jQuery页面定位导航滚动插件jquery.nav 参考:http://www.dowebok.com/demo/122/ 下载
原生JS 实现页面滚动时导航智能定位 参考:https://m.jb51.net/article/113085.htm
<div class="container">
<div class="wrapper">
<div class="section" id="section1">section1</div>
<div class="section" id="section2">section2</div>
<div class="section" id="section3">section3</div>
<div class="section" id="section4">section4</div>
<div class="section" id="section5">section5</div>
</div>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</div>
页面滚动时导航定位
js代码如下:
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
});
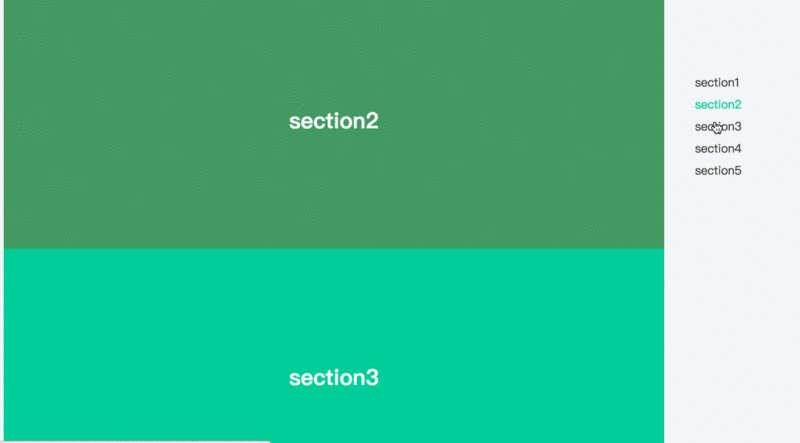
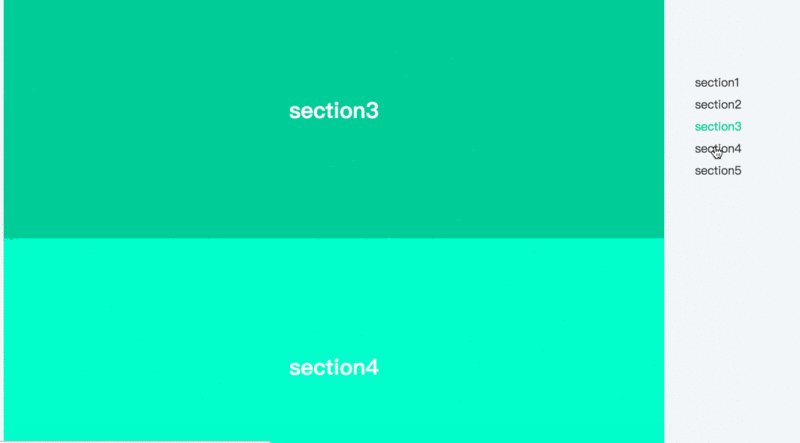
效果如下:

不难看出,基本原理就是在window滚动的时候,依次将模块从后向前遍历,如果window的滚动高度大于或等于当前模块的距页面顶部的距离,则将当前模块对应的导航突出显示,并且不再继续遍历
点击导航定位页面
除了这种需求外,还有另一种需求,就是点击导航定位到导航所对应模块的顶部。
代码如下:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
});
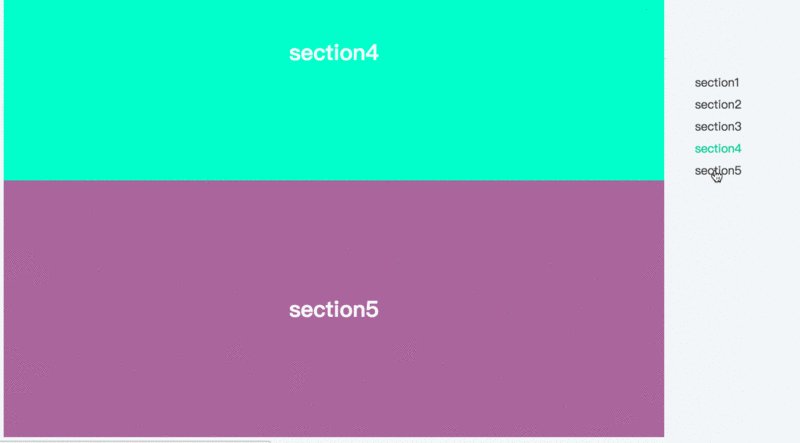
效果如下:

=====================
offset() 方法返回或设置匹配元素相对于文档的偏移(位置)。该方法返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效
获得 <p> 元素当前的偏移:
$(".btn1").click(function(){
x=$("p").offset();
$("#span1").text(x.left);
$("#span2").text(x.top);
});
设置所有匹配元素的偏移坐标:
$("p").offset({top:100,left:0});
animate() 方法执行 CSS 属性集的自定义动画。 参考 http://www.w3school.com.cn/jquery/effect_animate.asp
改变 "div" 元素的高度:
$(".btn1").click(function(){
$("#box").animate({height:"300px"});
});
scrollTop() 方法返回或设置匹配元素的滚动条的垂直位置。
scrollLeft() 方法返回或设置匹配元素的滚动条的水平位置。
scroll top或者 left offset 指的是滚动条相对于其顶部和左边的偏移。
设置 <div> 元素中滚动条的水平偏移:
$(".btn1").click(function(){
$("div").scrollLeft(100);
})
获取
$(".btn1").click(function(){
alert($("div").scrollLeft()+" px");
});