昨天的长文是关于如何使用推送通知向你的手机发送数据的,即便程序没有运行。今天,我们重新回到控件,更具体的说,是地图控件。现在地理定位服务在移动应用程序中越来越流行,它的这种能告知用户身处何地以及身边有何物的能力变得越来越重要。
使用地图控件
作为Visual Studio 2010工具箱的一部分,你只需要将一个地图控件拖到页面中即可。这样做时,你会注意到在页面中添加了另一个XML名称空间。
这是在我的例子中默认添加的XAML(在我调整好位置和尺寸后):
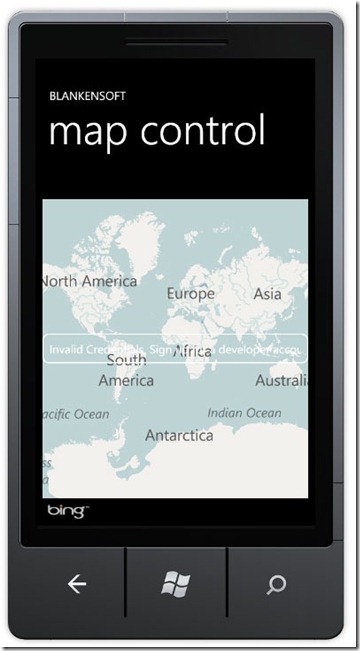
最后,来一张程序中地图的截图:
你会注意到在上图中央的白色文字写着“无效的证书。注册一个开发人员账户”。本文的剩余部分,我会说一下我们能对这个地图控件进行的所有不同的操作,包括获得一个有效地开发人员API密钥。
创建你的开发人员账户
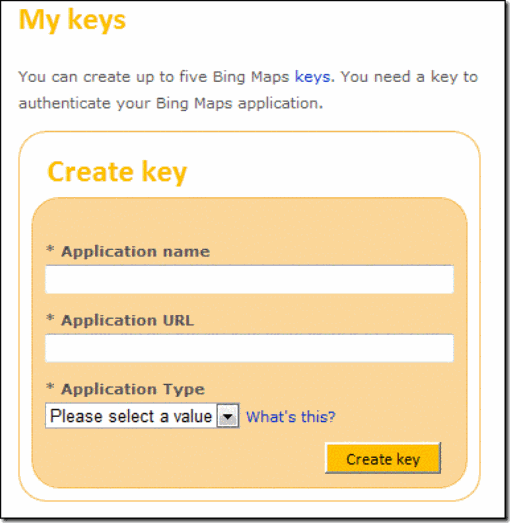
在构建你的地图程序之前首先要做的就是获得一个Bing Map API密钥。这很简单,并且是免费的,并且可以将上面那行丑陋的白字去掉。要得到它,需要前往Bing地图站点并注册。完成后,你需要创建一个API密钥。窗体看起来是这样的:
当你填好后,他们会给你一个看起来像这样的API密钥:
AsWlUnHEvLgHlLHaRqTZLslewv1QIdGppxOqyL-7He2jxyHvLAjutrcntemUih-w9
(这不是我的API密钥。我替换了很多字符。但它看起来应该像你见到的这样。)
使用Credentials Provider属性
既然你已经有一个API密钥了,我们需要将它插入到我们的程序中。如果你的程序中只有一个地图控件,向下面这样使用就非常好:
如果你想重用这个值,应该将它保存到别的地方,比如App.xaml文件。像下面这个例子。我提供了你会在App.xaml文件和实际的地图控件中都能用到的代码。我们在App.xaml文件中创建了一个静态的CredentialsProvider,并在我们的页面中访问它。
App.xaml
 代码
代码
<map:ApplicationIdCredentialsProvider ApplicationId="AsWlUnHEvLgHlLHaRqTZLslewv1QIdGppxOqyL-7He2jxyHvLAjutrcntemUih-w9" x:Key="BingMapsAPIKey"></map:ApplicationIdCredentialsProvider>
</Application.Resources>
改变地图控件的特性
有很多选项可以改变地图的外观。例如,将道路模式改为空中模式,或者决定是否显示缩放级别选择器。你有很多很多可以设置的选项,它们都在Bing Maps Silverlight Control Interactive SDK中。我就不必在这里把所有选项都罗列一遍了(他们已经做了很多工作了),但我要告诉你如何从地图中获取你的数据。重点只讲两件事:在地图中添加图钉和自定义的形状。
在地图中添加图钉
在C#中,添加一个图钉就是创建一个Pushpin对象,设置它的位置,然后将它添加到地图中。在XAML中也可以实现。很明显,XAML为你提供了更快捷的方式,但其实哪种方式都不复杂。
XAML
C#
 代码
代码
Location location = new Location();
location.Latitude = 40.1449;
location.Longitude = -82.9754;
pushpin.Location = location;
pushpin.Background = new SolidColorBrush(Colors.Orange);
pushpin.Content = "1";
pushpin.FontSize = 30;
MapControl.Children.Add(pushpin);
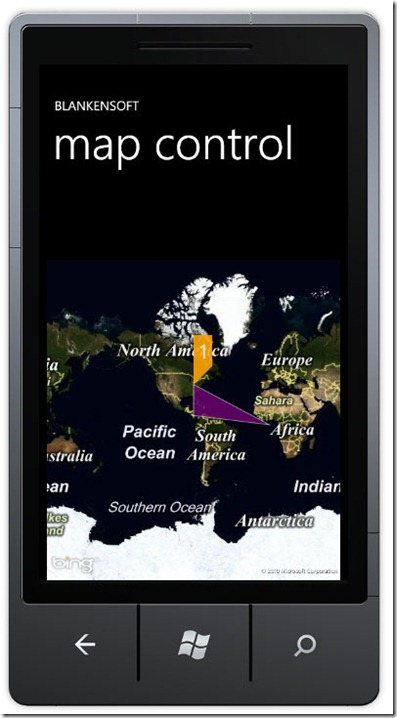
在上面的例子中,无论哪种方式,都会将一个图钉钉到我的办公室,在8800 Lyra Drive, Columbus可以找到。在我的程序中看起来是这样的:
如果你想知道如何将你的地址转换为经纬度,请参见我的这篇Silverlight 31日谈系列中的文章。它包含了地理地址编码以及你要在手机程序中所做的内容。
在地图中添加自定义XAML
在Map程序集中有一个小控件叫MapPolygon。向它提供一系列位置,它就会在你的地图中画出一个自定义的多边形,当用户缩放和移动地图时它仍会固定在那个位置。由于它是基于经纬度而绑定到地图的,所以程序中有需要,可以很容易地用它勾勒出国家,州,地区,甚至一个停车场的轮廓。下面是实现方法:
XAML
C#
 代码
代码
mapPolygon.Fill = new SolidColorBrush(Colors.Purple);
mapPolygon.Stroke = new SolidColorBrush(Colors.White);
mapPolygon.Opacity = .7;
LocationCollection locations = new LocationCollection();
Location location = new Location();
location.Latitude = 40.1449;
location.Longitude = -82.9754;
Location location1 = new Location();
location1.Latitude = 40.1449;
location1.Longitude = -12.9754;
Location location2 = new Location();
location1.Latitude = 10.1449;
location1.Longitude = -82.9754;
locations.Add(location);
locations.Add(location1);
locations.Add(location2);
mapPolygon.Locations = locations;
MapControl.Children.Add(mapPolygon);
下载示例代码
在这个例子中,你可以找到用XAML和C#将图钉和多边形添加到地图中的例子。可能你不需要全部内容,可以取其一,这完全由你决定。
原文地址:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-20-Map-Control.aspx