
var gao = document.documentElement.clientHeight;
var headHeight = parseInt($('.yhead').css('height'))
$('.ybody').css('height', gao - headHeight + 'px')
//前端分页
$(".yright").scroll(function(){
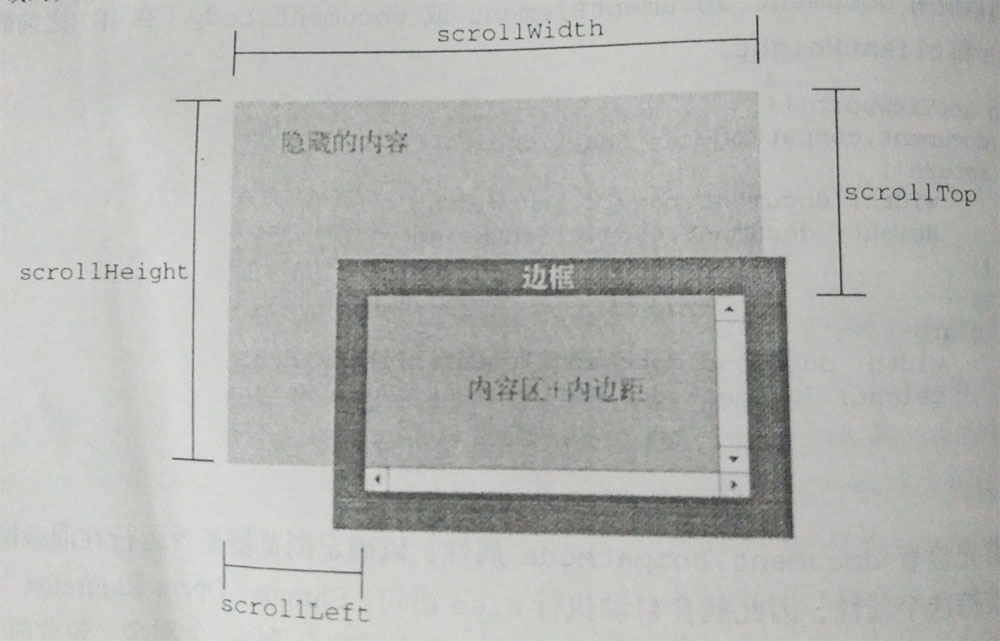
var scrollHeight = document.querySelector(".yright").scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.querySelector(".yright").scrollTop;
console.log(gao,scrollHeight,scrollTop)
if((scrollTop + gao - scrollHeight) == headHeight){
$('.fenye').click()
}
console.log("没到底: ", );
})
div布局就不用讲了,主要是滚动条事件这一块是真晕,上网查资料查到的情况,用了一下真的可以,真是太高兴了
以后有时间了在好好研究研究,暂时就先这样,另附几个查阅的资料:
javascript、jquery获取网页的高度和宽度
javascript:
可视区域宽 :document.documentElement.clientWidth (width + padding)
可视区域高 :document.documentElement.clientHeight (height + padding)
可视区域宽: document.body.offsetWidth (包括边线的宽: width + padding + border)
可视区域高: document.body.offsetHeight (包括边线的高:height + padding + border)
内容高 : document.body.scrollHeight
文档高 : document.body.offsetHeight
纵向滚动的距离 : document.body.scrollTop || document.documentElement.scrollTop
横向滚动的距离 : document.body.scrollLeft || document.documentElement.scrollLeft
jquery:
可视区域宽 : $(window).width()
可视区域高 :$(window).height()
页面的文档宽 :$(document).width();
页面的文档高 :$(document).height();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
div设置overflow-y:scroll后, 如何监听滚动到底部的事件

大多数情况下,我们都是判断页面滚动到底部,如下:
window.addEventListener('scroll', this.handleScroll);
// 处理滚动到底部的事件
handleScroll(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
var scrollHeight = document.documentElement.scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.documentElement.scrollTop; // 被隐藏在内容区域上方的像素数
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
this.getComments();
return;
}
console.log("没到底: ", clientHeight, scrollHeight, scrollTop);
}
在移动端,有时候会有这样的需求,需要一个弹出层,高度和宽度都是100%,然后设置overflow-y:scroll。
document.querySelector(".item").addEventListener('scroll', this.handleScroll2);
handleScroll2(arg) {
var clientHeight = document.documentElement.clientHeight; // 客户区大小
var scrollHeight = document.querySelector(".item").scrollHeight; // 没用滚动条的情况下,元素内容的总高度
var scrollTop = document.querySelector(".item").scrollTop; // 被隐藏在内容区域上方的像素数
console.log("1:: ", clientHeight, scrollHeight, scrollTop);
if(scrollTop + clientHeight == scrollHeight && this.loading!=true && this.nomore==false){
console.log("到底了...");
// this.getComments();
return;
}
console.log("没到底: ", );
}