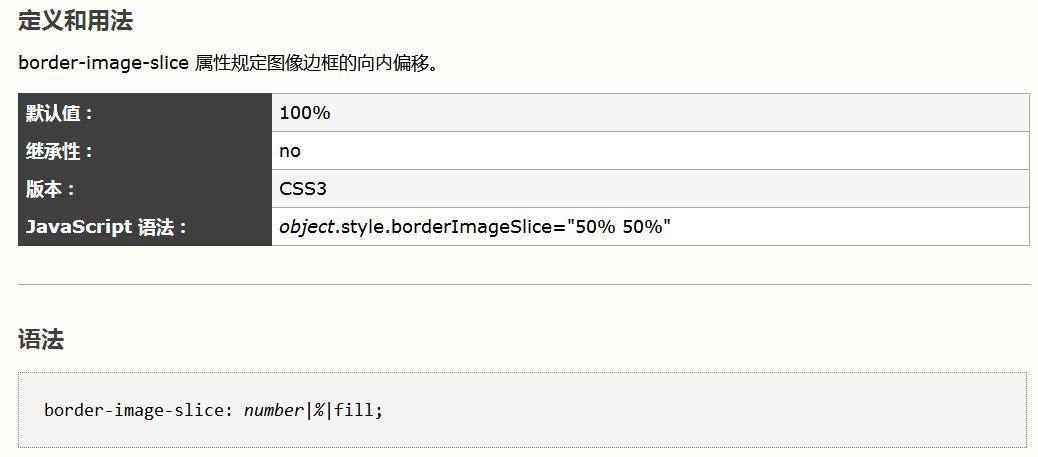
该属性规定图像的上、右、下、左侧边缘的向内偏移,图像被分割为九个区域:四个角、四条边以及一个中间区域。除非使用了关键词 fill,否则中间的图像部分会被丢弃。如果省略第四个数值/百分比,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
………………?????好复杂啊,还是看图说话!
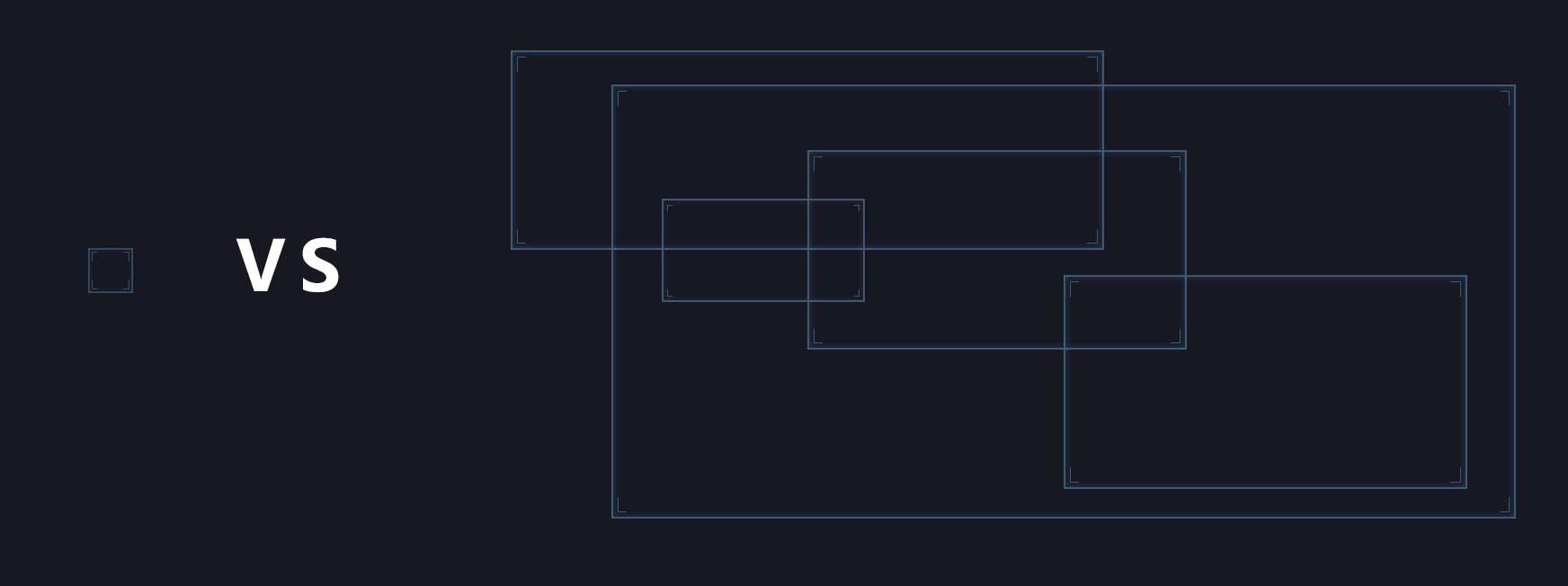
对于我的各个div,其实只需要一张这样的图——border.png:

