<!--时间选择css+js--> <link href="js/datatime/mobiscroll.css" rel="stylesheet" type="text/css"> <link href="js/datatime/mobiscroll_002.css" rel="stylesheet" type="text/css"> <link href="js/datatime/mobiscroll_003.css" rel="stylesheet" type="text/css"> <script src="js/datatime/mobiscroll_002.js" type="text/javascript"></script> <script src="js/datatime/mobiscroll_004.js" type="text/javascript"></script> <script src="js/datatime/mobiscroll.js" type="text/javascript"></script> <script src="js/datatime/mobiscroll_003.js" type="text/javascript"></script> <script src="js/datatime/mobiscroll_005.js" type="text/javascript"></script>

.dw-trans .dw-persp { overflow: hidden; perspective: 1000; -webkit-perspective: 1000; -moz-perspective: 1000; } .dw-trans .dwwb { -webkit-backface-visibility: hidden; } .dw-in { animation-timing-function: ease-out; animation-duration: 350ms; -webkit-animation-timing-function: ease-out; -webkit-animation-duration: 350ms; -moz-animation-timing-function: ease-out; -moz-animation-duration: 350ms; } .dw-out { animation-timing-function: ease-in; animation-duration: 350ms; -webkit-animation-timing-function: ease-in; -webkit-animation-duration: 350ms; -moz-animation-timing-function: ease-in; -moz-animation-duration: 350ms; } .dw-flip, .dw-swing, .dw-slidehorizontal, .dw-slidevertical, .dw-slidedown, .dw-slideup, .dw-fade { backface-visibility: hidden; transform: translateX(0); -webkit-backface-visibility: hidden; -webkit-transform: translateX(0); -moz-backface-visibility: hidden; -moz-transform: translateX(0); } .dw-swing, .dw-slidehorizontal, .dw-slidevertical, .dw-slidedown, .dw-slideup, .dw-fade { transform-origin: 0 0; -webkit-transform-origin: 0 0; -moz-transform-origin: 0 0; } .dw-flip, .dw-pop { transform-origin: 50% 50%; -webkit-transform-origin: 50% 50%; -moz-transform-origin: 50% 50%; } .dw-pop.dw-in { opacity: 1; transform: scale(1); animation-name: dw-p-in; -webkit-animation-name: dw-p-in; -webkit-transform: scale(1); -moz-animation-name: dw-p-in; -moz-transform: scale(1); } .dw-pop.dw-out { opacity: 0; animation-name: dw-p-out; -webkit-animation-name: dw-p-out; -moz-animation-name: dw-p-out; } .dw-flip.dw-in { opacity: 1; transform: scale(1); animation-name: dw-fl-in; -webkit-animation-name: dw-fl-in; -webkit-transform: scale(1); -moz-animation-name: dw-fl-in; -moz-transform: scale(1); } .dw-flip.dw-out { opacity: 0; animation-name: dw-fl-out; -webkit-animation-name: dw-fl-out; -moz-animation-name: dw-fl-out; } .dw-swing.dw-in { opacity: 1; transform: scale(1); animation-name: dw-sw-in; -webkit-animation-name: dw-sw-in; -webkit-transform: scale(1); -moz-animation-name: dw-sw-in; -moz-transform: scale(1); } .dw-swing.dw-out { opacity: 0; animation-name: dw-sw-out; -webkit-animation-name: dw-sw-out; -moz-animation-name: dw-sw-out; } .dw-slidehorizontal.dw-in { opacity: 1; transform: scale(1); animation-name: dw-sh-in; -webkit-animation-name: dw-sh-in; -webkit-transform: scale(1); -moz-animation-name: dw-sh-in; -moz-transform: scale(1); } .dw-slidehorizontal.dw-out { opacity: 0; animation-name: dw-sh-out; -webkit-animation-name: dw-sh-out; -moz-animation-name: dw-sh-out; } .dw-slidevertical.dw-in { opacity: 1; animation-name: dw-dw-sv-in; transform: scale(1); -webkit-animation-name: dw-dw-sv-in; -webkit-transform: scale(1); -moz-animation-name: dw-dw-sv-in; -moz-transform: scale(1); } .dw-slidevertical.dw-out { opacity: 0; animation-name: dw-sv-out; -webkit-animation-name: dw-sv-out; -moz-animation-name: dw-sv-out; } .dw-slidedown.dw-in { animation-name: dw-sd-in; transform: scale(1); -webkit-animation-name: dw-sd-in; -webkit-transform: scale(1); -moz-animation-name: dw-sd-in; -moz-transform: scale(1); } .dw-slidedown.dw-out { animation-name: dw-sd-out; -webkit-animation-name: dw-sd-out; -moz-animation-name: dw-sd-out; } .dw-slideup.dw-in { transform: scale(1); animation-name: dw-su-in; -webkit-animation-name: dw-su-in; -webkit-transform: scale(1); -moz-animation-name: dw-su-in; -moz-transform: scale(1); } .dw-slideup.dw-out { animation-name: dw-su-out; -webkit-animation-name: dw-su-out; -moz-animation-name: dw-su-out; } .dw-fade.dw-in { opacity: 1; animation-name: dw-f-in; -webkit-animation-name: dw-f-in; -moz-animation-name: dw-f-in; } .dw-fade.dw-out { opacity: 0; animation-name: dw-f-out; -webkit-animation-name: dw-f-out; -moz-animation-name: dw-f-out; } /* Fade in */ @keyframes dw-f-in { from { opacity: 0; } to { opacity: 1; } } @-webkit-keyframes dw-f-in { from { opacity: 0; } to { opacity: 1; } } @-moz-keyframes dw-f-in { from { opacity: 0; } to { opacity: 1; } } /* Fade out */ @keyframes dw-f-out { from { opacity: 1; } to { opacity: 0; } } @-webkit-keyframes dw-f-out { from { opacity: 1; } to { opacity: 0; } } @-moz-keyframes dw-f-out { from { opacity: 1; } to { opacity: 0; } } /* Pop in */ @keyframes dw-p-in { from { opacity: 0; transform: scale(0.8); } to { opacity: 1; transform: scale(1); } } @-webkit-keyframes dw-p-in { from { opacity: 0; -webkit-transform: scale(0.8); } to { opacity: 1; -webkit-transform: scale(1); } } @-moz-keyframes dw-p-in { from { opacity: 0; -moz-transform: scale(0.8); } to { opacity: 1; -moz-transform: scale(1); } } /* Pop out */ @keyframes dw-p-out { from { opacity: 1; transform: scale(1); } to { opacity: 0; transform: scale(0.8); } } @-webkit-keyframes dw-p-out { from { opacity: 1; -webkit-transform: scale(1); } to { opacity: 0; -webkit-transform: scale(0.8); } } @-moz-keyframes dw-p-out { from { opacity: 1; -moz-transform: scale(1); } to { opacity: 0; -moz-transform: scale(0.8); } } /* Flip in */ @keyframes dw-fl-in { from { opacity: 0; transform: rotateY(90deg); } to { opacity: 1; transform: rotateY(0); } } @-webkit-keyframes dw-fl-in { from { opacity: 0; -webkit-transform: rotateY(90deg); } to { opacity: 1; -webkit-transform: rotateY(0); } } @-moz-keyframes dw-fl-in { from { opacity: 0; -moz-transform: rotateY(90deg); } to { opacity: 1; -moz-transform: rotateY(0); } } /* Flip out */ @keyframes dw-fl-out { from { opacity: 1; transform: rotateY(0deg); } to { opacity: 0; transform: rotateY(-90deg); } } @-webkit-keyframes dw-fl-out { from { opacity: 1; -webkit-transform: rotateY(0deg); } to { opacity: 0; -webkit-transform: rotateY(-90deg); } } @-moz-keyframes dw-fl-out { from { opacity: 1; -moz-transform: rotateY(0deg); } to { opacity: 0; -moz-transform: rotateY(-90deg); } } /* Swing in */ @keyframes dw-sw-in { from { opacity: 0; transform: rotateY(-90deg); } to { opacity: 1; transform: rotateY(0deg); } } @-webkit-keyframes dw-sw-in { from { opacity: 0; -webkit-transform: rotateY(-90deg); } to { opacity: 1; -webkit-transform: rotateY(0deg); } } @-moz-keyframes dw-sw-in { from { opacity: 0; -moz-transform: rotateY(-90deg); } to { opacity: 1; -moz-transform: rotateY(0deg); } } /* Swing out */ @keyframes dw-sw-out { from { opacity: 1; transform: rotateY(0deg); } to { opacity: 0; transform: rotateY(-90deg); } } @-webkit-keyframes dw-sw-out { from { opacity: 1; -webkit-transform: rotateY(0deg); } to { opacity: 0; -webkit-transform: rotateY(-90deg); } } @-moz-keyframes dw-sw-out { from { opacity: 1; -moz-transform: rotateY(0deg); } to { opacity: 0; -moz-transform: rotateY(-90deg); } } /* Slide horizontal in */ @keyframes dw-sh-in { from { opacity: 0; transform: translateX(-100%); } to { opacity: 1; transform: translateX(0); } } @-webkit-keyframes dw-sh-in { from { opacity: 0; -webkit-transform: translateX(-100%); } to { opacity: 1; -webkit-transform: translateX(0); } } @-moz-keyframes dw-sh-in { from { opacity: 0; -moz-transform: translateX(-100%); } to { opacity: 1; -moz-transform: translateX(0); } } /* Slide horizontal out */ @keyframes dw-sh-out { from { opacity: 1; transform: translateX(0); } to { opacity: 0; transform: translateX(100%); } } @-webkit-keyframes dw-sh-out { from { opacity: 1; -webkit-transform: translateX(0); } to { opacity: 0; -webkit-transform: translateX(100%); } } @-moz-keyframes dw-sh-out { from { opacity: 1; -moz-transform: translateX(0); } to { opacity: 0; -moz-transform: translateX(100%); } } /* Slide vertical in */ @keyframes dw-dw-sv-in { from { opacity: 0; transform: translateY(-100%); } to { opacity: 1; transform: translateY(0); } } @-webkit-keyframes dw-dw-sv-in { from { opacity: 0; -webkit-transform: translateY(-100%); } to { opacity: 1; -webkit-transform: translateY(0); } } @-moz-keyframes dw-dw-sv-in { from { opacity: 0; -moz-transform: translateY(-100%); } to { opacity: 1; -moz-transform: translateY(0); } } /* Slide vertical out */ @keyframes dw-sv-out { from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(100%); } } @-webkit-keyframes dw-sv-out { from { opacity: 1; -webkit-transform: translateY(0); } to { opacity: 0; -webkit-transform: translateY(100%); } } @-moz-keyframes dw-sv-out { from { opacity: 1; -moz-transform: translateY(0); } to { opacity: 0; -moz-transform: translateY(100%); } } /* Slide Down In */ @keyframes dw-sd-in { from { transform: translateY(-100%); } to { transform: translateY(0); } } @-webkit-keyframes dw-sd-in { from { opacity: 1; -webkit-transform: translateY(-100%); } to { opacity: 1; -webkit-transform: translateY(0); } } @-moz-keyframes dw-sd-in { from { -moz-transform: translateY(-100%); } to { -moz-transform: translateY(0); } } /* Slide down out */ @keyframes dw-sd-out { from { transform: translateY(0); } to { transform: translateY(-100%); } } @-webkit-keyframes dw-sd-out { from { opacity: 1; -webkit-transform: translateY(0); } to { opacity: 1; -webkit-transform: translateY(-100%); } } @-moz-keyframes dw-sd-out { from { -moz-transform: translateY(0); } to { -moz-transform: translateY(-100%); } } /* Slide Up In */ @keyframes dw-su-in { from { transform: translateY(100%); } to { transform: translateY(0); } } @-webkit-keyframes dw-su-in { from { opacity: 1; -webkit-transform: translateY(100%); } to { opacity: 1; -webkit-transform: translateY(0); } } @-moz-keyframes dw-su-in { from { -moz-transform: translateY(100%); } to { -moz-transform: translateY(0); } } /* Slide up out */ @keyframes dw-su-out { from { transform: translateY(0); } to { transform: translateY(100%); } } @-webkit-keyframes dw-su-out { from { opacity: 1; -webkit-transform: translateY(0); } to { opacity: 1; -webkit-transform: translateY(100%); } } @-moz-keyframes dw-su-out { from { -moz-transform: translateY(0); } to { -moz-transform: translateY(100%); } }

/* Datewheel overlay */ .dw { position: absolute; top: 5%; left: 0; z-index: 1001; color: #000; font-family: arial, verdana, sans-serif; font-size: 12px; text-shadow: none; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -ms-touch-action: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); } .dwi { position: static; margin: 5px; display: inline-block; } .dwwr { min-width: 170px; zoom: 1; padding: 0 10px; text-align: center; } /* Datewheel overlay background */ .dw-persp, .dwo { width: 100%; height: 100%; position: absolute; top: 0; left: 0; z-index: 1001; } .dwo { background: #000; opacity: .7; filter: Alpha(Opacity=70); } /* Bubble positionings */ .dw-bubble .dw { margin: 20px 0; } .dw-bubble .dw-arrw { position: absolute; left: 0; width: 100%; } .dw-bubble-top .dw-arrw { bottom: -36px; } .dw-bubble-bottom .dw-arrw { top: -36px; } .dw-bubble .dw-arrw-i { margin: 0 30px; position: relative; height: 36px; } .dw-bubble .dw-arr { display: block; } .dw-arr { display: none; position: absolute; left: 0; width: 0; height: 0; border-width: 18px 18px; border-style: solid; margin-left: -18px; } .dw-bubble-bottom .dw-arr { top: 0; border-color: transparent transparent #fff transparent; } .dw-bubble-top .dw-arr { bottom: 0; border-color: #fff transparent transparent transparent; } /* Datewheel wheel container wrapper */ .dwc { float: none; margin: 0 2px 5px 2px; padding-top: 30px; display: inline-block; } .dwcc { clear: both; } /* Datewheel label */ .dwl { text-align: center; line-height: 30px; height: 30px; white-space: nowrap; position: absolute; top: -30px; width: 100%; } /* Datewheel value */ .dwv { padding: 10px 0; border-bottom: 1px solid #000; } /* Datewheel wheel container */ .dwrc { -webkit-border-radius: 3px; border-radius: 3px; } .dwwc { margin: 0; padding: 0 2px; position: relative; background: #000; zoom: 1; } /* Datewheel wheels */ .dwwl { margin: 4px 2px; position: relative; z-index: 5; } .dww { margin: 0 2px; overflow: hidden; position: relative; } .dwsc .dwwl { background: #888; background: linear-gradient(#000 0%,#333 35%, #888 50%,#333 65%,#000 100%); background: -webkit-gradient(linear,left bottom,left top,from(#000),color-stop(0.35, #333),color-stop(0.50, #888),color-stop(0.65, #333),to(#000)); background: -moz-linear-gradient(#000 0%,#333 35%, #888 50%,#333 65%,#000 100%); background: -o-linear-gradient(#000 0%,#333 35%, #888 50%,#333 65%,#000 100%); } .dwsc .dww { color: #fff; background: #444; background: linear-gradient(#000 0%,#444 45%, #444 55%, #000 100%); background: -webkit-gradient(linear,left bottom,left top,from(#000),color-stop(0.45, #444),color-stop(0.55, #444),to(#000)); background: -moz-linear-gradient(#000 0%,#444 45%, #444 55%, #000 100%); background: -o-linear-gradient(#000 0%,#444 45%, #444 55%, #000 100%); } .dw-bf { -webkit-perspective: 1000; -webkit-backface-visibility: hidden; } .dw-ul { position: relative; z-index: 2; } .dw-li { padding: 0 5px; display: block; text-align: center; line-height: 40px; font-size: 26px; white-space: nowrap; text-shadow: 0 1px 1px #000; vertical-align: bottom; opacity: .3; filter: Alpha(Opacity=30); } /* Higlighted */ .dw-li.dw-hl { background: #fff; background: rgba(255,255,255,.3); } /* Valid entry */ .dw-li.dw-v { opacity: 1; filter: Alpha(Opacity=100); } /* Hidden entry */ .dw-li.dw-h { visibility: hidden; } .dw-i { position: relative; height: 100%; } /* Wheel +/- buttons */ .dwwb { position: absolute; z-index: 4; left: 0; cursor: pointer; width: 100%; height: 40px; text-align: center; opacity: 1; transition: opacity .2s linear; -webkit-transition: opacity .2s linear; } .dwa .dwwb { opacity: 0; } .dwwbp { top: 0; -webkit-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; font-size: 40px; } .dwwbm { bottom: 0; -webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; font-size: 32px; font-weight: bold; } .dwpm .dwwc { background: transparent; } .dwpm .dww { margin: 0; } .dwpm .dw-li { text-shadow: none; } .dwpm .dwwol { display: none; } /* Datewheel wheel overlay */ .dwwo { position: absolute; z-index: 3; top: 0; left: 0; width: 100%; height: 100%; background: linear-gradient(#000 0%,rgba(44,44,44,0) 52%, rgba(44,44,44,0) 48%, #000 100%); background: -webkit-gradient(linear,left bottom,left top,from(#000),color-stop(0.52, rgba(44,44,44,0)),color-stop(0.48, rgba(44,44,44,0)),to(#000)); background: -moz-linear-gradient(#000 0%,rgba(44,44,44,0) 52%, rgba(44,44,44,0) 48%, #000 100%); background: -o-linear-gradient(#000 0%,rgba(44,44,44,0) 52%, rgba(44,44,44,0) 48%, #000 100%); } /* Background line */ .dwwol { position: absolute; z-index: 1; top: 50%; left: 0; width: 100%; height: 0; margin-top: -1px; border-top: 1px solid #333; border-bottom: 1px solid #555; } /* Datewheel button */ .dwbg .dwb { cursor: pointer; overflow: hidden; display: block; height: 40px; line-height: 40px; padding: 0 15px; margin: 0 2px; font-size: 14px; font-weight: bold; text-decoration: none; text-shadow: 0 -1px 1px #000; border-radius: 5px; box-shadow: 0 1px 3px rgba(0,0,0,0.5); color: #fff; background: #000; background: linear-gradient(#6e6e6e 50%,#000 50%); background: -webkit-gradient(linear,left bottom,left top,color-stop(0.5, #000),color-stop(0.5, #6e6e6e)); background: -moz-linear-gradient(#6e6e6e 50%,#000 