Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架。
MVC与MTV:
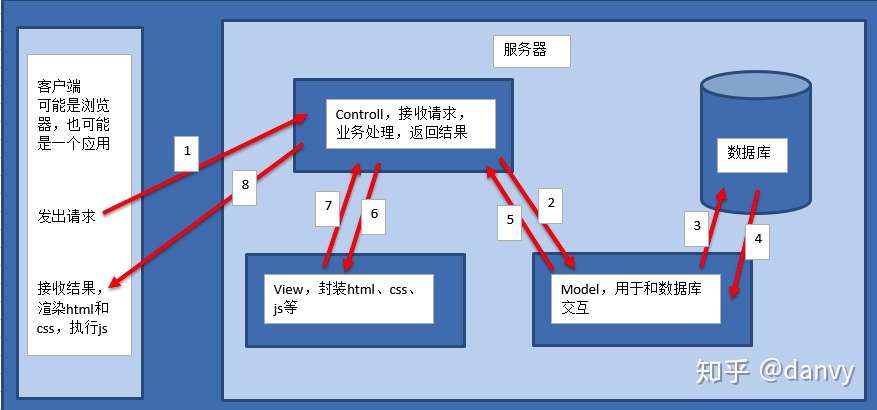
MVC:
M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
V全拼为View,用于封装结果,生成页面展示的html内容。
C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。

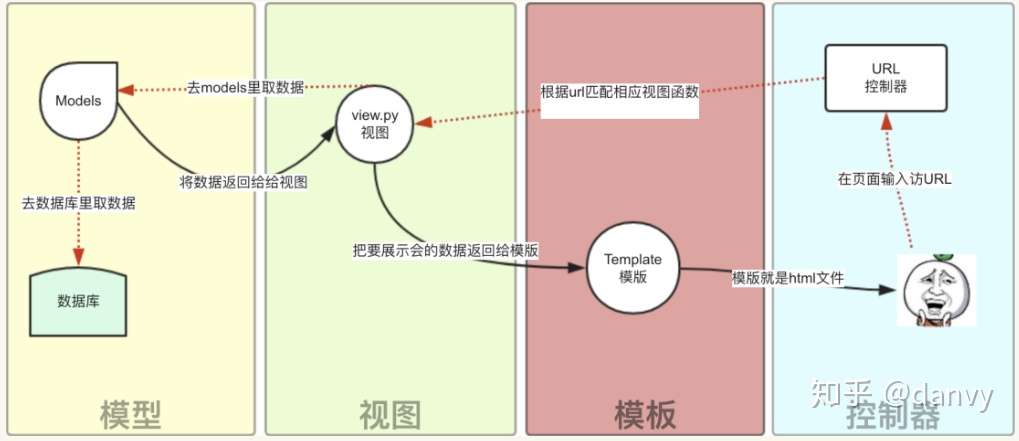
MTV:
Django 借鉴了经典的 MVC 模式,它也将交互的过程分为了 3 个层次,也就是 MTV 设计模式;
M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。数据存储层,处理所有数据相关的业务,和数据库进行交互,并提供数据的增删改查;
T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。模板层(也叫表现层)具体来处理页面的显示;
V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。业务逻辑层,处理具体的业务逻辑,它的作用是连通Model 层和 Template 。
除了以上三层之外,还有一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template
1.Models:一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
from django.db import models # Create your models here. class BlogsPost(models.Model): title = models.CharField(max_length = 150) body = models.TextField() timestamp = models.DateTimeField()
创建好模型就好了,剩下的由Django完成。Django会根据模型在数据库中创建一个表
2.模板(templates):模板层提供了设计友好的语法来展示信息给用户。使用模板方法可以动态地生成HTML。模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
{% if latest_question_list %} <ul> {% for question in latest_question_list %} <li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li> {% endfor %} </ul> {% else %} <p>No polls are available.</p> {% endif %}
3.视图(views):用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,他会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
#coding=utf-8 from django.shortcuts import render from blog.models import BlogsPost from django.shortcuts import render_to_response # Create your views here. def index(request): blog_list = BlogsPost.objects.all() return render_to_response('index.html',{'blog_list':blog_list})
查询到BlogsPost数据库里的所有数据,赋值给blog_list变量。
return render_to_response('index.html',{'blog_list':blog_list})
通过render_to_response() 返回给浏览器一个index.html页面,并且将blog_list变量的值也返回给index.html。

Django程序目录:
mysite
--mysite
----settings.py # Django配置文件
----url.py # 路由系统:url -> 函数
----wsgi.py # 用于定义Django所用socket,wsgiref,uwsgi
--manage.py # 对当前Django程序所有操作可以基于python manage.py 参数(eg: runserver)来操作
简单创建Django流程,用Pycharm创建:
- 创建Django project
- 配置:
- 模板路径
- settings.py中
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
- 静态文件路径 static目录
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
3. 额外配置
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', #这个模块是防止跨站请求伪造,开启会影响测试 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
4. url对应关系
/login/ login
def login(request): request.method request.POST -> 请求体 request.GET -> 请求头中url中 return HttpResponse(...) return render(request, 'login.html', {...}) return redirect('要跳转的网址')
补充:模板渲染时在后台执行5. 模版引擎中的特殊标记
login.html{{name}} def login(request): return render(request, 'login.html', {'name':'test'})
PS:Http请求生命周期:请求头->提取URL->路由关系匹配->函数(模板+数据渲染)->返回用户(响应头+响应体)
参考: