我们或多或少都可以在自适应页面用到,而且非常方便,实现某个元素只在PC显示 而且 其他...显和隐藏:
要隐藏的元素,只需要对任何响应屏幕变化使用.d-none这个class即可
语法:
.d-{sm,md,lg,xl}-none
要给给定的屏幕尺寸隔上显示元素,可以将一个.d-*-none类 与 一个.d-*-*类 组合使用,例如:
.d-none .d-md-block .d-xl-none
上面这就是说 md 【768px】以上 就显示 xl【1200px】以上 又隐藏
给个图 和 例:


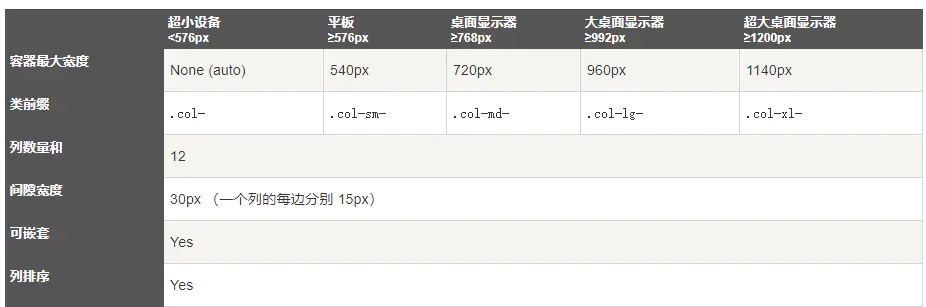
其实这个很好记啊 很好记 前提是你吧 xs sm md lg 和 xl 对应的宽 记下来即可 xs 是<576的啊
然后这个都是填范围的
google 中毒了 换一个google先
这里不多说 自己看图就行了:
励:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="d-none">
我在任何屏幕都会隐藏!
</div>
<div class="d-block">
我在任何屏幕都会显示
</div>
<div class="d-none d-sm-block">
仅在xs隐藏!
</div>
<div class="d-lg-block d-xl-none">
仅在xl显示!
</div>
<div class="d-none d-md-block">
仅在md显示!
</div>
<div class="d-block">
我在任何屏幕都会显示
</div>
</body>
</html>