在css3中text-shadow属性就是实现基础的文本阴影效果:
span{ /* 文字阴影: text-shadow: 水平位移 垂直位移 模糊程度 阴影颜色; */ font: 700 100px "Comic Sans MS"; color: white; text-shadow: 0 0 20px #fdec84, 10px -10px 30px #ffae35, 20px -20px 40px #ec760c, -20px -60px 50px #cd4607, 0px -80px 60px #973717, 10px -40px 70px #451b0e; }
body{ text-align: center; background-color: black; }
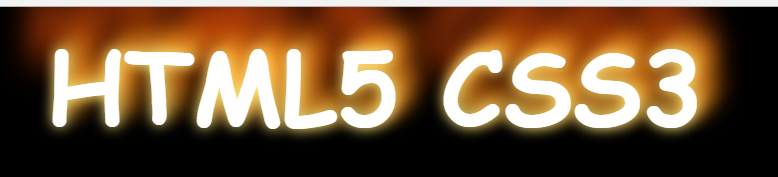
效果如下: