转自:
https://blog.csdn.net/weixin_44299027/article/details/115891443
安装vue.js插件,具体路径为:File ----> Settings ----> Plugins ----> 输入vue,点击搜索结果里的vue.js右边的install按钮


idea设置vue语法提示
File ----> setting ----> Editor ----> Inspections,右侧找到 HTML->Unknown HTML tag attribute,在右边 Options->Custom HTML tag attributes 里面添加如下代码:


@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
@on
@blur
@fous
@submit
scoped
v-model
v-model.number
v-model.trim
v-for
v-text
v-html
v-show
v-if
v-else-if
v-else
v-pre
v-bind
v-bind:class
v-bind:style
v-bind:id
v-bind:href
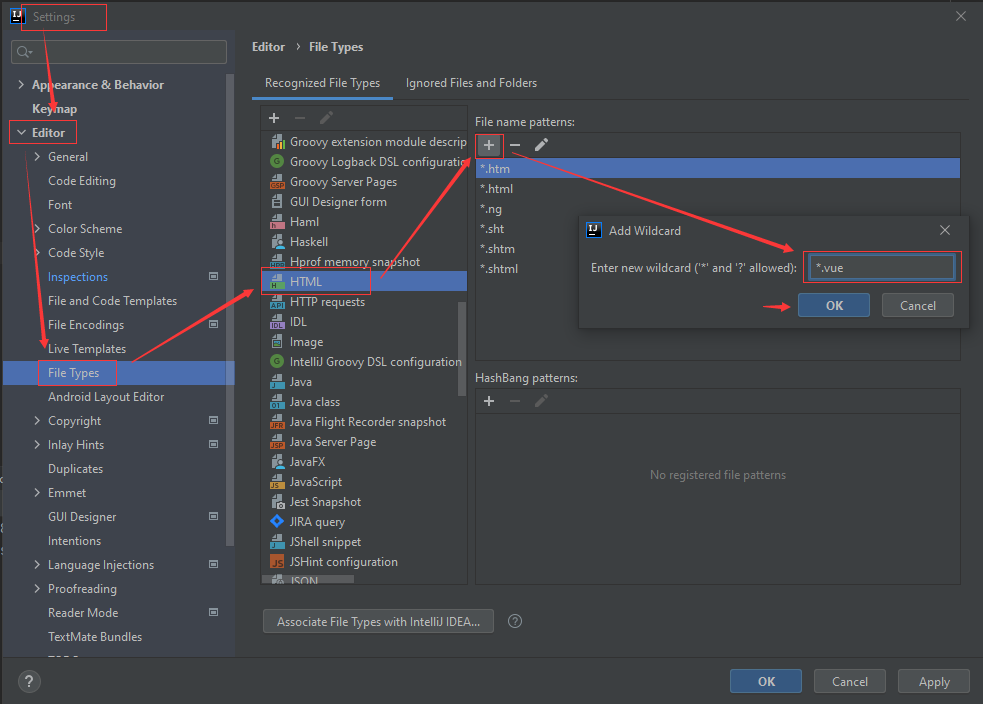
File ----> setting ----> Editor ----> File Types ----> Recognized File Types 里面找到 HTML,在File name patterns 里面添加*.vue即可(2021.3旗舰版本),如图所示:


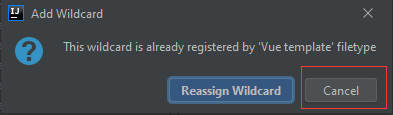
添加完*.vue 之后点击OK,如果出现如下图如所弹框,就证明已经被注册过了,不需要再重新添加*.vue了,下图点击Cancel即可。


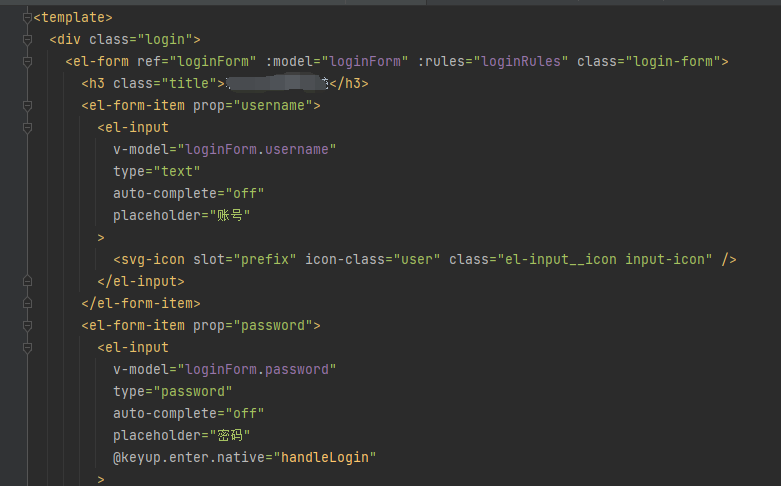
完成以上步骤之后,重启idea。效果如下:
Ctril + 点击调用函数,会自动跳转到定义函数的地方去。