50%); background: -o-linear-gradient(#6e6e6e 50%,#000 50%); white-space: nowrap; text-overflow: ellipsis; -webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5); -webkit-border-radius: 5px; } /* Datewheel button container */ .dwbc { padding: 5px 0; text-align: center; clear: both; } .dwbc:after { content: ''; display: block; clear: both; } /* Datewheel button wrapper */ .dwbw { display: inline-block; float: left; width: 50%; position: relative; z-index: 5; } .dwbc-p .dwbw { width: 33.33%; } /* Hidden label */ .dwhl { padding-top: 10px; } .dwhl .dwl { display: none; } /* Multiple selection */ .dwms .dwwms .dw-li { padding: 0 40px; position: relative; } .dwms .dw-msel:after { width: 40px; text-align: center; position: absolute; top: 0; left: 0; content: '✔'; } /* Backgrounds */ .dwbg { background: #fff; border-radius: 3px; -webkit-border-radius: 3px; } .dwbg .dwpm .dwwl { border: 1px solid #aaa; } .dwbg .dwpm .dww { color: #000; background: #fff; -webkit-border-radius: 3px; } .dwbg .dwwb { background: #ccc; color: #888; text-shadow: 0 -1px 1px #333; box-shadow: 0 0 5px #333; -webkit-box-shadow: 0 0 5px #333; } .dwbg .dwwbp { background: linear-gradient(#f7f7f7,#bdbdbd); background: -webkit-gradient(linear,left bottom,left top,from(#bdbdbd),to(#f7f7f7)); background: -moz-linear-gradient(#f7f7f7,#bdbdbd); background: -o-linear-gradient(#f7f7f7,#bdbdbd); } .dwbg .dwwbm { background: linear-gradient(#bdbdbd,#f7f7f7); background: -webkit-gradient(linear,left bottom,left top,from(#f7f7f7),to(#bdbdbd)); background: -moz-linear-gradient(#bdbdbd,#f7f7f7); background: -o-linear-gradient(#bdbdbd,#f7f7f7); } .dwbg .dwb-a { background: #3c7500; background: linear-gradient(#94c840 50%,#3c7500 50%); background: -webkit-gradient(linear,left bottom,left top,color-stop(0.5, #3c7500),color-stop(0.5, #94c840)); background: -moz-linear-gradient(#94c840 50%,#3c7500 50%); background: -o-linear-gradient(#94c840 50%,#3c7500 50%); } .dwbg .dwwl .dwb-a { background: #3c7500; background: linear-gradient(#94c840,#3c7500); background: -webkit-gradient(linear,left bottom,left top,from(#3c7500),to(#94c840)); background: -moz-linear-gradient(#94c840,#3c7500); background: -o-linear-gradient(#94c840,#3c7500); }

/* Android ICS skin */ .android-ics .dw { padding: 0; color: #43AD0F; background: #292829; } .android-ics .dw .dwwc, .android-ics .dw .dwwl, .android-ics .dw .dww, .android-ics .dw .dwb, .android-ics .dw .dwpm .dww { background: none; } .android-ics .dwwr { padding: 0; } .android-ics .dwc { margin: 0; padding: 30px 10px 1px 10px; } .android-ics .dwhl { padding: 1px 10px; } .android-ics .dwv { height: 36px; line-height: 36px; padding: 0; border-bottom: 2px solid #43AD0F; font-size: 18px; } .android-ics .dwwl { margin: 0 2px; } .android-ics .dww, .android-ics .dw .dwpm .dwwl, .android-ics .dw .dwpm .dww { border: 0; } .android-ics .dww .dw-li { color: #fff; font-size: 18px; text-shadow: none; } .android-ics .dww .dw-li.dw-hl { background: #31b6e7; background: rgba(49,182,231,.5); } .android-ics .dwwo { background: linear-gradient(#282828 0%,rgba(40,40,40,0) 52%, rgba(40,40,40,0) 48%, #282828 100%); background: -webkit-gradient(linear,left bottom,left top,from(#282828),color-stop(0.52, rgba(40,40,40,0)),color-stop(0.48, rgba(40,40,40,0)),to(#282828)); background: -moz-linear-gradient(#282828 0%,rgba(40,40,40,0) 52%, rgba(40,40,40,0) 48%, #282828 100%); background: -o-linear-gradient(#282828 0%,rgba(40,40,40,0) 52%, rgba(40,40,40,0) 48%, #282828 100%); } .android-ics .dw .dwwb { background: #292829; box-shadow: none; -webkit-box-shadow: none; } .android-ics .dwwb span { display: none; } .android-ics .dwwb:after { position: absolute; top: 50%; left: 50%; margin-top: -8px; margin-left: -8px; color: #7e7e7e; width: 0; height: 0; border-width: 8px; border-style: solid; content: ''; } .android-ics .dwwbm { top: 0; bottom: auto; } .android-ics .dwwbp { bottom: 0; top: auto; } .android-ics .dwwbm:after { border-color: transparent transparent #7e7e7e transparent; } .android-ics .dwwbp:after { border-color: #7e7e7e transparent transparent transparent; } .android-ics .dw .dwwl .dwb-a { background: #292829; } .android-ics .dwwbm.dwb-a:after { border-color: transparent transparent #319abd transparent; } .android-ics .dwwbp.dwb-a:after { border-color: #319abd transparent transparent transparent; } .android-ics .dw .dwwol { width: 60%; left: 20%; height: 36px; border-top: 2px solid #43AD0F; border-bottom: 2px solid #43AD0F; margin-top: -20px; display: block; } .android-ics .dwbc { border-top: 1px solid #424542; padding: 0; } .android-ics .dw .dwb { height: 36px; line-height: 36px; padding: 0; margin: 0; font-weight: normal; text-shadow: none; box-shadow: none; border-radius: 0; -webkit-border-radius: 0; -webkit-box-shadow: none; } .android-ics .dw .dwb-a { background: #35840D; } .android-ics .dwb-s .dwb, .android-ics .dwb-n .dwb { border-right: 1px solid #424542; } /* Docked */ .android-ics.dw-bottom .dw, .android-ics.dw-top .dw { border-radius: 0; -webkit-border-radius: 0; } /* Multiple select */ .android-ics .dwwms .dwwol { display: none; } .android-ics .dwwms .dw-li { padding-left: 5px; padding-right: 36px; } .android-ics .dwwms .dw-li:after { content: ''; position: absolute; top: 50%; left: auto; right: 10px; width: 14px; height: 14px; margin-top: -9px; color: #31b6e7; line-height: 14px; border: 1px solid #424542; text-shadow: 0 0 5px #29799c; } .android-ics .dwwms .dw-msel:after { content: '✔'; } /* Light version */ .android-ics.light .dw { background: #f5f5f5; } .android-ics.light .dww .dw-li { color: #000; } .android-ics.light .dwwo { background: linear-gradient(#f5f5f5 0%,rgba(245,245,245,0) 52%, rgba(245,245,245,0) 48%, #f5f5f5 100%); background: -webkit-gradient(linear,left bottom,left top,from(#f5f5f5),color-stop(0.52, rgba(245,245,245,0)),color-stop(0.48, rgba(245,245,245,0)),to(#f5f5f5)); background: -moz-linear-gradient(#f5f5f5 0%,rgba(245,245,245,0) 52%, rgba(245,245,245,0) 48%, #f5f5f5 100%); background: -o-linear-gradient(#f5f5f5 0%,rgba(245,245,245,0) 52%, rgba(245,245,245,0) 48%, #f5f5f5 100%); } .android-ics.light .dw .dwwb { background: #f5f5f5; color: #f5f5f5; } .android-ics.light .dwbc { border-top: 1px solid #dbdbdb; } .android-ics.light .dwb { color: #000; } .android-ics.light .dwb-a { color: #fff; } .android-ics.light .dwb-s .dwb, .android-ics.light .dwb-n .dwb { border-right: 1px solid #dbdbdb; } /* Bubble positioning */ .android-ics .dw-bubble-bottom .dw-arr { border-color: transparent transparent #292829 transparent; } .android-ics .dw-bubble-top .dw-arr { border-color: #292829 transparent transparent transparent; } /* Bubble positioning */ .android-ics.light .dw-bubble-bottom .dw-arr { border-color: transparent transparent #f5f5f5 transparent; } .android-ics.light .dw-bubble-top .dw-arr { border-color: #f5f5f5 transparent transparent transparent; } /* Multiple select */ .android-ics.light .dwwms .dw-li:after { text-shadow: 0 0 5px #31b6e7; }

