就不能使用封装的 axios了,因为all 是 axios 特有的方法,封装axios没有这个方法。
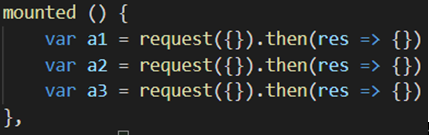
4. 当在一个组件,需要发送多个ajax请求,如下,他们之间不会相互响应,因为是异步的,但是这样写 1. ajax请求过多对页面性能可能会有影响,以及代码不美观,代码过于臃肿,所以我们可以使用 axios的并发请求axios.all()

5. all 方法是一个数组

上面有两个数据,我们如何拿到 数据 1 或 数据2呢,就把res赋给一个数组变量,res是一个数组 可以解构。
then(res => {
上面有两个数据,我们如何拿到 数据1或数据2呢,就把res赋给一个数组变量
var res1,res2
[res1,res2] = res
console.log(res1)
})
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!