1.先赋值,后渲染
场景:表格渲染中,一般都是这样把json的东西传给table的
this.tableData = json.data.rows
然后的话我们一般会在渲染前对json中的数据做一些转换,比如说时间戳,比如说一些自定义东西的转换,那么会出现这样的
this.tableData = json.data.rows for(let i in this.tableData){ let addressArr=this.tableData[i].orgRelPath.split("/"); this.tableData[i].street = addressArr[2].split(":")[ } }
这样会出现一个问题,因为表格是先渲染后赋值修改,所以有时候赋值过程一旦某个过程出错用户看到的就是渲染前的值,而我们在调试阶段并没有发现,所以为了调试阶段早点发现这个问题,将赋值的操作提前,将渲染的操作移到后面去。
2.一个傻逼的操作
做一个post请求,首先嘛。
param={blabla}
api.getxxx(param)
然后找了半天请求头,发现param没发出去param参数,
后来发现。。。在post里面应该有带param。。

这是一个傻缺操作。。请勿模仿。
3.关于element表格的常用操作
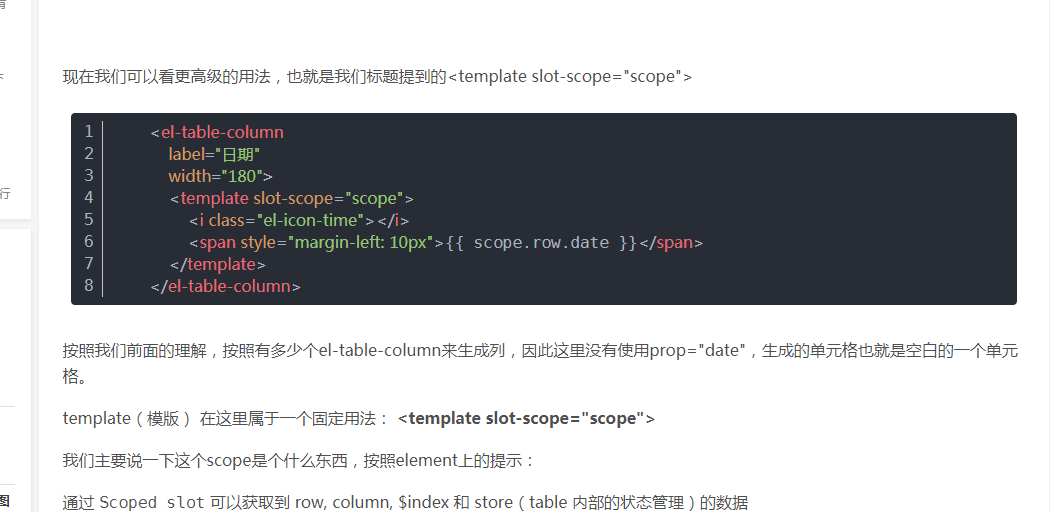
关于prop传入数据的,看官网这段话就ok了。

然后关于template的scope这种用法,如下图,可以理解为塞了个data(表格结构)过去,所以要用的时候都是这种scope.row.xxx。。。。。。。。。。。。。