(转载http://tomyail.com/blog/1065)
Body的类型:
- BodyType.DYNAMIC(默认):用来模拟现实世界的刚体,拥有质量并且一旦加入Nape的空间(Space)里便会自动受到各种力的作用
- BodyType.STATIC:不受各种力的作用(设置其force属性会报错)
- BodyType.KINEMATIC:特征和静态刚体(STATIC Body)一样,但是可以设置其velocity属性来改变速度
Body不是简单的质点,所有的Body都是有形状和体积的,默认情况下都会进行碰撞检测.
Shape:
Body的shapes的属性用来维护其所对应的形状列表,都是Shape类型.
Nape里面的Shape类型用来定义物体的物理形状,Shape类有两个子类:Circle(圆形)和Polygon(多边形).
Shape类的Material用来设置物体的物理属性比如密度,弹力,最大静摩擦力等等.
官方文档首页 UML图比较清楚的阐明了这几个类之间的关系.
刚体的两个”心”:
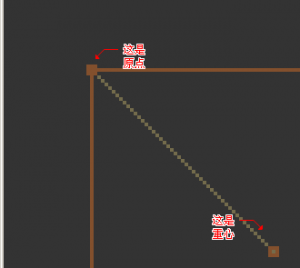
刚体有两个心,重心和局部坐标系原点.需要注意的是刚体总是按照其局部坐标系的原点进行旋转的,而重心都是位于刚体的形状中心的.如果刚体的局部坐标原点和其重心不重合就会产生力矩,在刚体自由落体时就会发生旋转.
Nape的Debug有两个布尔属性drawBodyDetail和drawShapeDetail
drawBodyDetail表示是否绘制坐标原点,用实心方块表示.
drawShapeDetail表示是否绘制重心,用空心方块表示.
如下图:

Polygon有两个静态方法box和rect,两者的区别就是刚体两个心的位置
- 利用box方法创建的shape重心和坐标原点都在方块的中央
- 利用rect方法创建的shape原点在左上角,重心在形状的中心,所以下落时会绕原点进行旋转
例子
(1):利用box函数创建刚体测试
body = new Body(BodyType.KINEMATIC); shape = new Polygon(Polygon.box(100, 100)); body.shapes.add(shape); body.position.y = 100; body.position.x = 100; //强制刷新 space.step(1/60); trace(shape.localCOM);//输出(0,0) trace(body.position);//输出(100,100)
运行截图:

利用box创建的刚体重心和原点都在方块的中点
(2):利用rect函数创建刚体测试
body = new Body(BodyType.KINEMATIC); shape = new Polygon(Polygon.rect(0,0,100, 100)); body.shapes.add(shape); body.position.y = 100; body.position.x = 100; space.bodies.add(body); //强制刷新 space.step(1/60); trace(shape.localCOM);//输出(50,50) trace(body.position);//输出(100,100)
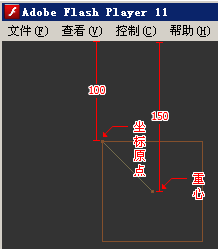
运行截图:

利用rect创建的刚体重心原点在(100,100)的位置,也就是左上角.重心在(150,150)的位置,也就是刚体的形状中心.
修改重心localCOM(local Center of Mass)的坐标参考系是相对于其局部坐标,也就是这里local的含义吧,重心是相对于局部坐标系的偏移.
(3)测试algin()的作用
body = new Body(BodyType.KINEMATIC); shape = new Polygon(Polygon.rect(0,0,100, 100)); body.shapes.add(shape); body.position.y = 100; body.position.x = 100; space.bodies.add(body); body.align(); //强制刷新 space.step(1/60); trace(shape.localCOM);//输出(0,0) trace(body.position);//输出(150,150)
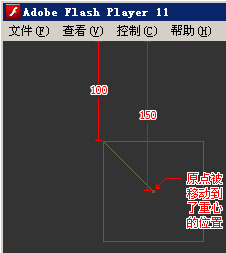
运行截图:

Body.align()的作用是将Body坐标系原点移动到Body重心点上去.
所以align会改变刚体的坐标位置.如上图所示,本来我设置的坐标点是(100,100),align之后的坐标点跑到了(150,150)上
一个例子:
override protected function initNapeSpace():void { super.initNapeSpace(); //不绘制Body //debug.drawBodies = false; //不绘制Shape旋转标识 //debug.drawShapeAngleIndicators = false; //绘制重心 空心方块 debug.drawShapeDetail = true; //绘制坐标系原点 实心方形 debug.drawBodyDetail = true; super.createBorder(false); var rect:Body = createRectBody(BodyType.DYNAMIC, 300, 300, -100, -100, 50, 200); var r2:Polygon = new Polygon(Polygon.rect(100, -100, 50, 200)); r2.body = rect; var btn:PushButton = new PushButton(this, 450, 100, "rect.align()", function():void { rect.align(); btn.enabled = false; } ) trace(rect.position) trace(rect.localCOM) }