/*jslint eqeq: true, plusplus: true, undef: true, sloppy: true, vars: true, forin: true */ /*! * jQuery MobiScroll v2.5.1 * http://mobiscroll.com * * Copyright 2010-2013, Acid Media * Licensed under the MIT license. * */ (function ($) { function Scroller(elem, settings) { var m, hi, v, dw, ww, // Window width wh, // Window height rwh, mw, // Modal width mh, // Modal height anim, debounce, that = this, ms = $.mobiscroll, e = elem, elm = $(e), theme, lang, s = extend({}, defaults), pres = {}, warr = [], iv = {}, pixels = {}, input = elm.is('input'), visible = false; // Private functions function isReadOnly(wh) { if ($.isArray(s.readonly)) { var i = $('.dwwl', dw).index(wh); return s.readonly[i]; } return s.readonly; } function generateWheelItems(i) { var html = '<div class="dw-bf">', l = 1, j; for (j in warr[i]) { if (l % 20 == 0) { html += '</div><div class="dw-bf">'; } html += '<div class="dw-li dw-v" data-val="' + j + '" style="height:' + hi + 'px;line-height:' + hi + 'px;"><div class="dw-i">' + warr[i][j] + '</div></div>'; l++; } html += '</div>'; return html; } function setGlobals(t) { min = $('.dw-li', t).index($('.dw-v', t).eq(0)); max = $('.dw-li', t).index($('.dw-v', t).eq(-1)); index = $('.dw-ul', dw).index(t); h = hi; inst = that; } function formatHeader(v) { var t = s.headerText; return t ? (typeof t === 'function' ? t.call(e, v) : t.replace(/{value}/i, v)) : ''; } function read() { that.temp = ((input && that.val !== null && that.val != elm.val()) || that.values === null) ? s.parseValue(elm.val() || '', that) : that.values.slice(0); that.setValue(true); } function scrollToPos(time, index, manual, dir, orig) { // Call validation event if (event('validate', [dw, index, time]) !== false) { // Set scrollers to position $('.dw-ul', dw).each(function (i) { var t = $(this), cell = $('.dw-li[data-val="' + that.temp[i] + '"]', t), cells = $('.dw-li', t), v = cells.index(cell), l = cells.length, sc = i == index || index === undefined; // Scroll to a valid cell if (!cell.hasClass('dw-v')) { var cell1 = cell, cell2 = cell, dist1 = 0, dist2 = 0; while (v - dist1 >= 0 && !cell1.hasClass('dw-v')) { dist1++; cell1 = cells.eq(v - dist1); } while (v + dist2 < l && !cell2.hasClass('dw-v')) { dist2++; cell2 = cells.eq(v + dist2); } // If we have direction (+/- or mouse wheel), the distance does not count if (((dist2 < dist1 && dist2 && dir !== 2) || !dist1 || (v - dist1 < 0) || dir == 1) && cell2.hasClass('dw-v')) { cell = cell2; v = v + dist2; } else { cell = cell1; v = v - dist1; } } if (!(cell.hasClass('dw-sel')) || sc) { // Set valid value that.temp[i] = cell.attr('data-val'); // Add selected class to cell $('.dw-sel', t).removeClass('dw-sel'); cell.addClass('dw-sel'); // Scroll to position //that.scroll(t, i, v, time); that.scroll(t, i, v, sc ? time : 0.1, sc ? orig : undefined); } }); // Reformat value if validation changed something that.change(manual); } } function position(check) { if (s.display == 'inline' || (ww === $(window).width() && rwh === $(window).height() && check)) { return; } var w, l, t, aw, // anchor width ah, // anchor height ap, // anchor position at, // anchor top al, // anchor left arr, // arrow arrw, // arrow width arrl, // arrow left scroll, totalw = 0, minw = 0, st = $(window).scrollTop(), wr = $('.dwwr', dw), d = $('.dw', dw), css = {}, anchor = s.anchor === undefined ? elm : s.anchor; ww = $(window).width(); rwh = $(window).height(); wh = window.innerHeight; // on iOS we need innerHeight wh = wh || rwh; if (/modal|bubble/.test(s.display)) { $('.dwc', dw).each(function () { w = $(this).outerWidth(true); totalw += w; minw = (w > minw) ? w : minw; }); w = totalw > ww ? minw : totalw; wr.width(w); } mw = d.outerWidth(); mh = d.outerHeight(true); if (s.display == 'modal') { l = (ww - mw) / 2; t = st + (wh - mh) / 2; } else if (s.display == 'bubble') { scroll = true; arr = $('.dw-arrw-i', dw); ap = anchor.offset(); at = ap.top; al = ap.left; // horizontal positioning aw = anchor.outerWidth(); ah = anchor.outerHeight(); l = al - (d.outerWidth(true) - aw) / 2; l = l > (ww - mw) ? (ww - (mw + 20)) : l; l = l >= 0 ? l : 20; // vertical positioning t = at - mh; //(mh + 3); // above the input if ((t < st) || (at > st + wh)) { // if doesn't fit above or the input is out of the screen d.removeClass('dw-bubble-top').addClass('dw-bubble-bottom'); t = at + ah;// + 3; // below the input } else { d.removeClass('dw-bubble-bottom').addClass('dw-bubble-top'); } //t = t >= st ? t : st; // Calculate Arrow position arrw = arr.outerWidth(); arrl = al + aw / 2 - (l + (mw - arrw) / 2); // Limit Arrow position to [0, pocw.width] intervall $('.dw-arr', dw).css({ left: arrl > arrw ? arrw : arrl }); } else { css.width = '100%'; if (s.display == 'top') { t = st; } else if (s.display == 'bottom') { t = st + wh - mh; } } css.top = t < 0 ? 0 : t; css.left = l; d.css(css); // If top + modal height > doc height, increase doc height $('.dw-persp', dw).height(0).height(t + mh > $(document).height() ? t + mh : $(document).height()); // Scroll needed if (scroll && ((t + mh > st + wh) || (at > st + wh))) { $(window).scrollTop(t + mh - wh); } } function testTouch(e) { if (e.type === 'touchstart') { touch = true; setTimeout(function () { touch = false; // Reset if mouse event was not fired }, 500); } else if (touch) { touch = false; return false; } return true; } function event(name, args) { var ret; args.push(that); $.each([theme.defaults, pres, settings], function (i, v) { if (v[name]) { // Call preset event ret = v[name].apply(e, args); } }); return ret; } function plus(t) { var p = +t.data('pos'), val = p + 1; calc(t, val > max ? min : val, 1, true); } function minus(t) { var p = +t.data('pos'), val = p - 1; calc(t, val < min ? max : val, 2, true); } // Public functions /** * Enables the scroller and the associated input. */ that.enable = function () { s.disabled = false; if (input) { elm.prop('disabled', false); } }; /** * Disables the scroller and the associated input. */ that.disable = function () { s.disabled = true; if (input) { elm.prop('disabled', true); } }; /** * Scrolls target to the specified position * @param {Object} t - Target wheel jQuery object. * @param {Number} index - Index of the changed wheel. * @param {Number} val - Value. * @param {Number} time - Duration of the animation, optional. * @param {Number} orig - Original value. */ that.scroll = function (t, index, val, time, orig) { function getVal(t, b, c, d) { return c * Math.sin(t / d * (Math.PI / 2)) + b; } function ready() { clearInterval(iv[index]); delete iv[index]; t.data('pos', val).closest('.dwwl').removeClass('dwa'); } var px = (m - val) * hi, i; if (px == pixels[index] && iv[index]) { return; } if (time && px != pixels[index]) { // Trigger animation start event event('onAnimStart', [dw, index, time]); } pixels[index] = px; t.attr('style', (prefix + '-transition:all ' + (time ? time.toFixed(3) : 0) + 's ease-out;') + (has3d ? (prefix + '-transform:translate3d(0,' + px + 'px,0);') : ('top:' + px + 'px;'))); if (iv[index]) { ready(); } if (time && orig !== undefined) { i = 0; t.closest('.dwwl').addClass('dwa'); iv[index] = setInterval(function () { i += 0.1; t.data('pos', Math.round(getVal(i, orig, val - orig, time))); if (i >= time) { ready(); } }, 100); } else { t.data('pos', val); } }; /** * Gets the selected wheel values, formats it, and set the value of the scroller instance. * If input parameter is true, populates the associated input element. * @param {Boolean} sc - Scroll the wheel in position. * @param {Boolean} fill - Also set the value of the associated input element. Default is true. * @param {Number} time - Animation time * @param {Boolean} temp - If true, then only set the temporary value.(only scroll there but not set the value) */ that.setValue = function (sc, fill, time, temp) { if (!