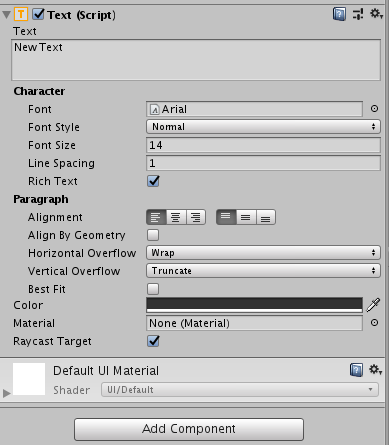
下图是Text组件的内容。

Character(字符)
Text--输入要显示的文本
Font--要渲染文本的字体类型(例如:黑体、宋体)
FontStyle--是否要加粗,倾斜等。
Normal--正常
Bold--加粗
Italic--倾斜
Bold and Italic--加粗并倾斜
LineSpacing--行间距
RichText--是否使用富文本
<b>Text</b>加粗
<color=green>Text</color>指定颜色
<color=#ffffff>Text</color>自定义颜色
Paragraph(段落)
Alignment--剧中、居左、居右等设置。

分别是:左对齐、剧中、右对齐 顶对齐、剧中、下对齐
AlignByGeometry--是否几何对齐
Horizontal Overflow--水平溢出
Warp--自动换行
Overflow--溢出,在框外显示
Vertical Overflow--垂直溢出
Truncate--文本不显示溢出边界部分内容
Overflow--文本显示溢出部分
Bast Fit--最优适合,勾选后显示MinSize,MaxSize,溢出均为Overflow时不起作用,Horizontal为Warp,Vertical为Truncate时不会超出边界并自适应边界
MinSize--文字在边界内能显示的最小字号
MaxSize--文字在边界内能显示的最大字号
Color--文本颜色
Material--给文本添加材质
Raycast Target--选中后可以接收消息