一、vue中如何获取select被选中的id和对应的值。
1 <!-- 下拉框 --> 2 <div v-show="moreStore" class="select"> 3 <select class="choice" v-on:change="indexSelect" v-model="indexId"> 4 <option v-for="item in index" v-bind:value="item.indexId">{{item.name}}</option> 5 </select> 6 </div>
下拉框的值:
index: [{ "indexId":1, "name": "点菜用户数" }, { "indexId":2, "name": "点菜新用户数" }, { "indexId":3, "name": "首次留联系方式人数" }, { "indexId":4, "name": "已有联系方式人数" }]
在这里,indexId要在data里面声明一下
事件:
// 获取id值
indexSelect(){ console.log(this.indexId);//在这里可以正确输出每个下拉框对应的下标值,当然输出值都是可以的 }

二、导出excel表格
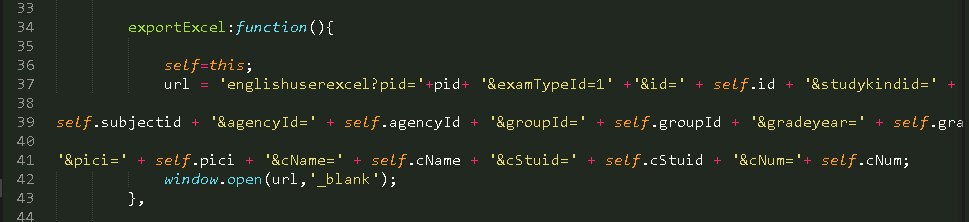
1、

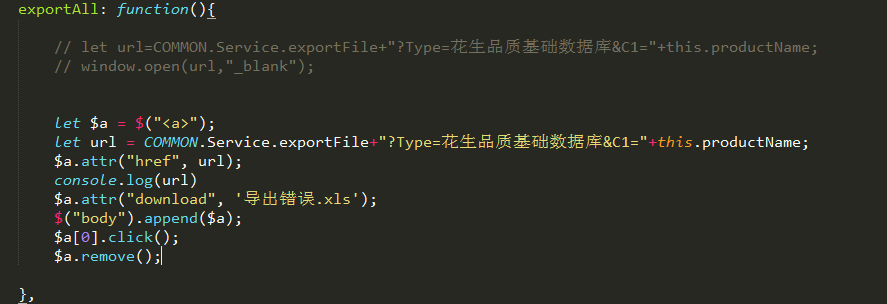
2、

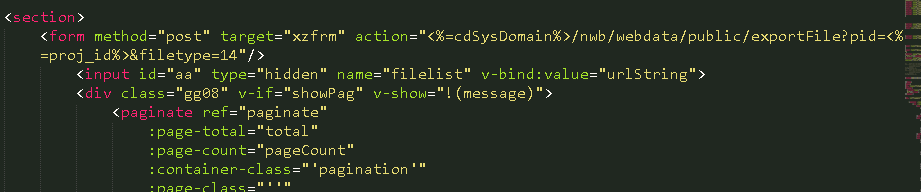
三、form表单提交
表单提交,post请求,参数不能出现在浏览器url里,那么我们把参数值urlString存放到参数名为filelist的变量中,于是我们可以把它挡住隐藏的input标签的name和value中,这样写就已经相当于在接口中传了该参数。

四、vue之form提交

五、在JS数组指定位置插入元素
很多与数组有关的任务听起来很简单,但实际情况并不总是如此,而开发人员在很多时候也用不到他。最近我碰到了这样一个需求: 将一个元素插入到现有数组的特定索引处。听起来很容易和常见,但需要一点时间来研究它。

如果你对扩展原生 JavaScript 不反感,那么可以将这个方法添加到数组原型(Array prototype)中:

此时,可以这样调用:

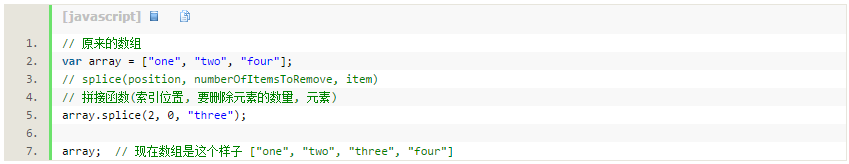
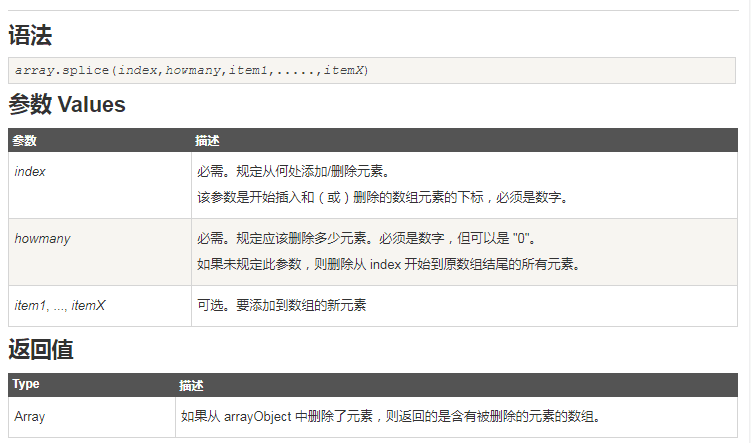
什么?我刚看到有人用splice在删除数组中的某个元素,那么必须得看看这个方法到底是怎么回事了。

那么,这么用就一定是删除咯~

删除数组items中第index处的元素。