官方文档:https://docs.djangoproject.com/en/1.11/ref/templates/language/
常用语法
Django模板中只需要记两种特殊符号:
{{ }}和 {% %}
{{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作。
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
几个例子:
view中代码:
def template_test(request): l = [11, 22, 33] d = {"name": "asd"} class Person(object): def __init__(self, name, age): self.name = name self.age = age def dream(self): return "{} is dream...".format(self.name) asd = Person(name="asd", age=34) qwe = Person(name="qwe", age=9000) zxc = Person(name="zxc", age=18) person_list = [asd, qwe, zxc] return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法:
{# 取l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
Filters
翻译为过滤器,用来修改变量的显示结果。
语法: {{ value|filter_name:参数 }}
'|'左右没有空格没有空格没有空格
default
{{ value|default:"nothing"}}
如果value值没传的话就显示nothing
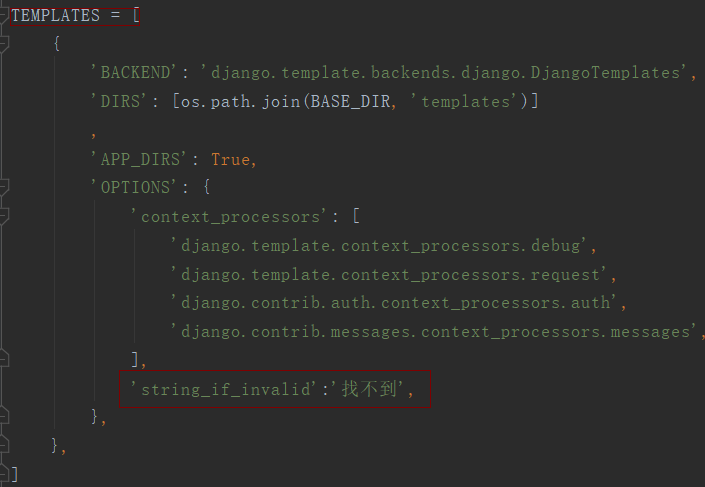
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。

filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 ,以字节为单位(例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
add
给变量加参数
{{ value|add:"2" }}
value是数字4,则输出结果为6。
{{ first|add:second }}
如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。
lower
小写
{{ value|lower }}
upper
大写
{{ value|upper}}
title
标题
{{ value|title }}
ljust
左对齐
"{{ value|ljust:"10" }}"
rjust
右对齐
"{{ value|rjust:"10" }}"
center
居中
"{{ value|center:"15" }}"
length
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
slice
切片
{{value|slice:"2:-1"}}
first
取第一个元素
{{ value|first }}
last
取最后一个元素
{{ value|last }}
join
使用字符串拼接列表。同python的str.join(list)。
{{ value|join:" // " }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
date
日期格式化
1.在函数中更改(方法一)
date_now = datetime.datetime.now() # 默认格式Sept. 10, 2018, 4:05 p.m. date_now=date_now.strftime('%Y-%m-%d %H:%M:%S') # 改变默认方式
2.在setting中写(方法二)
函数中这么写
import datetime
date_now = datetime.datetime.now() # 默认格式Sept. 10, 2018, 4:05 p.m.
设置中这么写

在html中这么写
{{ value|date:"Y-m-d H:i:s"}}
{{ date_now|date:"H:i:s" }} # 19:40:00 设置后还可以进行过滤,改变格式
可格式化输出的字符:点击查看:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#date
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
view:
value = "<a href='http://www/baidu.com'>点我</a>" 'js'= """<script> for(var i=0;i<5;i++){ alert('123') } </script>"""
html:
{{ value|safe}}
{{js|safe}}
自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
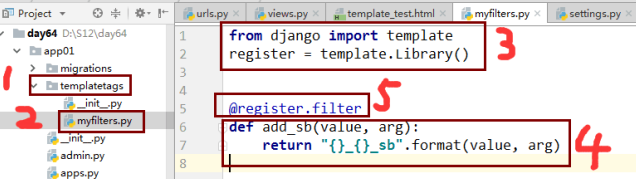
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个 templatetags(包),这个名字不能变
__init__.py
myfilters.py # 建一个存放自定义filter的py文件
views.py
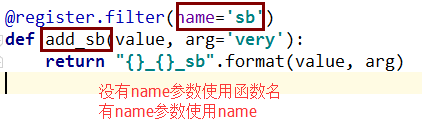
编写自定义filter
from django import template register=template.Library() @register.filter def add_sb(value,arg='very'): #arg='very'默认参数 return "{}_{}_sb".format(value,arg) @register.filter(name='dsb') #dsb等同于add_dsb def add_dsb(value,arg="**"): return "{}_{}_dsb".format(value,arg)


