title: 搭建hexo博客,部署博客,域名绑定
tags: [hexo,博客搭建,主题配置]
搭建
-
下载Git并安装 密码:44sh
-
安装Node.js 密码: s8fx
-
安装hexo 在任意位置右键菜单中选择Git bash in here 输入以下命令:
npm install -g hexo
-
创建hexo文件夹:在你喜欢的位置下创建一个hexo文件夹,然后在文件夹里面右键Git bash in here,执行以下命令:
hexo init
此时你的博客已经搭建出来了,如何查看效果呢?
-
本地查看:输入命令
hexo generate(或者 hexo g)
然后输入命令:
hexo server
可能出现的问题: 执行hexo server时找不到server命令,此时需要安装server 安装命令:
npm install hexo -server --save
安装完成后,运行hexo server命令 在浏览器中输入 locallhost:4000看看效果。
创建gitHub账号
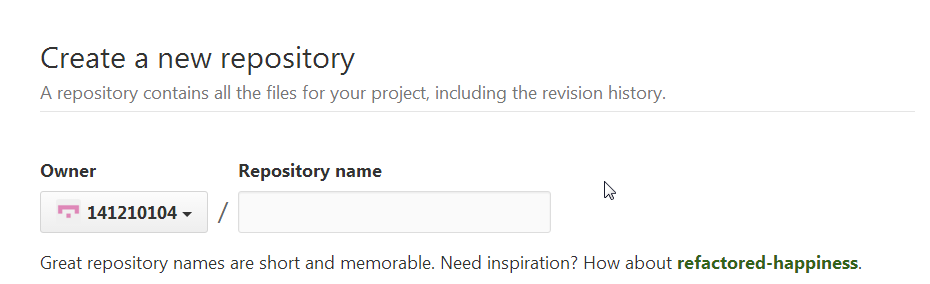
到github网站上注册一个账户,然后创建一个仓库如图:

在框里面输入 用户名.github.io (例子: 141210101.github.io)然后点击创建就行了
-
生成ssh秘钥
任意位置打开 git bash输入一下命令:
ssh-keygen -t rsa -C "你的邮箱地址"
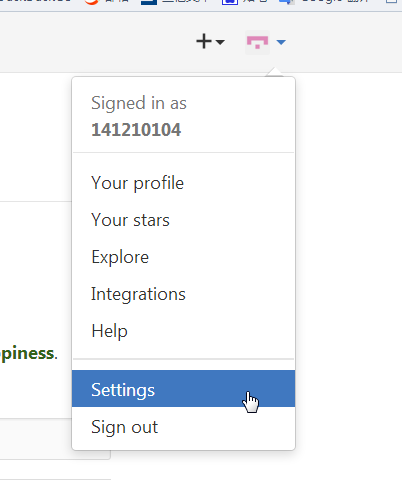
按三个回车密码为空,在C:UsersAdministrator.ssh下有两个文件 id_rsa 和 id_rsa.pub,打开id_rsa.pub,复制全文,然后打开你的github主页

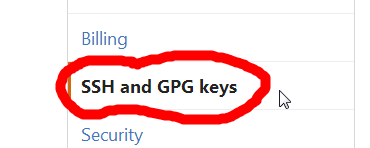
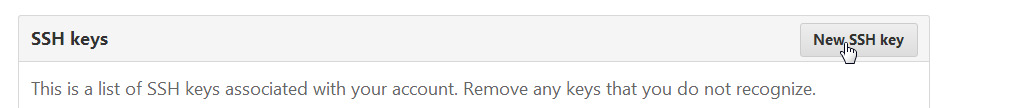
然后到达这个页面:


然后把刚刚复制的内容粘贴进去就可以了
部署你的博客到GitHub上
-
在hexo文件夹下有一个名字为_config.yml的文件打开它,把下面的内容复制到最后面:
deploy:
type: git
repo: https://github.com/141210104/141210104.github.io.git
branch: master注意改成你的仓库地址,另外yml格式的文件对格式要求极为严格,每个冒号后面都有一个空格,在type: git 后面也有一个空格,否则到最后部署的时候会报错。
-
在hexo文件夹下打开 git bash ,输入以下命令部署你的博客
hexo g
hexo d
执行hexo d可能会出现找不到命令的问题,此时需要执行以下命令
npm install hexo-deployer-git --save
重新执行 hexo g hexo d 命令即可
如果出现[info] Deploy done: git 说明部署成功,在浏览器中输入141210104.github.io就可以查看你的博客了。
写博客
-
在hexo下找到source文件夹找到_posts文件夹,在里面新建一个后缀为.md的文件。请自学md语法,推荐一个md编辑器:Typora
-
然后执行 依次执行以命令:
hexo clean(最好加上,否则会出现部署之后无效果的现象)
hexo g
hexo s(这一步是在本地运行查看效果的)
hexo d (将本地博客部署到网站上)
绑定自己的域名
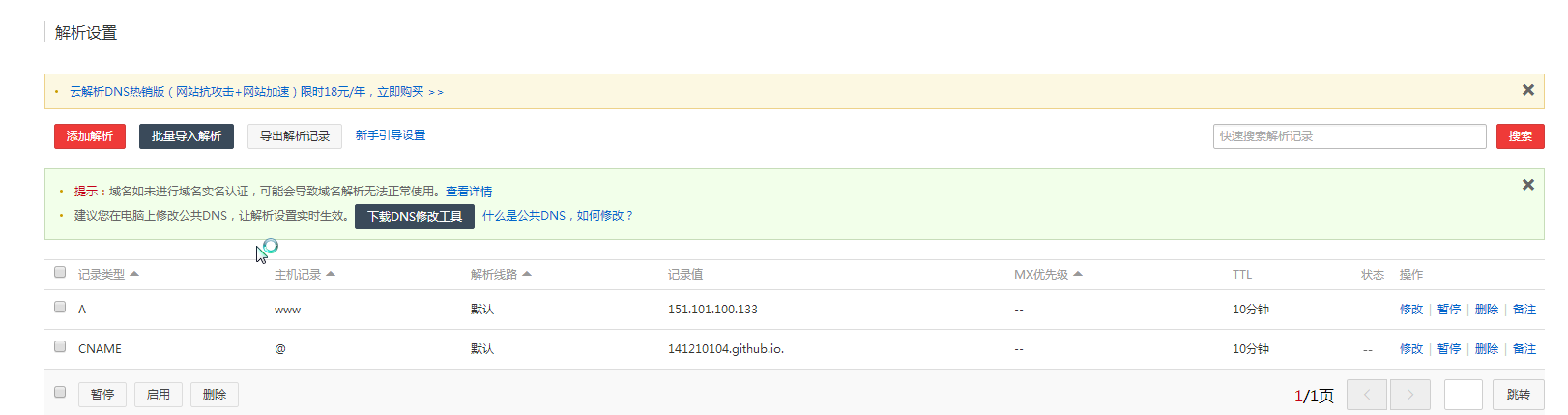
去阿里云买一个域名,找到控制台点击云解析

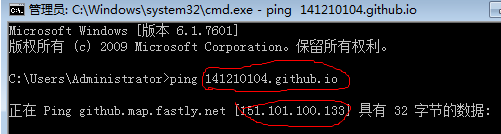
记录值按照图示所给的就好,至于那个ip地址是如何得到的,看下图: 
确认之后还不能访问,还需要在hexo/source 下面新建一个名称为CNAME的文件,注意名称大写,没有后缀,在里面写入你买的域名。然后执行
hexo clean
hexo g
hexo d
就行了,若不能访问就要多等几分钟,等它解析成功,一般需要五分钟左右。