目录
序言
一、node.js入门
1.1 下载并安装
1.2 从helloworld到一个web应用
1.3 Express框架
二、node.js搭建网关
三、node.js集群搭建
序言
首先一个问题。我们用网关做什么?
假如说,微服务部署在不同的ip不同的端口,前端调用的时候就必须知道后端的部署位置,那么能不能说我们前端不知道后端的细节,统一去调用服务?所以这就是我们需要的api网关。
而且事实上,服务网关的路由这个过程我们叫反向代理,说白了就是请求不会直接到目的地有个家伙过来转发,一般这家伙是nginx或者node
其次,反向代理有nginx等,我这里用node.js,为什么我这里用node.js?因为node.js性能不亚于nginx,扩展性远远高于nginx,我们可以动态地制定被代理的目标地址,但是nginx配置的目标地址是静态的,而这个对于服务的发现很重要!
一、node.js入门
1.1 下载并安装
https://nodejs.org/en/download/
下个windows64位的一般就ok了。然后无脑安装。
用node --version 可以看到版本就安装正确了,注意哦,是 --version,有两个“-”号不是-version
如果没有出现的话把安装路径放到环境变量Path后面就可以了。
1.2 从helloworld到一个web应用
a.helloworld
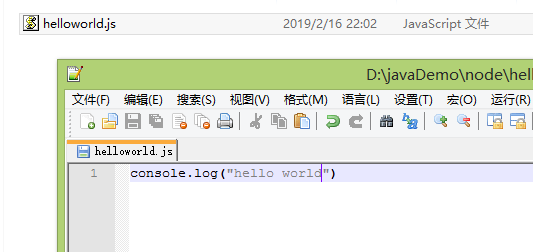
新建一个helloworld.js然后敲代码。

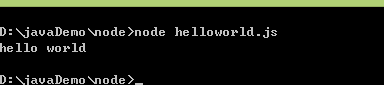
node命令一跑完事,和java py什么的差不多。

node还有交互式的解释器REPL,有点像在linux敲python命令(退出用两次ctrl+c)
输入node进入解释器REPL,打我们刚才的代码

啊列怎么出了个undefined。。不过是正常的耶,继续。待会再问度娘。
b.node.js的web应用
我们改一下刚刚的应用
//console.log("hello world") //node.js内置的require函数引入http模块 var http = require('http'); var port = 1234; //创建app对象,毁掉函数包含req请求参数以及res响应参数 var app = http.createServer(function (req,res){ res.writeHead(200,{'Content-Type':'text/html'}); res.write("<p>Hello</p>"); //必须用end函数才能结束http请求与响应的过程 res.end(); });
//用于启动 app.listen(port,function(){ console.log("应用已运行于"+port+"端口")} )

在使用vue开发的时候,npm run start,一改代码马上就生效,node为了保证高性能,启动服务时候把代码加入到了内存。影响到开发阶段的效率但提高了运行阶段的效率。为了在修改源文件的时候node.js自动加载,我们使用Supervisor。顺带一提,node.js安装的时候npm顺便安装了/
npm install supervisor -g
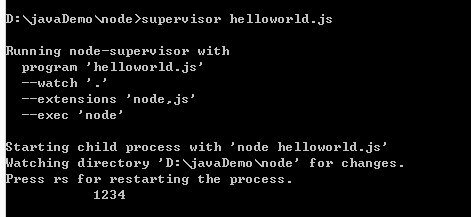
以后用supervisor xx.js命令启动就可以随时更新源代码调试了。上面-g参数为全局安装,表示可以通过命令行运行该程序。现在我们跑一跑这个程序。改一下代码刷新页面很快就会变化。

现在我们处理一下请求。,建多一个index.html;

修改一下刚刚的程序
//console.log("hello world") //node.js内置的require函数引入http模块 var http = require('http'); //引入内置的fs模块,这样才能读取文件 var fs = require('fs') var _dirname = "index.html" var port = 1234; //创建app对象 var app = http.createServer(function (req,res){ var path = _dirname + req.url; fs.readFile(path,function(err,data){ if(err){ console.log('error') res.end(); return; } res.write(data.toString()); res.end(); }); }); app.listen(port,function(){ console.log("应用已运行于"+port+"端口")} )
访问一下就有了。

C.Express框架的应用
上面那个程序的话还不能很好处理图片啊css啊js这些静态资源,用Express这个框架搞一搞。
首先下载
npm install express
代码
//require函数加载express对象 var express = require('express'); var PORT = 1234; //创建app对象 var app = express(); //app对象的use函数加载static中间件,处理所有静态资源,"."表示当前路径 app.use(express.static('.')); //express对象的启动也是listen函数 app.listen(PORT,function(){ console.log('server is runnning at',PORT) })
一访问就有

而express对错误处理也比较好。

接下来我们使用express的路由功能,在代码末尾加上这段,输入/hello就可以访问到hello页面。
app.get('/hello',function(req,res){ res.send('hello......') })

二、node.js搭建网关
首先我们使用如下命令安装HTTPProxy模块
npm install http-proxy
新建一个proxy.js
var http = require('http'); var httpProxy = require('http-proxy') var PORT = 12345; var proxy = httpProxy.createProxyServer(); proxy.on('error',function (err, req, res){ res.end(); }) var app = http.createServer(function (req, res){ //执行反向代理 proxy.web(req, res, { target:'http://localhost:1234'} ); }); app.listen(PORT, function(){ console.log('server is running at ',PORT) })
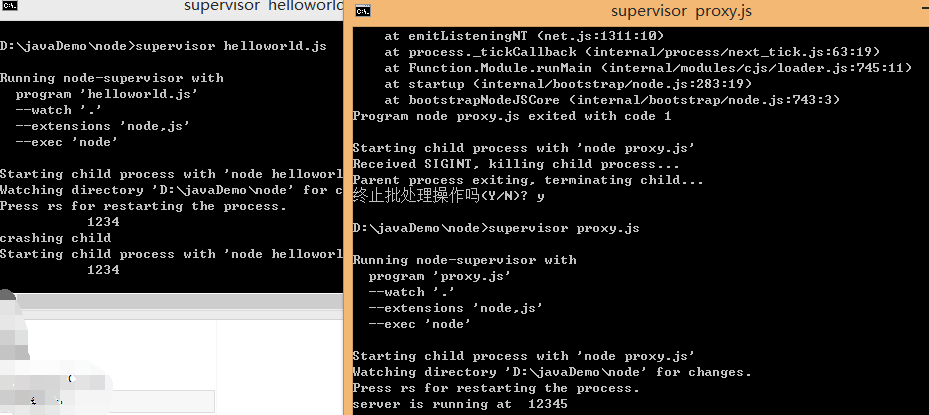
一起启动

测试一下,被代理的明明白白的。

ok,有关微服务网关的部分基本到这里了