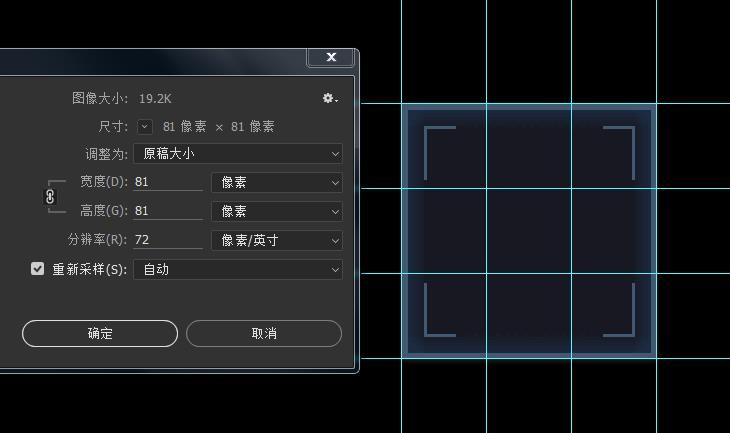
在PS中,它的尺寸和各部分已经被预先设定好(下图为方便观看添加了背景色):

像点九图一样,他被平均划分为9个27*27的小方格,然后我们就可以上代码啦!
给div增加一个class=“jiaoshadouxing”,然后在CSS里开始写:
.jiaoshadouxing{
border:27px solid #000;
border-image-source:url(border.png);
border-image-slice:27 27 27 27;
border-image-27px 27px 27px 27px;
border-image-outset:27px 27px 27px 27px;
border-image-repeat:repeat;
}
让我们看看效果:

可以可以。那么上面一串是什么意思呢?我们一条条来说(掏出笔记本):
border:27px solid #000;
border-image-source:url(border.png);
规定了边框的粗细、形态、颜色及引入图片的地址(图片放在同路径一级文件夹下了,所以只写图片名就好)。
border-image-slice:27 27 27 27;
关键步骤!跟着的4个27指的是:
1.在距离顶部内偏移区域27px处分割;
2.在距离右侧内偏移区域27px处分割;
3.在距离底部内偏移区域27px处分割;
4.在距离左侧内偏移区域27px处分割;
4次分割后,图片就变成了一张九宫格——

其中4个角①③⑦⑨固定在div的边角上,大小随border-width调整(我们在上一步设定了border:27px),而整体的横向和纵向拉伸是完全不参与的。至于⑤,在这里已经被和谐掉了,我的这张边框中本来就是透明的,可以不用去管,如果需要背景铺满⑤,在border-image-slice属性值后面添加一个fill即可。
border-image-27px 27px 27px 27px;
这一步其实覆盖了border:27px,直接指定边框图片宽度。这里把四个边都设定成27px。
border-image-outset:27px 27px 27px 27px;
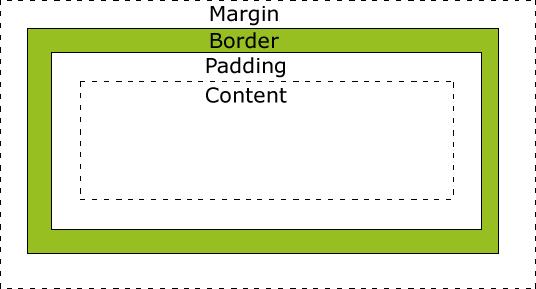
border-image-outset的作用是让边框背景延伸到盒子外。(下图为盒子模型)

要设定合适的宽度,否则离得较近的div在视觉上就会重叠在一起,影响原有布局。
border-image-repeat:repeat;
这一项的默认值是stretch,即在水平和垂直方向上拉伸以满足实际尺寸,使用repeat可以理解为重复,直至铺满整个区域;还有个值round,是先把图片切成均等区域,再平铺,这样可以避免切一半的尴尬……不过对于这张图,三种均是适用的。
万事俱备!接下来就可以扔掉之前切的各种边框,留下一张81*81的png就可以了~
磨刀不误砍柴工,许多更加复杂的边框也可以用它玩出花来。
比起原来的切图方案,无论是速度还是效率都优化了很多。