Global对象
Global对象是JavaScript中最特别的对象,因为他实际不存在。Global对象在某种意义上作为一个终极的【兜底儿对象】来定义的。换句话说,不属于任何其他对象的属性和方法,最终都是他的属性和方法。所有在全局作用域中定义的属性和函数,都是Global的属性。
一:Global对象常用内置方法
(1)URI编码方法
(2)eval()方法
例1(URI)使用的是Myeclipse编译器:
var daitu = "http:///?pjjkfskd.com;;%4#";
console.log(encodeURIComponent(daitu));
运行结果如下:

他能将一些他无法识别的进行编码。同时他也能进行解码。例如把上面的例子反过来。
var daitu = "http%3A%2F%2F%2F%3Fpjjkfskd.com%3B%3B%254%23";
console.log(decodeURIComponent(daitu));
运行结果如下:

可以看出他们是一样的。
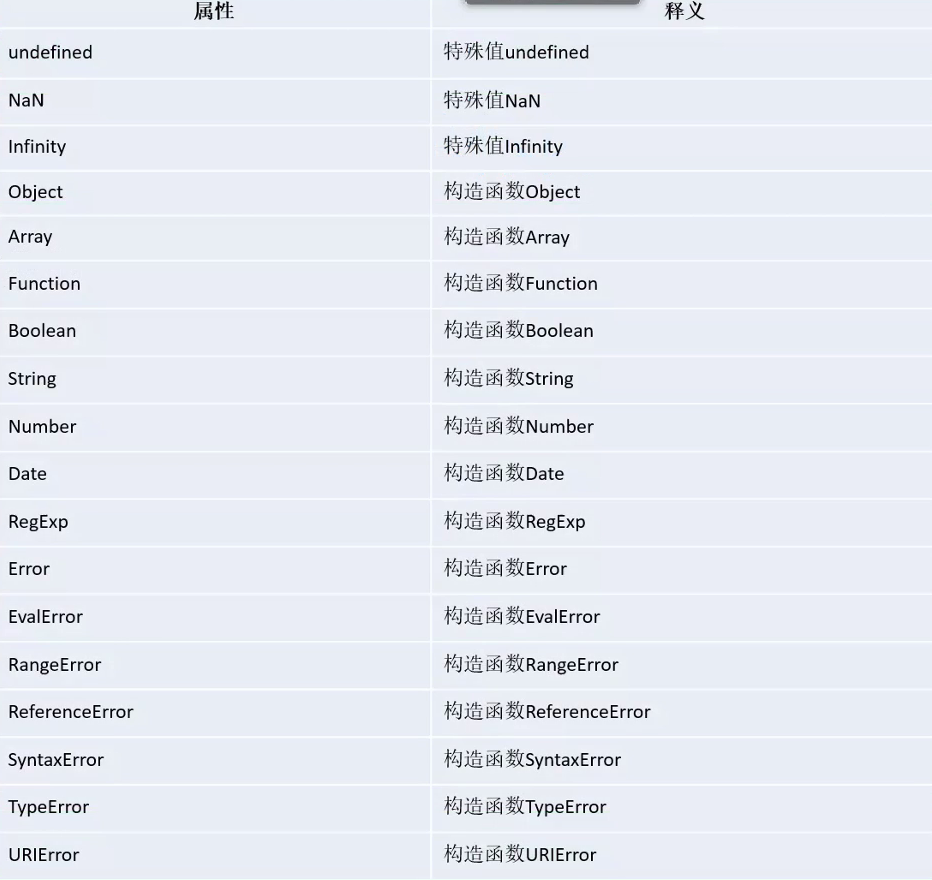
下面贴一张Global的主要属性,emmm,我也不太懂,先贴在这:

