Unity 游戏开发技巧集锦之使用cookie类型的纹理模拟云层的移动
使用cookie类型的纹理模拟云层的移动
现实生活中,当阳光直射大地,而天空中又有很多云时,云层的影子总是会投射在大地上,风吹着云层移动,影子也跟着运动,如图3-28所示。

图3-28 天空中的云朵与大地上的影子
要在游戏中,模拟与之类似的大气现象时,就需要使用cookie类型的纹理。
制作云层效果的纹理
本小节将使用PhotoShop绘制有云层效果的纹理图,然后为其添加透明度信息。具体操作过程如下:
(1)使用PhotoShop创建512×512像素大小的图。
(2)在PhotoShop内,单击【滤镜】|【渲染】|【云彩】命令,即可在瞬间完成云层的绘制,如图3-29所示。

图3-29 使用PhotoShop绘制云层
(3)全选(Ctrl+A)并复制(Ctrl+C)此图像,切换到通道窗口下,新建通道,使用默认的名称Alpha 1,选中新建的通道,然后粘贴(Ctrl+V)。这样透明度的信息也就添加完了。
(4)存储此云层纹理,然后导入到Unity。
在Unity中完成的准备工作
为了模拟云层的移动效果,需要想游戏场景中添加相应对象,并做些简单设置,具体步骤如下:
(1)在Project视图里,选中导入的云层纹理,然后在Inspector视图里设置下列属性值,如图3-30所示。
- q Texture Type为Cookie;
- q Light Type为Directional;

图3-30 设置云层纹理的属性
(2)单击GameObject|Create Other|Terrain和Directional Light命令,为游戏添加地形(Terrain)和方向光源(Directional Light)对象。
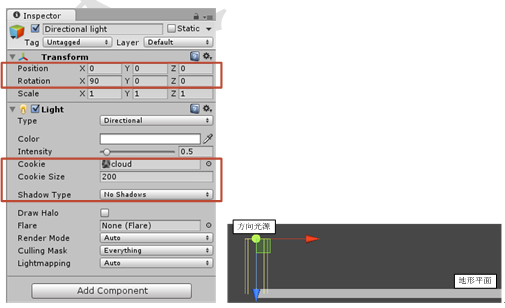
(3)选中Directional Light,然后在Inspector视图里,修改光源下列属性,如图3-31所示。
- q Position的X、Y、Z均设置为0;
- q Rotation的X、Y、Z设置为90、0、0;此时光线会与地形平面垂直,如图3-32所示,这是为了避免阴影扭曲。
- q Cookie设置为云层纹理;
- q Cookie Size设置为200;此属性控制照射在地形上的云层的密度,值越大密度越小。
- q Shadow Type设置为No Shadows;

图3-31 修改光源的属性 图3-32 光线与地形平面垂直
编写控制云层移动的脚本
光是将云层的阴影投射在地形平面上,还看不出什么效果,所以本小节打算编写一个脚本,用于控制云层的移动,这样的话效果会更好些。在Project视图下,创建一个C#脚本,并命名为MovingShadows。打开此脚本,写入下面的代码:
- 01 using UnityEngine;
- 02 using System.Collections;
- 03
- 04 public class MovingShadows : MonoBehaviour
- 05 {
- 06 public float windSpeedX; //在X轴方向上的速度
- 07 public float windSpeedZ; //在z轴方向上的速度
- 08 public float lightCookieSize; //直线光源Cookie Size属性的值
- 09 private Vector3 initPos;
- 10 //脚本被初始化时,调用此函数
- 11 void Start ()
- 12 {
- 13 initPos = transform.position;
- 14 }
- 15 //运行游戏时,每帧都调用此函数
- 16 void Update ()
- 17 {
- 18 //在X轴方向,移动云层
- 19 if (Mathf.Abs(transform.position.x) >= Mathf.Abs(initPos.x) + lightCookieSize)
- 20 {
- 21 Vector3 pos = transform.position;
- 22 pos.x = initPos.x;
- 23 transform.position = pos;
- 24 }
- 25 else
- 26 {
- 27 transform.Translate(Time.deltaTime * windSpeedX, 0, 0, Space.World);
- 28 }
- 29 //在Z轴方向,移动云层
- 30 if (Mathf.Abs(transform.position.z) >= Mathf.Abs(initPos.z) + lightCookieSize)
- 31 {
- 32 Vector3 pos = transform.position;
- 33 pos.z = initPos.z;
- 34 transform.position = pos;
- 35 }
- 36 else
- 37 {
- 38 transform.Translate(0, 0, Time.deltaTime * windSpeedZ,Space.World);
- 39 }
- 40 }
- 41 }
此脚本将被赋予方向光源。游戏开始运行时,脚本11行的Start()函数被执行,获知当前方向光源的位置;游戏运行时,16行的Update()在每帧都被执行的,作用是控制方向光源在XZ平面上的移动。
选中被赋予MovingShadows脚本的方向光源,在Inspector视图里可以看到脚本组件上的3个属性:Wind Speed X、Wind Speed Z和Light Cookie Size,如图3-33所示。
提示:属性的含义在脚本的注释中有说明。

图3-33 脚本组件上的3个属性
云层效果展示
设置好云层的移动速度,调整好摄像机的视图效果后,就可以运行游戏了。当然了,看到的就是云层在地形表面上移动的场景了,如图3-34所示。

图3-34 模拟云层移动的效果
本文选自:Unity 游戏开发技巧集锦大学霸内部资料,转载请注明出处,尊重技术尊重IT人!