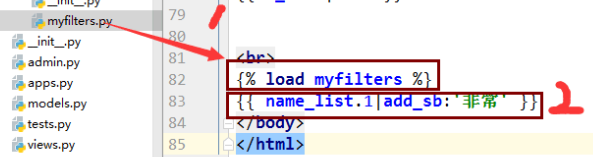
使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load myfilters %}
{# 使用我们自定义的filter #}
{{ name_list.1|add_sb:"非常" }}
{{ name_list.0|add_sb}}
{{ name_list.3|dsb}}

Tags
for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
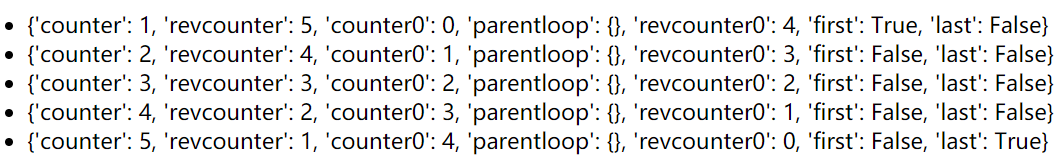
forloop的本质是字典

在forloop中自由选择自己想要的元素
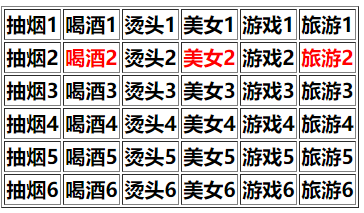
if语句不支持加减乘除,这里可以使用过滤器去代替运算(forloop.counter|divisibleby:2,如果参数是1,则选中的是每一个元素)
<table border="1"> <thead> {% for hobby_list in hobby_list2 %} <tr> {% for hobby in hobby_list %} {% if forloop.counter|divisibleby:2 and forloop.parentloop.counter == 2%} <th style="color:red;">{{ hobby }}</th> {% else %} <th>{{ hobby }}</th> {% endif %} {% endfor %} </tr> {% endfor %} </thead> </table>

for ... empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}

注释
{# ... #}
注意事项
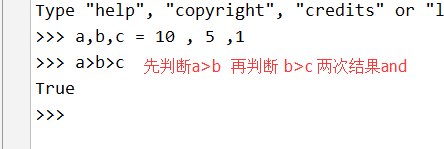
1. Django的模板语言不支持连续判断,即不支持以下写法:
python的比较方法

