场景: 淘米 干净的米下锅 蒸米饭 吃米饭 ;这几个步骤是一个接着一个执行, 也就是只有前面的做完后, 才会去做后面的. 并且每一步都需要用一部分时间去执行.
1 function deal(task, time) { 2 return new Promise((resolve, reject) => { //每次都返回一个新的promise对象, 3 console.log("开始" + task); 4 setTimeout(() => { 5 console.log(task + "完成了") 6 resolve(); 7 }, time) 8 }) 9 } 10 11 // 执行后会每隔一秒显示 淘米 米下锅 蒸米饭 吃米饭 12 deal("淘米", 1000).then(()=>{ 13 return deal("米下锅", 1000) //每次返回新的promise对象 14 }).then(()=>{ //then参数注册两个函数,第一个函数对应上个promise的resolve ,第二个函数对应reject. 各层执行完才能执行下层 15 return deal("蒸米饭",1000) 16 }).then(() =>{ 17 return deal("吃米饭",100) 18 })
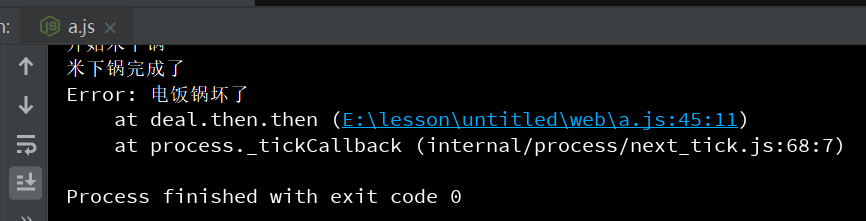
处理错误: catch能够抓住错误,catch的位置可以放到最后;
deal("淘米", 1000).then(()=>{
return deal("米下锅", 1000)
}).then(()=>{
// return deal("蒸米饭",1000)
throw new Error("电饭锅坏了") //此处抛出错误,如果没有注册下一个then的reject函数,catch会接住,并且不会执行后面的代码
}).then(() =>{
return deal("吃米饭",100)
})
.catch(function (err) {
console.log(err)
})