在平常我们用到块级元素的时候,如果我们将两个块级元素嵌套在一个div中,在正常情况下,这两个块级元素会从上到下一次排列,即一个在上,一个在下,如果我们希望做到将这两个块级元素排列在一排我们可以通过display属性的inline-block值使两个块标签在同一行显示。
比如有两个标签div1和div2,具体代码如下:

实现的效果如下:

我们不难发现蓝色div1和红色的div2在同一行显示,但是div1和div2下边界对齐,正常我们希望其上边界对齐,而且更重要的是很多时候我们希望他们不仅在一行显示,同时一个在左边一个在右边,此时我们使用display明显不能实现,那该如何设计呢?-不要着急,float布局可以帮我们轻松搞定。
float布局本质上是将需要布局的标签元素首先浮动起来,其次将浮动起来的标签元素向左或者向右进行移动,综合来讲就是先浮动后移动,举个例子来讲,大家好多人都下过象棋吧?,在一个棋盘上摆放着对应的棋子,现在我们想要移动棋子,我们需要首先是不是拿起棋子,使它悬浮于棋盘上,此时在将棋子移动到想要放置到的位置,只不过需要大家注意的是,棋子在被拿起的时候此时的棋子已经不属于棋盘,在棋盘中不占用空间,但是下棋,最终棋子还要回归棋盘,而我们将标签元素浮动过程虽然和移动棋子的过程相似,但是不同的是,默认浮动的标签元素最终并不会再回归界面,会一直悬浮。下面我们来看一下我们如何实现标签的浮动。

代码运行效果如下:

ok不难看出现在我们实现了红色在右,蓝色在左的状态。不过看似我们实现了对应的效果,但是我们对比上面的效果不难发现,又有另外一个问题出现了,那就是之前的黑色边框此时没有了,这是什么原因呢?
我们之前说过,一旦我们将某个标签浮动,该标签就会脱离原有界面,此时该标签在原页面中占有空间。我们之前将蓝色和红色标签块浮动此时他们在原来的div标签中不占空间,div标签需要内容来撑开高度,因此我们就看到之前的边框消失取代的使一条黑线。要想看到原来的边框,我们需要将浮动的元素移动之后再嵌入到对应的div块中,因此我们设置完浮动之后需要对应的清除之前设置的浮动,下面我们来看一下清除浮动我们如何进行?
在开发中清浮动经常使用overflow,如果父标签内有float的子元素,给父元素设置overflow:hidden属性,则可以清除子元素的浮动。下面我们来看一下代码是如何实现的:
代码如下:

运行效果如下:

需要注意的是overflow属性并不是只能清理浮动,overflow 属性规定的是当内容溢出元素框时会发生的事情。overflow有以下几个值:visible(默认值。内容不会被修剪,会呈现在元素框之外。),hidden(内容会被修剪,并且其余内容是不可见的。), scroll(内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。),auto(如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。),其中overflow:hidden;可以用来清除子类标签的浮动。
除了overflow以外我们还有另外一种清浮动的方式clear,但是此种方式清理元素浮动的时候为了不影响下面元素的显示,我们通常是在需要清浮动的元素后面加上<div class=“clear”> </div>来消除对后面元素显示的影响。相比上面的方式这种方式比较麻烦,我们开发中很少使用该方式。消除对后面元素显示的影响。相比上面的方式这种方式比较麻烦,因此开发中我们更加偏重于上面的方式。
在浮动布局布局中对于标签的float的属性,任何标签都可以设置,行标签可以,块标签也可以,并且一旦被设置之后标签就不再是行标签或块标签,而是称为浮动标签,因为此时的标签既具有块标签的特征也具有行标签的特征。
另外需要大家注意的是浮动布局中元素的移动需要根据内容所在那一行作为参考进行左右移动。比如以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动的问题</title>
<style type="text/css">
.wrap{
500px;
height: 400px;
background-color: gray;
text-align: center;
overflow: hidden;
}
.div1{
300px;
height: 100px;
background-color: green;
float: left;
}
.div2{
200px;
height:150px;
background-color: blue;
float: right;
}
.div3{
100px;
height: 100px;
color: white;
background-color: black;
float: left;
}
.div4{
200px;
height: 100px;
color: white;
background-color: #7f7;
float: right;
}
</style>
</head>
<body>
<div class="wrap">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
</body>
</html>

我们在设置div标签的时候,灰色框的总宽度w:500px,h:400px;1的宽度w:300px,h100px;2的宽度200px,h:150px;3的w:100px,h100px;4的w:200px,h:100px;当然了1,2,3,4都是浮动元素,现在我们设置5的w:200px,h:50px,设置5的浮动大家猜一下应该在哪里?
我们看到5的宽度设定刚好能填满2的下面,4的右边的空隙,应该在那个位置是不是啊?好的现在我们来看一下设置之后的运行效果和代码设置:
代码:

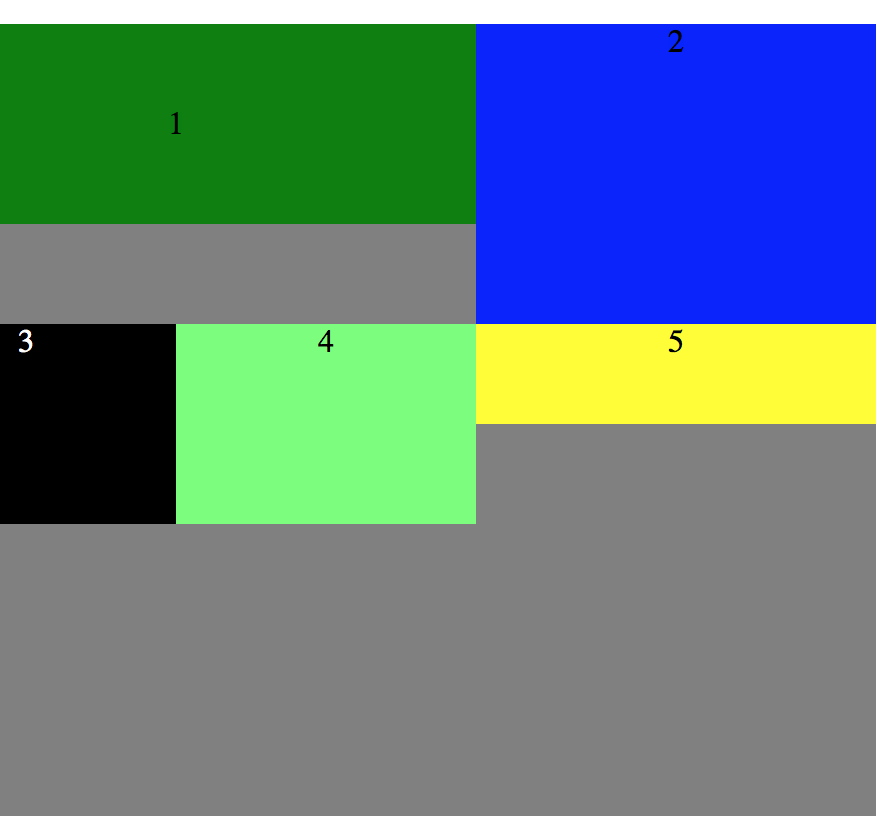
5设置为右浮动看一下运行效果:

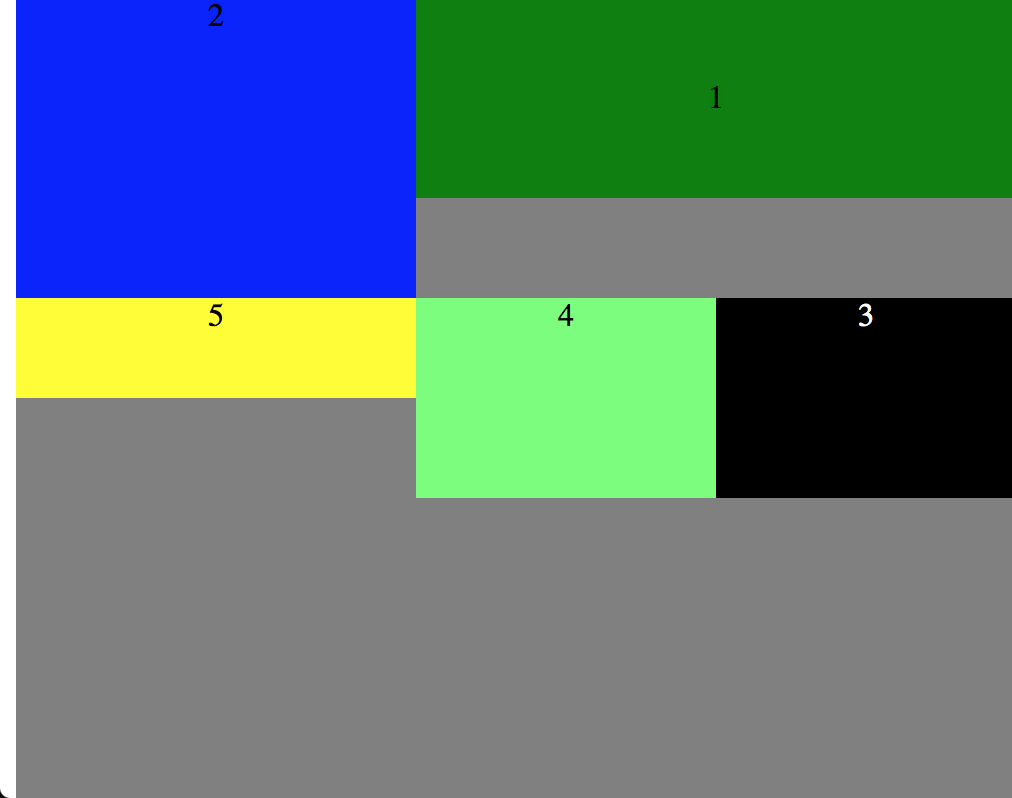
5设置为左浮动呢?看一下效果


如果想要实现上述的功能只需要将div4和div5的float:left即可,因为float在同一行只跟在相同float属性的后面,前面一个(例如div4),就会另起一行显示,另外,相同的float最后一个会在倒数第二个的后面(满足条件)或另起一行紧接其下面放置。
我们没有对5浮动之前我们看到5的内容在4的下面,我们说过浮动的时候按照内容所在的行浮动,因此不管设置5是左浮动还是右浮动,其浮动的位置都是在4的下面的位置浮动,这个过程就是按照内容浮动的原理。ok到这里关于float布局的内容已经全部结束,当然了对于大家要想熟练掌握float布局还需要做大量的练习来强化训练,正所谓熟能生巧嘛!
另附全部左浮动如下图:
全部右浮动如下图: