JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
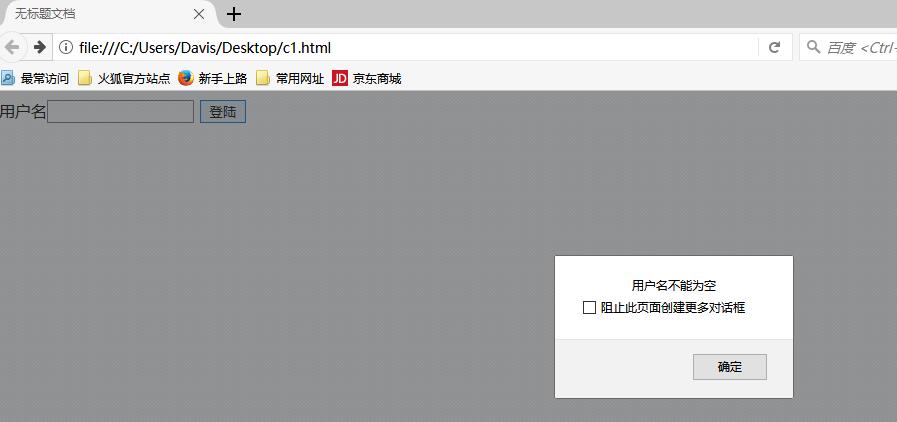
实例:1.用户名的非空验证代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
</style>
</head>
<body>
<form action="aa.html" method="post"> <!--<form> 中的两个必要属性:action,method-->
用户名<input type="text" name="nn" id="nn" />
<input type="submit" value="登陆" id="b1" onclick= "return yz()" /> <!--onclick属性添加点击事件-->
</form>
</body>
<script type="text/javascript">
function yz() //封装一个<body>中做成点击事件的函数
{
var nn = document.getElementById("nn"); //通过id名 找到 元素并重新 赋值
if(nn=="" || "null") //判断条件
{
alert("用户名不能为空"); //输出不满足条件的提示内容
return false;
}
else
{
return true; //满足条件时将执行表单的action
}
}
</script>
当条件不满足时输出结果为:

当满足条件时,自动跳转页面。
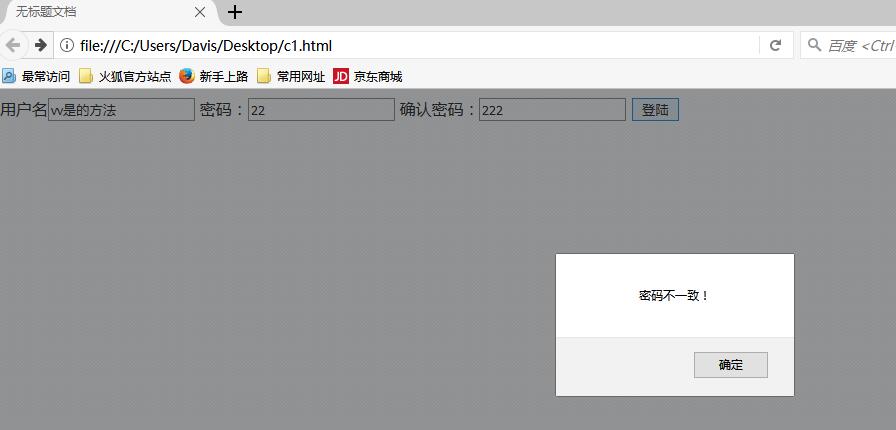
实例2:相等验证,验证两次输入 的内容是否相同。
</head>
<body>
<form action="aa.html" method="post"> <!--<form> 中的两个必要属性:action,method-->
用户名<input type="text" name="nn" id="nn" />
密码:<input type="text" name="mm" id="mm" />
确认密码:<input type="text" name="qr" id="qr" />
<input type="submit" value="登陆" id="b1" onclick= "return yz()" /> <!--onclick属性添加点击事件-->
</form>
</body>
<script type="text/javascript">
function yz() //封装一个<body>中做成点击事件的函数
{
var nn = document.getElementById("nn").value; //通过id名 找到 元素并重新 赋值
var mm = document.getElementById("mm").value;
var qm = document.getElementById("qr").value;
if(nn=="" || null) //判断条件
{
alert("用户名不能为空!"); //输出不满足条件的提示内容
return false;
}
else if(mm =="" || null)
{
alert("密码不能为空!");
return false;
}
else if(qr =="" || null)
{
alert("密码不能为空!");
return false;
}
else if(mm != qr)
{
alert("密码不一致!"); //两次输入密码不同时的提示内容
return false;
}
else
{
return true; //满足条件时将执行表单的action
}
}
</script>
若两次输入的密码不同,弹出提示:

小结:有点小逻辑