1.前端基础
html:看一下标签
css:装饰页面,操纵页面布局
js:前端专用语言
jquery:是js的一个封装库,语法和js稍微不太一样
2.快速美化页面
bootstrap库找到css链接:https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css
font awesome库是字体icon库
bootstrap.min.css中间min的意思是压缩版本,上线时候用
不带min的是开发版本
把这两个链接通过浏览子打开后下载下来
创建如下图所示文件夹,然后直接把下载下来的文件拷贝到bootstrap目录下,会发现带min文件跑到了不带min文件下

3.引用
为了避免每个文件都写一次引用,所以需要用到模版继承。在template/personal_info目录下创建base.html文件,用来放公共的部分
很多样式都可以上bootstraps官网上找到,然后自己修改下

# first_project/personal_info/forms.py from django import forms from personal_info.models import Person class PersonCreateForm(forms.ModelForm): class Meta: # 配置中心,前端的东西都可以在这里修改,比如css,需要的时候再查一下就可以 model = Person # 把model导进来 fields = '__all__' # 代表所有字段,也可以挨个写一下 widgets = { 'name':forms.TextInput(attrs={'id':'name_id', 'class':'form-control'}), # 可以开发模式打开网页,找到name那行,看到新加了id的字段 'gender':forms.Select(attrs={'id':'gender_id', 'class':'form-select'}), 'age':forms.NumberInput(attrs={'id':'age_id', 'class':'form-control'}), 'address':forms.TextInput(attrs={'id':'address_id', 'class':'form-control'}), 'id_card':forms.TextInput(attrs={'id':'id_card_id', 'class':'form-control'}), 'temperature':forms.NumberInput(attrs={'id':'temperature_id', 'class':'form-control', 'step':'0.1 '}), } labels = { # labels没办法在这里加class, 通过filter去做 'name':'名字' # 可以看到页面中的原本英文'name'变成了'名字' }

# first_project/personal_info/templatetags/mytags.py from functools import reduce from django import template register = template.Library() # register的名字是固定的,不可改变 @register.filter(is_safe=False) def add_filter(value, rounded=2): assert isinstance(value, list) return round(sum(value), rounded) @register.simple_tag # 官方推荐方式 def add_tag(*args, **kwargs): args = args[0] assert isinstance(args, list) result = reduce(lambda x, y: x + y, args) rounded = kwargs.get('rounded') or 2 result = round(result, rounded) return result @register.filter(is_safe=False) def label_class(value, cls): # 为了改label加class return value.label_tag(attrs={'class': cls})

{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 子模版只需要写block里面的内容即可 --> <title>{% block title_content %}{% endblock %}</title> <!-- 这个地方的rel="stylesheet是必须的--> <link href="{% static 'personal_info/libs/bootstrap/bootstrap.css' %}" rel="stylesheet"> </head> <body> <div class="container"> <!-- 这样会让两边留白居中--> <div class="row"> {% block body_content %}{% endblock %} </div> </div> </body> </html>

{% extends 'personal_info/base.html' %} <!-- 引入基础模版 -->
{% load mytags %}
{% block title_content %}登记人员信息{% endblock %}
{% block body_content %}
<form action="{% url 'personal_info:person_create' %}" method="post">
{% csrf_token %}
{% for item in form %}
<div class="col-md-6 mb-3">
{{ item|label_class:"form-label" }}
{{ item }}
{{ item.errors}}
</div>
{% endfor %}
<p><button type="submit" class="btn btn-primary">保存</button></p>
</form>
{% endblock %}

{% extends 'personal_info/base.html' %} <!-- 引入基础模版 -->
{% load mytags %} <!-- 导入自定义tag -->
{% block title_content %}疫情人员登记表{% endblock %}
{% block body_content %}
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">名字</th>
<th scope="col">年龄</th>
<th scope="col">性别</th>
<th scope="col">疑似</th>
</tr>
</thead>
<tbody>
{{ list|add_filter }} <!-- 调用自定义filter -->
{% add_tag list %} <!-- 调用自定义tag -->
<!-- 默认是object_list 模板语言for循环语法 -->
{% for item in object_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<!-- 不加get_display会显示数字 -->
<td>{{ item.gender|yesno:"男,女"}}</td>
<td>{% if item.temperature > 37 %}是{% else %}否{% endif %}</td>
</tr>
{% empty %}
<tr>
<!-- 意思是将5列合并成1列 -->
<td colspan="5">暂无数据</td>
</tr>
{% endfor %}
</tbody>
</table>
<!-- 这个地方跳转到 personal_info:person_create url -->
<p><a class="btn btn-primary" href="{% url 'personal_info:person_create' %}">登记</a></p>
{% endblock %}
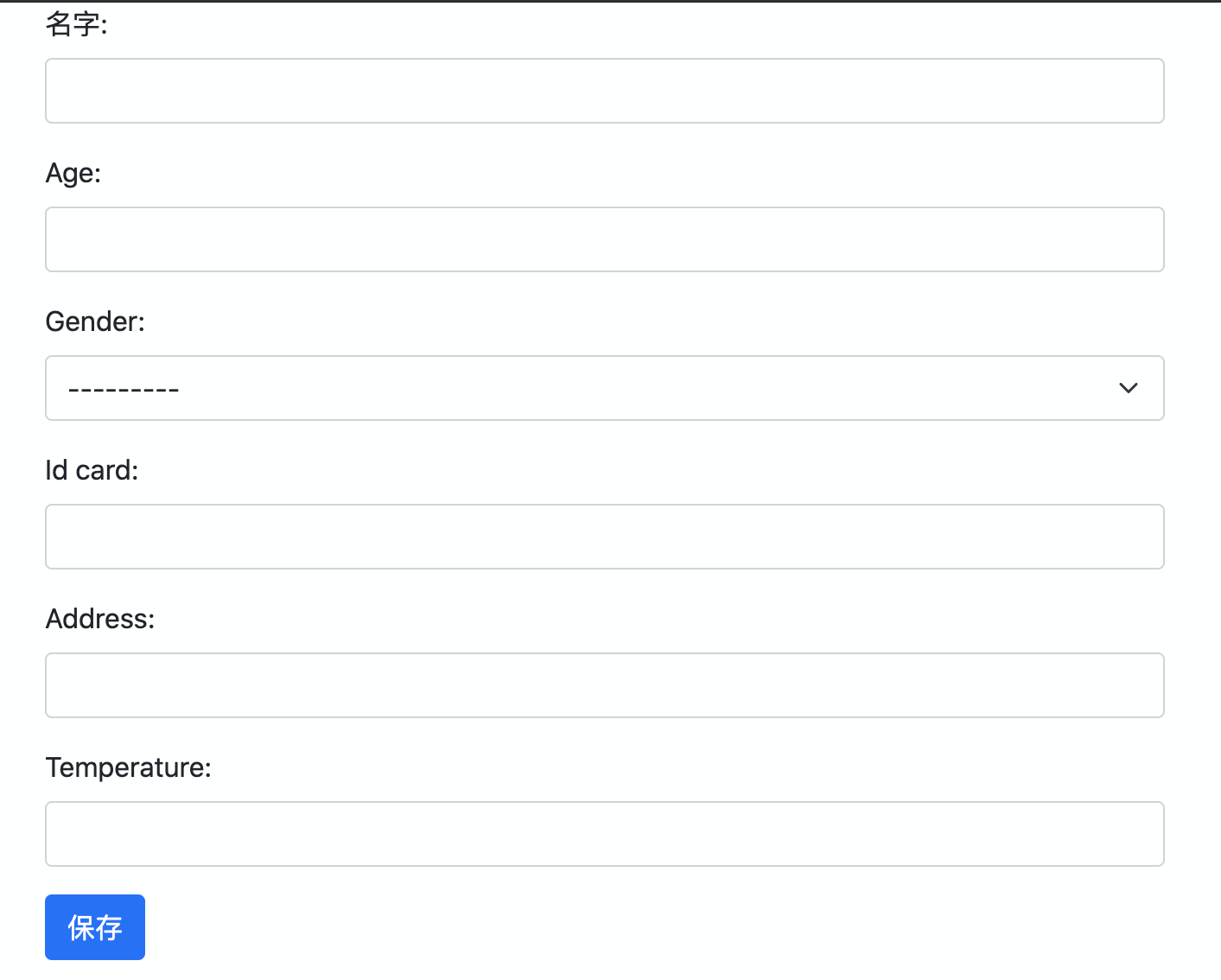
启动服务后,效果
 保存后->
保存后->