$.isArray(that.temp)) { that.temp = s.parseValue(that.temp + '', that); } if (visible && sc) { scrollToPos(time); } v = s.formatResult(that.temp); if (!temp) { that.values = that.temp.slice(0); that.val = v; } if (fill) { if (input) { elm.val(v).trigger('change'); } } }; that.getValues = function () { var ret = [], i; for (i in that._selectedValues) { ret.push(that._selectedValues[i]); } return ret; }; /** * Checks if the current selected values are valid together. * In case of date presets it checks the number of days in a month. * @param {Number} time - Animation time * @param {Number} orig - Original value * @param {Number} i - Currently changed wheel index, -1 if initial validation. * @param {Number} dir - Scroll direction */ that.validate = function (i, dir, time, orig) { scrollToPos(time, i, true, dir, orig); }; /** * */ that.change = function (manual) { v = s.formatResult(that.temp); if (s.display == 'inline') { that.setValue(false, manual); } else { $('.dwv', dw).html(formatHeader(v)); } if (manual) { event('onChange', [v]); } }; /** * Changes the values of a wheel, and scrolls to the correct position */ that.changeWheel = function (idx, time) { if (dw) { var i = 0, j, k, nr = idx.length; for (j in s.wheels) { for (k in s.wheels[j]) { if ($.inArray(i, idx) > -1) { warr[i] = s.wheels[j][k]; $('.dw-ul', dw).eq(i).html(generateWheelItems(i)); nr--; if (!nr) { position(); scrollToPos(time, undefined, true); return; } } i++; } } } }; /** * Return true if the scroller is currently visible. */ that.isVisible = function () { return visible; }; /** * */ that.tap = function (el, handler) { var startX, startY; if (s.tap) { el.bind('touchstart', function (e) { e.preventDefault(); startX = getCoord(e, 'X'); startY = getCoord(e, 'Y'); }).bind('touchend', function (e) { // If movement is less than 20px, fire the click event handler if (Math.abs(getCoord(e, 'X') - startX) < 20 && Math.abs(getCoord(e, 'Y') - startY) < 20) { handler.call(this, e); } tap = true; setTimeout(function () { tap = false; }, 300); }); } el.bind('click', function (e) { if (!tap) { // If handler was not called on touchend, call it on click; handler.call(this, e); } }); }; /** * Shows the scroller instance. * @param {Boolean} prevAnim - Prevent animation if true */ that.show = function (prevAnim) { if (s.disabled || visible) { return false; } if (s.display == 'top') { anim = 'slidedown'; } if (s.display == 'bottom') { anim = 'slideup'; } // Parse value from input read(); event('onBeforeShow', [dw]); // Create wheels var l = 0, i, label, mAnim = ''; if (anim && !prevAnim) { mAnim = 'dw-' + anim + ' dw-in'; } // Create wheels containers var html = '<div class="dw-trans ' + s.theme + ' dw-' + s.display + '">' + (s.display == 'inline' ? '<div class="dw dwbg dwi"><div class="dwwr">' : '<div class="dw-persp">' + '<div class="dwo"></div><div class="dw dwbg ' + mAnim + '"><div class="dw-arrw"><div class="dw-arrw-i"><div class="dw-arr"></div></div></div><div class="dwwr">' + (s.headerText ? '<div class="dwv"></div>' : '')); for (i = 0; i < s.wheels.length; i++) { html += '<div class="dwc' + (s.mode != 'scroller' ? ' dwpm' : ' dwsc') + (s.showLabel ? '' : ' dwhl') + '"><div class="dwwc dwrc"><table cellpadding="0" cellspacing="0"><tr>'; // Create wheels for (label in s.wheels[i]) { warr[l] = s.wheels[i][label]; html += '<td><div class="dwwl dwrc dwwl' + l + '">' + (s.mode != 'scroller' ? '<div class="dwwb dwwbp" style="height:' + hi + 'px;line-height:' + hi + 'px;"><span>+</span></div><div class="dwwb dwwbm" style="height:' + hi + 'px;line-height:' + hi + 'px;"><span>–</span></div>' : '') + '<div class="dwl">' + label + '</div><div class="dww" style="height:' + (s.rows * hi) + 'px;min-' + s.width + 'px;"><div class="dw-ul">'; // Create wheel values html += generateWheelItems(l); html += '</div><div class="dwwo"></div></div><div class="dwwol"></div></div></td>'; l++; } html += '</tr></table></div></div>'; } html += (s.display != 'inline' ? '<div class="dwbc' + (s.button3 ? ' dwbc-p' : '') + '"><span class="dwbw dwb-s"><span class="dwb">' + s.setText + '</span></span>' + (s.button3 ? '<span class="dwbw dwb-n"><span class="dwb">' + s.button3Text + '</span></span>' : '') + '<span class="dwbw dwb-c"><span class="dwb">' + s.cancelText + '</span></span></div></div>' : '<div class="dwcc"></div>') + '</div></div></div>'; dw = $(html); scrollToPos(); event('onMarkupReady', [dw]); // Show if (s.display != 'inline') { dw.appendTo('body'); // Remove animation class setTimeout(function () { dw.removeClass('dw-trans').find('.dw').removeClass(mAnim); }, 350); } else if (elm.is('div')) { elm.html(dw); } else { dw.insertAfter(elm); } event('onMarkupInserted', [dw]); visible = true; // Theme init theme.init(dw, that); if (s.display != 'inline') { // Init buttons that.tap($('.dwb-s span', dw), function () { if (that.hide(false, 'set') !== false) { that.setValue(false, true); event('onSelect', [that.val]); } }); that.tap($('.dwb-c span', dw), function () { that.cancel(); }); if (s.button3) { that.tap($('.dwb-n span', dw), s.button3); } // prevent scrolling if not specified otherwise if (s.scrollLock) { dw.bind('touchmove', function (e) { if (mh <= wh && mw <= ww) { e.preventDefault(); } }); } // Disable inputs to prevent bleed through (Android bug) $('input,select,button').each(function () { if (!$(this).prop('disabled')) { $(this).addClass('dwtd').prop('disabled', true); } }); // Set position position(); $(window).bind('resize.dw', function () { // Sometimes scrollTop is not correctly set, so we wait a little clearTimeout(debounce); debounce = setTimeout(function () { position(true); }, 100); }); } // Events dw.delegate('.dwwl', 'DOMMouseScroll mousewheel', function (e) { if (!isReadOnly(this)) { e.preventDefault(); e = e.originalEvent; var delta = e.wheelDelta ? (e.wheelDelta / 120) : (e.detail ? (-e.detail / 3) : 0), t = $('.dw-ul', this), p = +t.data('pos'), val = Math.round(p - delta); setGlobals(t); calc(t, val, delta < 0 ? 1 : 2); } }).delegate('.dwb, .dwwb', START_EVENT, function (e) { // Active button $(this).addClass('dwb-a'); }).delegate('.dwwb', START_EVENT, function (e) { e.stopPropagation(); e.preventDefault(); var w = $(this).closest('.dwwl'); if (testTouch(e) && !isReadOnly(w) && !w.hasClass('dwa')) { click = true; // + Button var t = w.find('.dw-ul'), func = $(this).hasClass('dwwbp') ? plus : minus; setGlobals(t); clearInterval(timer); timer = setInterval(function () { func(t); }, s.delay); func(t); } }).delegate('.dwwl', START_EVENT, function (e) { // Prevent scroll e.preventDefault(); // Scroll start if (testTouch(e) && !move && !isReadOnly(this) && !click) { move = true; $(document).bind(MOVE_EVENT, onMove); target = $('.dw-ul', this); scrollable = s.mode != 'clickpick'; pos = +target.data('pos'); setGlobals(target); moved = iv[index] !== undefined; // Don't allow tap, if still moving start = getCoord(e, 'Y'); startTime = new Date(); stop = start; that.scroll(target, index, pos, 0.001); if (scrollable) { target.closest('.dwwl').addClass('dwa'); } } }); event('onShow', [dw, v]); }; /** * Hides the scroller instance. */ that.hide = function (prevAnim, btn) { // If onClose handler returns false, prevent hide if (!visible || event('onClose', [v, btn]) === false) { return false; } // Re-enable temporary disabled fields $('.dwtd').prop('disabled', false).removeClass('dwtd'); elm.blur(); // Hide wheels and overlay if (dw) { if (s.display != 'inline' && anim && !prevAnim) { dw.addClass('dw-trans').find('.dw').addClass('dw-' + anim + ' dw-out'); setTimeout(function () { dw.remove(); dw = null; }, 350); } else { dw.remove(); dw = null; } visible = false; pixels = {}; // Stop positioning on window resize $(window).unbind('.dw'); } }; /** * Cancel and hide the scroller instance. */ that.cancel = function () { if (that.hide(false, 'cancel') !== false) { event('onCancel', [that.val]); } }; /** * Scroller initialization. */ that.init = function (ss) { // Get theme defaults theme = extend({ defaults: {}, init: empty }, ms.themes[ss.theme || s.theme]); // Get language defaults lang = ms.i18n[ss.lang || s.lang]; extend(settings, ss); // Update original user settings extend(s, theme.defaults, lang, settings); that.settings = s; // Unbind all events (if re-init) elm.unbind('.dw'); var preset = ms.presets[s.preset]; if (preset) { pres = preset.call(e, that); extend(s, pres, settings); // Load preset settings extend(methods, pres.methods); // Extend core methods } // Set private members m = Math.floor(s.rows / 2); hi = s.height; anim = s.animate; if (elm.data('dwro') !