【一、项目背景】
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少jQuery插件,也可对个方面进行插件开发。jQuery可以快速找到文档中的html元素,并对其进行操作,如隐藏、显示、改变样式......
【二、项目准备】
- 下载 jQuery Mobile
如果你想将 jQuery Mobile 放于你的主机中,你可以从下面这个网站下载该文件。
jQuerymobile.com

- 在你的网页中添加 jQuery Mobile
你可以通过以下几种方式将jQuery Mobile添加到你的网页中:
从 CDN 中加载 jQuery Mobile (推荐)。
从jQuerymobile.com 下载 jQuery Mobile库。
3. 从 CDN 中加载 jQuery Mobile
- body里面写入以下代码,(img标签的src属性导入自己喜欢的图片,设置图片的样式)。





 

- 给图片添图标。

提示:jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 元素来创建页面之间的链接,而 input或 button 元素用于表单提交。
【四、效果展示】
- 下载一个叫Opera Mobile的软件。
Opera Mobile emulator是一款APP模拟器,专门用来测试APP项目。不过这个需要进行安装,这个模拟器可以根据手机屏幕大小进行模拟测试。
-
百度搜索opera mobile,选择第一个网址。

-
安装教程可以直接百度,这里不再赘述。
-
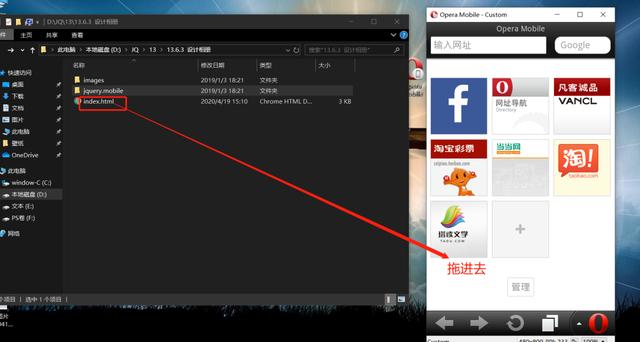
安装完成后把我们的页面拖进去就可以了。(下面是界面效果图)

-
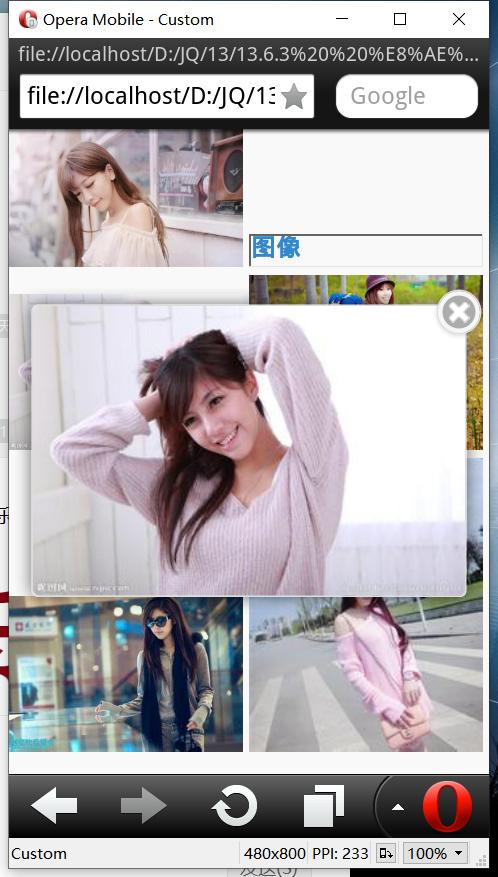
效果图如下图所示。

-
点击其中一张图片,会放大显示,效果图如下图所示。

【五、总结】
-
本文章就jQuery Mobile在应用中出现的难点和重点,做出了相对于的解决方案。
-
使更多的人去了解jQuery Mobile。
-
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
-
如果需要本文源码,请在公众号后台回复“设计相册”四个字获取。
看完本文有收获?请转发分享给更多的人
IT共享之家
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
Android app启动是出现白屏或者黑屏如何解决?
Tensorflow报错:AttributeError: module 'tensorflow._api.v1.io' has no attribute 'gfile'
《Python深度学习》第三章阅读笔记
在Ubuntu 18.04上配置CPU深度学习环境
《Python深度学习》第二章阅读笔记
《Python深度学习》第一章阅读笔记
POJ 1118 Lining Up
蓝桥杯-地宫取宝(动态规划)
洛谷P2280[HNOI2003] 激光炸弹(二维前缀和)