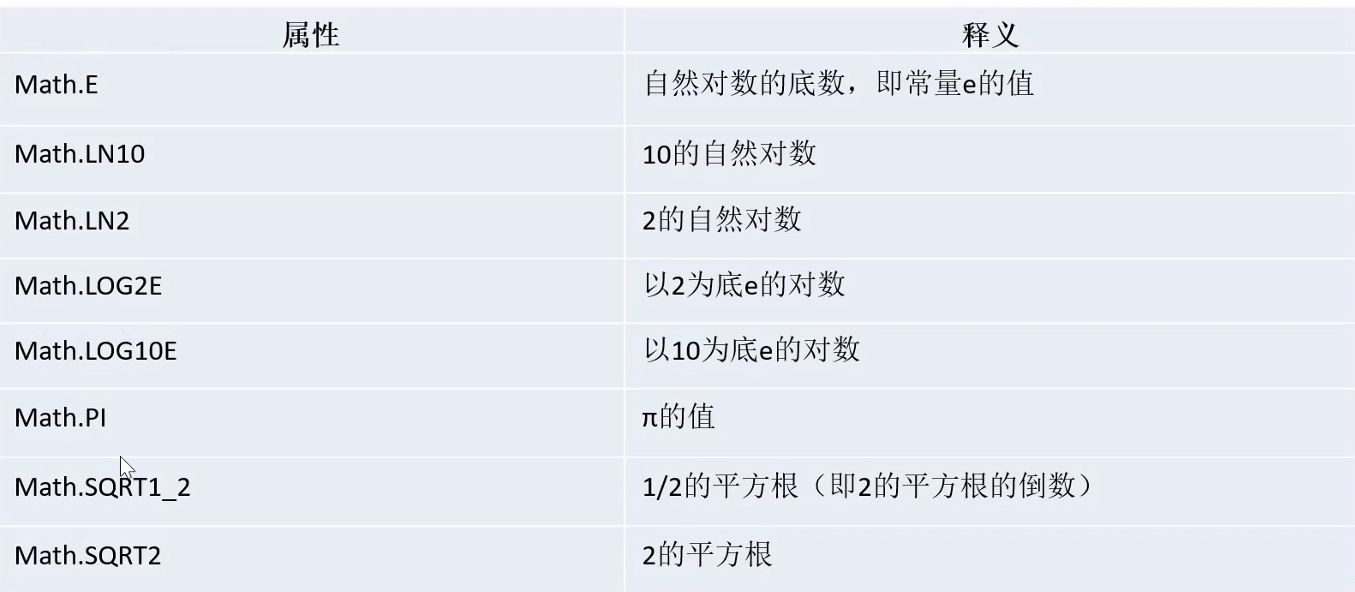
二:Math对象属性(我们经常在编程中会遇到数据计算,如果有一些内置的方法就最好了,Math对象就实现了这个功能),他可以提供的属性有:

接下来我们用Math方法求最大值和最小值:
var max = Math.max(2354,13,34);
var min = Math.min(2354,13,34);
var values = [1,2,3,4,666];
var max2 = Math.max.apply(Math,values);
console.log(max);
console.log(min);
console.log(max2);
可以单独调用,也可以声明一个数组来调用,运行结果如下:

也可以实现四舍五入:Math.ceil是向上取值,Math.floor是向下取值,Math.round是四舍五入,Math.random是取随机数。
例:
console.log(Math.ceil(3.2));
console.log(Math.floor(4.7));
console.log(Math.round(5.8));
var lin = Math.floor(Math.random()*100)+1;
console.log(lin);
运行结果如下:

我们上面取随机数那里,加一的意思是可以取到0--100的随机数,不加一就只能取到0--99的数,因为他那里是乘100。
下面我们来学一个,可以取几到几的随机数的式子:
function selectFrom(lowerValue,upperValue)
{
var num = upperValue-lowerValue+1;
return Math.floor(Math.random()*num+lowerValue);
}
var num1 = selectFrom(25,66);
var animal = ["狗","猫","大象","狮子","豹子"];
var num2 = selectFrom(0,animal.length-1);
console.log(num1);
console.log(animal[num2]);
运行结果为:

上面我们通过声明一个函数,可以求数字的范围,同时也可以求数组里包含的范围。