== undefined) { e.readOnly = bool(elm.data('dwro')); } if (visible) { that.hide(); } if (s.display == 'inline') { that.show(); } else { read(); if (input && s.showOnFocus) { // Set element readonly, save original state elm.data('dwro', e.readOnly); e.readOnly = true; // Init show datewheel elm.bind('focus.dw', function () { that.show(); }); } } }; that.trigger = function (name, params) { return event(name, params); }; that.values = null; that.val = null; that.temp = null; that._selectedValues = {}; // []; that.init(settings); } function testProps(props) { var i; for (i in props) { if (mod[props[i]] !== undefined) { return true; } } return false; } function testPrefix() { var prefixes = ['Webkit', 'Moz', 'O', 'ms'], p; for (p in prefixes) { if (testProps([prefixes[p] + 'Transform'])) { return '-' + prefixes[p].toLowerCase(); } } return ''; } function getInst(e) { return scrollers[e.id]; } function getCoord(e, c) { var org = e.originalEvent, ct = e.changedTouches; return ct || (org && org.changedTouches) ? (org ? org.changedTouches[0]['page' + c] : ct[0]['page' + c]) : e['page' + c]; } function bool(v) { return (v === true || v == 'true'); } function constrain(val, min, max) { val = val > max ? max : val; val = val < min ? min : val; return val; } function calc(t, val, dir, anim, orig) { val = constrain(val, min, max); var cell = $('.dw-li', t).eq(val), o = orig === undefined ? val : orig, idx = index, time = anim ? (val == o ? 0.1 : Math.abs((val - o) * 0.1)) : 0; // Set selected scroller value inst.temp[idx] = cell.attr('data-val'); inst.scroll(t, idx, val, time, orig); setTimeout(function () { // Validate inst.validate(idx, dir, time, orig); }, 10); } function init(that, method, args) { if (methods[method]) { return methods[method].apply(that, Array.prototype.slice.call(args, 1)); } if (typeof method === 'object') { return methods.init.call(that, method); } return that; } var scrollers = {}, timer, empty = function () { }, h, min, max, inst, // Current instance date = new Date(), uuid = date.getTime(), move, click, target, index, start, stop, startTime, pos, moved, scrollable, mod = document.createElement('modernizr').style, has3d = testProps(['perspectiveProperty', 'WebkitPerspective', 'MozPerspective', 'OPerspective', 'msPerspective']), prefix = testPrefix(), extend = $.extend, tap, touch, START_EVENT = 'touchstart mousedown', MOVE_EVENT = 'touchmove mousemove', END_EVENT = 'touchend mouseup', onMove = function (e) { if (scrollable) { e.preventDefault(); stop = getCoord(e, 'Y'); inst.scroll(target, index, constrain(pos + (start - stop) / h, min - 1, max + 1)); } moved = true; }, defaults = { // Options 70, height: 40, rows: 3, delay: 300, disabled: false, readonly: false, showOnFocus: true, showLabel: true, wheels: [], theme: '', headerText: '{value}', display: 'modal', mode: 'scroller', preset: '', lang: 'en-US', setText: 'Set', cancelText: 'Cancel', scrollLock: true, tap: true, formatResult: function (d) { return d.join(' '); }, parseValue: function (value, inst) { var w = inst.settings.wheels, val = value.split(' '), ret = [], j = 0, i, l, v; for (i = 0; i < w.length; i++) { for (l in w[i]) { if (w[i][l][val[j]] !== undefined) { ret.push(val[j]); } else { for (v in w[i][l]) { // Select first value from wheel ret.push(v); break; } } j++; } } return ret; } }, methods = { init: function (options) { if (options === undefined) { options = {}; } return this.each(function () { if (!this.id) { uuid += 1; this.id = 'scoller' + uuid; } scrollers[this.id] = new Scroller(this, options); }); }, enable: function () { return this.each(function () { var inst = getInst(this); if (inst) { inst.enable(); } }); }, disable: function () { return this.each(function () { var inst = getInst(this); if (inst) { inst.disable(); } }); }, isDisabled: function () { var inst = getInst(this[0]); if (inst) { return inst.settings.disabled; } }, isVisible: function () { var inst = getInst(this[0]); if (inst) { return inst.isVisible(); } }, option: function (option, value) { return this.each(function () { var inst = getInst(this); if (inst) { var obj = {}; if (typeof option === 'object') { obj = option; } else { obj[option] = value; } inst.init(obj); } }); }, setValue: function (d, fill, time, temp) { return this.each(function () { var inst = getInst(this); if (inst) { inst.temp = d; inst.setValue(true, fill, time, temp); } }); }, getInst: function () { return getInst(this[0]); }, getValue: function () { var inst = getInst(this[0]); if (inst) { return inst.values; } }, getValues: function () { var inst = getInst(this[0]); if (inst) { return inst.getValues(); } }, show: function () { var inst = getInst(this[0]); if (inst) { return inst.show(); } }, hide: function () { return this.each(function () { var inst = getInst(this); if (inst) { inst.hide(); } }); }, destroy: function () { return this.each(function () { var inst = getInst(this); if (inst) { inst.hide(); $(this).unbind('.dw'); delete scrollers[this.id]; if ($(this).is('input')) { this.readOnly = bool($(this).data('dwro')); } } }); } }; $(document).bind(END_EVENT, function (e) { if (move) { var time = new Date() - startTime, val = constrain(pos + (start - stop) / h, min - 1, max + 1), speed, dist, tindex, ttop = target.offset().top; if (time < 300) { speed = (stop - start) / time; dist = (speed * speed) / (2 * 0.0006); if (stop - start < 0) { dist = -dist; } } else { dist = stop - start; } tindex = Math.round(pos - dist / h); if (!dist && !moved) { // this is a "tap" var idx = Math.floor((stop - ttop) / h), li = $('.dw-li', target).eq(idx), hl = scrollable; if (inst.trigger('onValueTap', [li]) !== false) { tindex = idx; } else { hl = true; } if (hl) { li.addClass('dw-hl'); // Highlight setTimeout(function () { li.removeClass('dw-hl'); }, 200); } } if (scrollable) { calc(target, tindex, 0, true, Math.round(val)); } move = false; target = null; $(document).unbind(MOVE_EVENT, onMove); } if (click) { clearInterval(timer); click = false; } $('.dwb-a').removeClass('dwb-a'); }).bind('mouseover mouseup mousedown click', function (e) { // Prevent standard behaviour on body click if (tap) { e.stopPropagation(); e.preventDefault(); return false; } }); $.fn.mobiscroll = function (method) { extend(this, $.mobiscroll.shorts); return init(this, method, arguments); }; $.mobiscroll = $.mobiscroll || { /** * Set settings for all instances. * @param {Object} o - New default settings. */ setDefaults: function (o) { extend(defaults, o); }, presetShort: function (name) { this.shorts[name] = function (method) { return init(this, extend(method, { preset: name }), arguments); }; }, shorts: {}, presets: {}, themes: {}, i18n: {} }; $.scroller = $.scroller || $.mobiscroll; $.fn.scroller = $.fn.scroller || $.fn.mobiscroll; })(jQuery);

(function ($) { $.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, { setText: '确定', cancelText: '取消' }); })(jQuery);

/*jslint eqeq: true, plusplus: true, undef: true, sloppy: true, vars: true, forin: true */ (function ($) { var ms = $.mobiscroll, date = new Date(), defaults = { dateFormat: 'mm/dd/yy', dateOrder: 'mmddy', timeWheels: 'hhiiA', timeFormat: 'hh:ii A', startYear: date.getFullYear() - 100, endYear: date.getFullYear() + 1, monthNames: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], dayNames: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'], dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'], shortYearCutoff: '+10', monthText: 'Month', dayText: 'Day', yearText: 'Year', hourText: 'Hours', minuteText: 'Minutes', secText: 'Seconds', ampmText: ' ', nowText: 'Now', showNow: false, stepHour: 1, stepMinute: 1, stepSecond: 1, separator: ' ' }, preset = function (inst) { var that = $(this), html5def = {}, format; // Force format for html5 date inputs (experimental) if (that.is('input')) { switch (that.attr('type')) { case 'date': format = 'yy-mm-dd'; break; case 'datetime': format = 'yy-mm-ddTHH:ii:ssZ'; break; case 'datetime-local': format = 'yy-mm-ddTHH:ii:ss'; break; case 'month': format = 'yy-mm'; html5def.dateOrder = 'mmyy'; break; case 'time': format = 'HH:ii:ss'; break; } // Check for min/max attributes var min = that.attr('min'), max = that.attr('max'); if (min) { html5def.minDate = ms.parseDate(format, min); } if (max) { html5def.maxDate = ms.parseDate(format, max); } } // Set year-month-day order var s = $.extend({}, defaults, html5def, inst.settings), offset = 0, wheels = [], ord = [], o = {}, i, k, f = { y: 'getFullYear', m: 'getMonth', d: 'getDate', h: getHour, i: getMinute, s: getSecond, a: getAmPm }, p = s.preset, dord = s.dateOrder, tord = s.timeWheels, regen = dord.match(/D/), ampm = tord.match(/a/i), hampm = tord.match(/h/), hformat = p == 'datetime' ? s.dateFormat + s.separator + s.timeFormat : p == 'time' ? s.timeFormat : s.dateFormat, defd = new Date(), stepH = s.stepHour, stepM = s.stepMinute, stepS = s.stepSecond, mind = s.minDate || new Date(s.startYear, 0, 1), maxd = s.maxDate || new Date(s.endYear, 11, 31, 23, 59, 59); inst.settings = s; format = format || hformat; if (p.match(/date/i)) { // Determine the order of year, month, day wheels $.each(['y', 'm', 'd'], function (j, v) { i = dord.search(new RegExp(v, 'i')); if (i > -1) { ord.push({ o: i, v: v }); } }); ord.sort(function (a, b) { return a.o > b.o ? 1 : -1; }); $.each(ord, function (i, v) { o[v.v] = i; }); var w = {}; for (k = 0; k < 3; k++) { if (k == o.y) { offset++; w[s.yearText] = {}; var start = mind.getFullYear(), end = maxd.getFullYear(); for (i = start; i <= end; i++) { w[s.yearText][i] = dord.match(/yy/i) ? i : (i + '').substr(2, 2); } } else if (k == o.m) { offset++; w[s.monthText] = {}; for (i = 0; i < 12; i++) { var str = dord.replace(/[dy]/gi, '').replace(/mm/, i < 9 ? '0' + (i + 1) : i + 1).replace(/m/, (i + 1)); w[s.monthText][i] = str.match(/MM/) ? str.replace(/MM/, '<span class="dw-mon">' + s.monthNames[i] + '</span>') : str.replace(/M/, '<span class="dw-mon">' + s.monthNamesShort[i] + '</span>'); } } else if (k == o.d) { offset++; w[s.dayText] = {}; for (i = 1; i < 32; i++) { w[s.dayText][i] = dord.match(/dd/i) && i < 10 ? '0' + i : i; } } } wheels.push(w); } if (p.match(/time/i)) { // Determine the order of hours, minutes, seconds wheels ord = []; $.each(['h', 'i', 's', 'a'], function (i, v) { i = tord.search(new RegExp(v, 'i')); if (i > -1) { ord.push({ o: i, v: v }); } }); ord.sort(function (a, b) { return a.o > b.o ? 1 : -1; }); $.each(ord, function (i, v) { o[v.v] = offset + i; }); w = {}; for (k = offset; k < offset + 4; k++) { if (k == o.h) { offset++; w[s.hourText] = {}; for (i = 0; i < (hampm ? 12 : 24); i += stepH) { w[s.hourText][i] = hampm && i == 0 ? 12 : tord.match(/hh/i) && i < 10 ? '0' + i : i; } } else if (k == o.i) { offset++; w[s.minuteText] = {}; for (i = 0; i < 60; i += stepM) { w[s.minuteText][i] = tord.match(/ii/) && i < 10 ? '0' + i : i; } } else if (k == o.s) { offset++; w[s.secText] = {}; for (i = 0; i < 60; i += stepS) { w[s.secText][i] = tord.match(/ss/) && i < 10 ? '0' + i : i; } } else if (k == o.a) { offset++; var upper = tord.match(/A/); w[s.ampmText] = { 0: upper ? 'AM' : 'am', 1: upper ? 'PM' : 'pm' }; } } wheels.push(w); } function get(d, i, def) { if (o[i] !== undefined) { return +d[o[i]]; } if (def !== undefined) { return def; } return defd[f[i]] ? defd[f[i]]() : f[i](defd); } function step(v, st) { return Math.floor(v / st) * st; } function getHour(d) { var hour = d.getHours(); hour = hampm && hour >= 12 ? hour - 12 : hour; return step(hour, stepH); } function getMinute(d) { return step(d.getMinutes(), stepM); } function getSecond(d) { return step(d.getSeconds(), stepS); } function getAmPm(d) { return ampm && d.getHours() > 11 ? 1 : 0; } function getDate(d) { var hour = get(d, 'h', 0); return new Date(get(d, 'y'), get(d, 'm'), get(d, 'd', 1), get(d, 'a') ? hour + 12 : hour, get(d, 'i', 0), get(d, 's', 0)); } inst.setDate = function (d, fill, time, temp) { var i; // Set wheels for (i in o) { this.temp[o[i]] = d[f[i]] ? d[f[i]]() : f[i](d); } this.setValue(true, fill, time, temp); }; inst.getDate = function (d) { return getDate(d); }; return { button3Text: s.showNow ? s.nowText : undefined, button3: s.showNow ? function () { inst.setDate(new Date(), false, 0.3, true); } : undefined, wheels: wheels, headerText: function (v) { return ms.formatDate(hformat, getDate(inst.temp), s); }, /** * Builds a date object from the wheel selections and formats it to the given date/time format * @param {Array} d - An array containing the selected wheel values * @return {String} - The formatted date string */ formatResult: function (d) { return ms.formatDate(format, getDate(d), s); }, /** * Builds a date object from the input value and returns an array to set wheel values * @return {Array} - An array containing the wheel values to set */ parseValue: function (val) { var d = new Date(), i, result = []; try { d = ms.parseDate(format, val, s); } catch (e) { } // Set wheels for (i in o) { result[o[i]] = d[f[i]] ? d[f[i]]() : f[i](d); } return result; }, /** * Validates the selected date to be in the minDate / maxDate range and sets unselectable values to disabled * @param {Object} dw - jQuery object containing the generated html * @param {Integer} [i] - Index of the changed wheel, not set for initial validation */ validate: function (dw, i) { var temp = inst.temp, //.slice(0), mins = { y: mind.getFullYear(), m: 0, d: 1, h: 0, i: 0, s: 0, a: 0 }, maxs = { y: maxd.getFullYear(), m: 11, d: 31, h: step(hampm ? 11 : 23, stepH), i: step(59, stepM), s: step(59, stepS), a: 1 }, minprop = true, maxprop = true; $.each(['y', 'm', 'd', 'a', 'h', 'i', 's'], function (x, i) { if (o[i] !== undefined) { var min = mins[i], max = maxs[i], maxdays = 31, val = get(temp, i), t = $('.dw-ul', dw).eq(o[i]), y, m; if (i == 'd') { y = get(temp, 'y'); m = get(temp, 'm'); maxdays = 32 - new Date(y, m, 32).getDate(); max = maxdays; if (regen) { $('.dw-li', t).each(function () { var that = $(this), d = that.data('val'), w = new Date(y, m, d).getDay(), str = dord.replace(/[my]/gi, '').replace(/dd/, d < 10 ? '0' + d : d).replace(/d/, d); $('.dw-i', that).html(str.match(/DD/) ? str.replace(/DD/, '<span class="dw-day">' + s.dayNames[w] + '</span>') : str.replace(/D/, '<span class="dw-day">' + s.dayNamesShort[w] + '</span>')); }); } } if (minprop && mind) { min = mind[f[i]] ? mind[f[i]]() : f[i](mind); } if (maxprop && maxd) { max = maxd[f[i]] ? maxd[f[i]]() : f[i](maxd); } if (i != 'y') { var i1 = $('.dw-li', t).index($('.dw-li[data-val="' + min + '"]', t)), i2 = $('.dw-li', t).index($('.dw-li[data-val="' + max + '"]', t)); $('.dw-li', t).removeClass('dw-v').slice(i1, i2 + 1).addClass('dw-v'); if (i == 'd') { // Hide days not in month $('.dw-li', t).removeClass('dw-h').slice(maxdays).addClass('dw-h'); } } if (val < min) { val = min; } if (val > max) { val = max; } if (minprop) { minprop = val == min; } if (maxprop) { maxprop = val == max; } // Disable some days if (s.invalid && i == 'd') { var idx = []; // Disable exact dates if (s.invalid.dates) { $.each(s.invalid.dates, function (i, v) { if (v.getFullYear() == y && v.getMonth() == m) { idx.push(v.getDate() - 1); } }); } // Disable days of week if (s.invalid.daysOfWeek) { var first = new Date(y, m, 1).getDay(), j; $.each(s.invalid.daysOfWeek, function (i, v) { for (j = v - first; j < maxdays; j += 7) { if (j >= 0) { idx.push(j); } } }); } // Disable days of month if (s.invalid.daysOfMonth) { $.each(s.invalid.daysOfMonth, function (i, v) { v = (v + '').split('/'); if (v[1]) { if (v[0] - 1 == m) { idx.push(v[1] - 1); } } else { idx.push(v[0] - 1); } }); } $.each(idx, function (i, v) { $('.dw-li', t).eq(v).removeClass('dw-v'); }); } // Set modified value temp[o[i]] = val; } }); }, methods: { /** * Returns the currently selected date. * @param {Boolean} temp - If true, return the currently shown date on the picker, otherwise the last selected one * @return {Date} */ getDate: function (temp) { var inst = $(this).mobiscroll('getInst'); if (inst) { return inst.getDate(temp ? inst.temp : inst.values); } }, /** * Sets the selected date * @param {Date} d - Date to select. * @param {Boolean} [fill] - Also set the value of the associated input element. Default is true. * @return {Object} - jQuery object to maintain chainability */ setDate: function (d, fill, time, temp) { if (fill == undefined) { fill = false; } return this.each(function () { var inst = $(this).mobiscroll('getInst'); if (inst) { inst.setDate(d, fill, time, temp); } }); } } }; }; $.each(['date', 'time', 'datetime'], function (i, v) { ms.presets[v] = preset; ms.presetShort(v); }); /** * Format a date into a string value with a specified format. * @param {String} format - Output format. * @param {Date} date - Date to format. * @param {Object} settings - Settings. * @return {String} - Returns the formatted date string. */ ms.formatDate = function (format, date, settings) { if (!date) { return null; } var s = $.extend({}, defaults, settings), look = function (m) { // Check whether a format character is doubled var n = 0; while (i + 1 < format.length && format.charAt(i + 1) == m) { n++; i++; } return n; }, f1 = function (m, val, len) { // Format a number, with leading zero if necessary var n = '' + val; if (look(m)) { while (n.length < len) { n = '0' + n; } } return n; }, f2 = function (m, val, s, l) { // Format a name, short or long as requested return (look(m) ? l[val] : s[val]); }, i, output = '', literal = false; for (i = 0; i < format.length; i++) { if (literal) { if (format.charAt(i) == "'" && !look("'")) { literal = false; } else { output += format.charAt(i); } } else { switch (format.charAt(i)) { case 'd': output += f1('d', date.getDate(), 2); break; case 'D': output += f2('D', date.getDay(), s.dayNamesShort, s.dayNames); break; case 'o': output += f1('o', (date.getTime() - new Date(date.getFullYear(), 0, 0).getTime()) / 86400000, 3); break; case 'm': output += f1('m', date.getMonth() + 1, 2); break; case 'M': output += f2('M', date.getMonth(), s.monthNamesShort, s.monthNames); break; case 'y': output += (look('y') ? date.getFullYear() : (date.getYear() % 100 < 10 ? '0' : '') + date.getYear() % 100); break; case 'h': var h = date.getHours(); output += f1('h', (h > 12 ? (h - 12) : (h == 0 ? 12 : h)), 2); break; case 'H': output += f1('H', date.getHours(), 2); break; case 'i': output += f1('i', date.getMinutes(), 2); break; case 's': output += f1('s', date.getSeconds(), 2); break; case 'a': output += date.getHours() > 11 ? 'pm' : 'am'; break; case 'A': output += date.getHours() > 11 ? 'PM' : 'AM'; break; case "'": if (look("'")) { output += "'"; } else { literal = true; } break; default: output += format.charAt(i); } } } return output; }; /** * Extract a date from a string value with a specified format. * @param {String} format - Input format. * @param {String} value - String to parse. * @param {Object} settings - Settings. * @return {Date} - Returns the extracted date. */ ms.parseDate = function (format, value, settings) { var def = new Date(); if (!format || !value) { return def; } value = (typeof value == 'object' ? value.toString() : value + ''); var s = $.extend({}, defaults, settings), shortYearCutoff = s.shortYearCutoff, year = def.getFullYear(), month = def.getMonth() + 1, day = def.getDate(), doy = -1, hours = def.getHours(), minutes = def.getMinutes(), seconds = 0, //def.getSeconds(), ampm = -1, literal = false, // Check whether a format character is doubled lookAhead = function (match) { var matches = (iFormat + 1 < format.length && format.charAt(iFormat + 1) == match); if (matches) { iFormat++; } return matches; }, getNumber = function (match) { // Extract a number from the string value lookAhead(match); var size = (match == '@' ? 14 : (match == '!' ? 20 : (match == 'y' ? 4 : (match == 'o' ? 3 : 2)))), digits = new RegExp('^\d{1,' + size + '}'), num = value.substr(iValue).match(digits); if (!num) { return 0; } //throw 'Missing number at position ' + iValue; iValue += num[0].length; return parseInt(num[0], 10); }, getName = function (match, s, l) { // Extract a name from the string value and convert to an index var names = (lookAhead(match) ? l : s), i; for (i = 0; i < names.length; i++) { if (value.substr(iValue, names[i].length).toLowerCase() == names[i].toLowerCase()) { iValue += names[i].length; return i + 1; } } return 0; //throw 'Unknown name at position ' + iValue; }, checkLiteral = function () { //if (value.charAt(iValue) != format.charAt(iFormat)) //throw 'Unexpected literal at position ' + iValue; iValue++; }, iValue = 0, iFormat; for (iFormat = 0; iFormat < format.length; iFormat++) { if (literal) { if (format.charAt(iFormat) == "'" && !lookAhead("'")) { literal = false; } else { checkLiteral(); } } else { switch (format.charAt(iFormat)) { case 'd': day = getNumber('d'); break; case 'D': getName('D', s.dayNamesShort, s.dayNames); break; case 'o': doy = getNumber('o'); break; case 'm': month = getNumber('m'); break; case 'M': month = getName('M', s.monthNamesShort, s.monthNames); break; case 'y': year = getNumber('y'); break; case 'H': hours = getNumber('H'); break; case 'h': hours = getNumber('h'); break; case 'i': minutes = getNumber('i'); break; case 's': seconds = getNumber('s'); break; case 'a': ampm = getName('a', ['am', 'pm'], ['am', 'pm']) - 1; break; case 'A': ampm = getName('A', ['am', 'pm'], ['am', 'pm']) - 1; break; case "'": if (lookAhead("'")) { checkLiteral(); } else { literal = true; } break; default: checkLiteral(); } } } if (year < 100) { year += new Date().getFullYear() - new Date().getFullYear() % 100 + (year <= (typeof shortYearCutoff != 'string' ? shortYearCutoff : new Date().getFullYear() % 100 + parseInt(shortYearCutoff, 10)) ? 0 : -100); } if (doy > -1) { month = 1; day = doy; do { var dim = 32 - new Date(year, month - 1, 32).getDate(); if (day <= dim) { break; } month++; day -= dim; } while (true); } hours = (ampm == -1) ? hours : ((ampm && hours < 12) ? (hours + 12) : (!ampm && hours == 12 ? 0 : hours)); var date = new Date(year, month - 1, day, hours, minutes, seconds); if (date.getFullYear() != year || date.getMonth() + 1 != month || date.getDate() != day) { throw 'Invalid date'; } return date; }; })(jQuery);

<!-- 陈廷峰增加中文资源包 (ceo@vmeitime.com) --> (function ($) { $.mobiscroll.i18n.zh = $.extend($.mobiscroll.i18n.zh, { dateFormat: 'yyyy-mm-dd', dateOrder: 'yymmdd', dayNames: ['周日', '周一;', '周二;', '周三', '周四', '周五', '周六'], dayNamesShort: ['日', '一', '二', '三', '四', '五', '六'], dayText: '日', hourText: '时', minuteText: '分', monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'], monthText: '月', secText: '秒', timeFormat: 'HH:ii', timeWheels: 'HHii', yearText: '年' }); })(jQuery);

(function ($) { var theme = { defaults: { dateOrder: 'Mddyy', mode: 'mixed', rows: 5, 70, height: 36, showLabel: true, useShortLabels: true } } $.mobiscroll.themes['android-ics'] = theme; $.mobiscroll.themes['android-ics light'] = theme; })(jQuery);
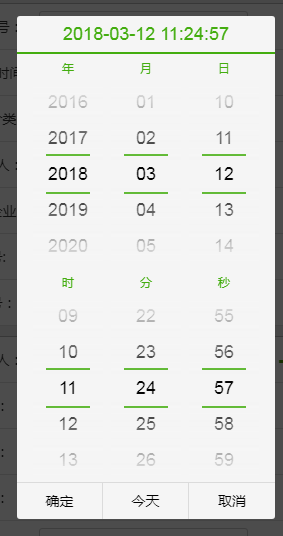
<!--时间选择-->
<script type="text/javascript">
$(function() {
var currYear = (new Date()).getFullYear();
var opt = {};
opt.date = {
preset: 'date' //显示年月日
};
opt.datetime = {
preset: 'datetime' //显示年月日时分秒
};
opt.time = {
preset: 'time' //显示时分
};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 20, //开始年份
endYear: currYear + 20 //结束年份
};
var optDateTime = $.extend(opt['datetime'], opt['default']); //显示年月日时分秒 选datetime
$("#appDateTime").mobiscroll(optDateTime).datetime(optDateTime);
});
</script>
<input type="text" class="fhinput" name="appDateTime" id="appDateTime" value="">