2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
母板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %} <h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'main-model.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
组件(也要写在block中)
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %}
静态文件相关{% load static %}
{% load static %} <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %} <script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
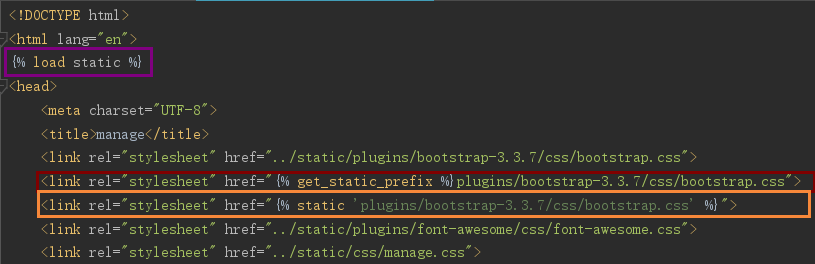
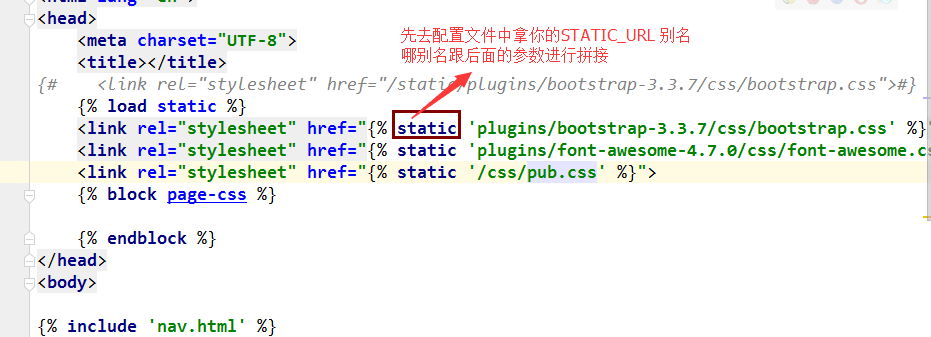
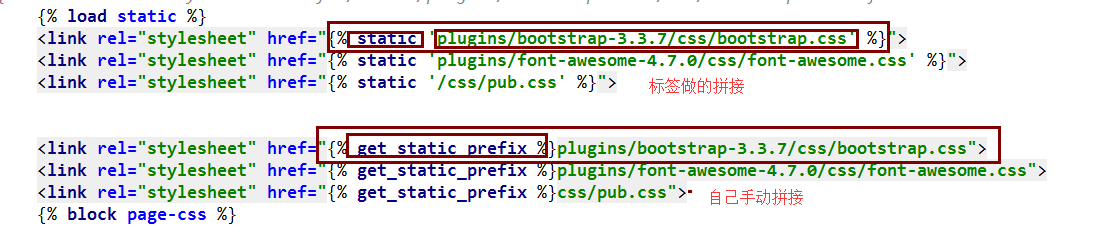
使用get_static_prefix
{% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
实例:link链接
settings中的static名字改变后,两种在文件中直接修改,不影响运行的方法


自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}
实例
写函数
from django import template register = template.Library() @register.simple_tag def plus(arg, arg1, arg2,*args,**kwargs): print(args) print(kwargs) return '{}_{}_{}'.format(arg, arg1, arg2)+'_'.join(args)
在html上渲染页面
{% load mytags %}
{% plus 'heshang' 'very' 'gay' 'dubiao' 'ye' 'very' 'gay'%}
{% plus 'heshang' 'very' 'gay' key='111' key2='222' %}
inclusion_tag
多用于返回html代码片段
示例:1
templatetags/my_inclusion.py
from django import template register = template.Library() @register.inclusion_tag('result.html') def show_results(n): n = 1 if n < 1 else int(n) data = ["第{}项".format(i) for i in range(1, n+1)] return {"data": data}
templates/snippets/result.html
<ul> {% for choice in data %} <li>{{ choice }}</li> {% endfor %} </ul>
templates/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>inclusion_tag test</title> </head> <body> {% load inclusion_tag_test %} {% show_results 10 %} </body> </html>
示例2:编写分页
在app01下创建一个teplatetags包,在templatepags下创建一个py文件,如:mytags,在py文件中写如下代码:

from django import template register=template.Library() @register.inclusion_tag('paginations.html') def pagination(total,page_num): #接受到参数后,经过整理,将参数返回给paginations.html return {'num':range(1,total+1),'page_num':page_num}
在templates下创建一个html文件,如:paginations,在html中写如下代码

<div class="pull-right"> <nav aria-label="Page navigation"> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li>
{#收到函数返回的参数后,将数据进行处理,变成动态的分页页面,并将页面渲染到asd页面中#}
{% for foo in num %} {% if foo == page_num %} <li class="active"><a href="">{{ foo }}</a></li> {% else %} <li><a href="">{{ foo }}</a></li> {% endif %} {% endfor %} <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div>
在要渲染的页面(如:asd.html)中的适当位置写如下代码

{% load mytags %} #引入mytags文件
{% pagination 6 2%} #填写参数6,2,将参数传给pagination
123