第一章 网页的基本结构
1.在HTML中为代码注释: <!-- -->
2.  表示空格
3.<center> </center> 表示强制居中
4.<s> </s> 表示删格线
5.<hr> </hr> 表示水平线,默认对齐方式是居中
6.<pre> </pre> 称为预格式(在代码中预先定义好的格式)
7.<marquee onmouseover="this.stop()"onmouseout="this.start()"></marpuee> 表示滚动
8.<body background=" "></body> 表示插入背景图案
9.<bgsound src=" "loop="-1"/> 表示无限循环播放音乐(-1)表示无限循环
10.<body bgcolor=" "></body> 表示背景颜色
11.<embed src=" "wideth=" "height=" "autostart="true"></embed> 表示插入音乐,动画等。true表示自动播放,false表示用户浏览时控制播放
12.<p> </p> 表示段落的设置
13.</br> 是单标签,表示强制换行
14.<nobr> </nobr> 表示不需要换行
15.<font size="+2"> </font> 表示设定字体的大小
16.<font face="宋体"> </font> 表示设定字体的风格
17.<font color=" "> </font> 表示设定字体的颜色
18.<i> </i>或者<em> </em> 表示斜体字体
19.<b> </b>或者<strong> </strong> 表示给字体加粗
20.<u> </u> 表示给文字添加下划线
21.标题标签有<h1>到<h6>,其中<h1>最大,<h6最小>,标题标签是双标签
22.align 表示对齐方式,<align="left">表示左对齐
第二章 超链接和列表
1.插入图片的标签是单标签 <img src="图片的路径"width="指定的宽度"height="指定的高度"/>
2.设置图片的边框 <img src="图片的路径"border="数值"/> 设置图片边框的颜色style="border-color:red"
3.alt=" "当鼠标放在图片上时,显示文字
4.<img />的align属性用于图片与段落的排版 align的取值:top与最高不对齐 middle与基线对齐 bottom与底部对齐 left和左边界对齐 right与右边界对齐 absmiddle与中部绝对对齐
5.建立超链接的标签<a></a>,格式:<a href="链接地址">链接名称</a>
6.使用超级链接的地方编写格式:<a href="#目标名称">热点</a>;#表示当前页面
7.有目标的地方编写格式:<a name="目标名称">热点</a>
8.发送邮件格式:<a href="mailto:邮件地址">描述文字email</a>
9.给图片加上超级链接格式:<a href="目标地址"><img src="图片文件地址"/></a>
10.无序列表的标签<ul> </ul> 无序列表的标签<ol> </ol>
11.列表项的标签<li></li>
12.<ul type="circle">把无序的列表的实心变成空心 <ol type=" ">设置有序的标号的类型
13.把列表前的符号去掉:<ul style="list-style:none">,list-style-position设置列表中列表项标记被放置的位置,如果时inside:列表项标志插入到列表区域开始处,就像是第一个字符。如果时outside:列表项标志位于列表区域外面,默认值。
14.文字滚动的标签:<marquee> </marquee>
15.<marquee></marquee>标签的direction属性用于设置内容的滚动方向,属性值有left,right,up,down
16.<maruqee></marquee>标签的scrollamount属性用于设置内容滚动速度
17.<marquee></marquee>标签的behavior属性用于设置内容滚动方式,默认为scroll表示循环滚动,当其值为alternate时表示来回循环滚动,当其值为slide时,内容滚动一次就停止,不会循环,loop可以设置滚动循环次数
18.<marquee></marquee>标签的bgcolor属性用于设置内容滚动的背景颜色
19.<marquee></marquee>标签的scrolldelay属性用于设置滚动的时间间隔
20.<marquee></marquee>标签的width属性用于设置滚动的内容背景宽度
21.<marquee></marquee>标签的height属性用于设置滚动的内容背景高度
22.<marquee><img src="图片地址"/></marquee>
23.“./”表示相对路径中的当前目录,../代表相对路径中的上级目录
24.<sup> </sup>上标的标签
25.<sub> </sub>下标的标签
26.list-style-type属性的值disc、circle、square分别表示圆点、圆圈、正方形。一般用于无序列表。
27.list-style-type属性的值decimal、lower-roman upper-roman、lower-alpha upper-alpha分别表示阿拉伯数字、小写英文字母、大写英文字母、小写希腊字母、大写希腊字母。一般用于有序列表。
第三章 表格和层
1.<table> </table>------------------------定义表格的标签
2.<tr> </tr>------------------------------定义表格的行,用在<table></table>中
3.<td> </td>------------------------------表格单元,用在<tr></tr>中
4.<tr> </tr>标签式行标签,必须和<th>或<td>标签配合使用,<th>或<td>标签嵌套在<tr>标签中
5.align属性的参数值为left,center,right之一,分别表示各行中的各单元格内容是左对齐、水平居中还是右对齐
6.valign属性的参数值是top,middle和bottom之一,分别表示该行中各单元格的内容是顶端对齐、垂直居中还是顶端对齐,默认是居中
7.<th>和<td>标签都是用来指定单元格内容的,<th>标签用来规定表头元素的内容,有加粗的效果
8.<th>和<td>标签常用的属性有rowspan、colspan、align、valign
(1)rowspan属性的参数值是数字,表示该单元格所跨的行数
(2)colspan属性的参数值也是数字,表示该单元格所跨的列数
(3)align属性用于指定单元格内容在水平方向上的位置
(4)valign属性用于指定单元格内容在垂直方向上的位置
9.width用来设置表格的宽度,height用来设置表格的高度,border用来设置表格表格边框尺寸的大小
10.表格单元中的标签<td>的colspan属性和rowspan属性专门用于合并单元格
11.<table>标签的属性主要有border、width、height、align、cellspacing、cellpadding
(1)cellspacing属性用来指定表格各单元格之间的空隙,默认时为1
(2)cellpadding属性用来指定单元格内容与单元格之间的空白距离的大小
12.bgcolor可以设置表格的背景颜色,background可以设置背景图片,单元格也可以设置背景颜色和背景图片
第四章 表单
1.表单的标签是<form> </form>
2.表单提交的方式有两种:method="get"或者method="post",默认是get,常用的是post
3.action=" "表示跳转到下一个网页
4.<input>是单标签,定义输入域的开始,可以在其中输入数据
5.<input>标签的属性,name,type,value,size,maxlength; (1)maxlength表示文字域的最大输入字符数 (2)size表示文字域的宽度 (3)value表示文字域的默认值
6.当<input>标签的type属性为text时,表示该输入项的输入信息是字符串
7.当<input>标签的type属性为password时,表示密码框,输入的密码会隐藏
8.当<input>标签的type属性为hidden时,表示该输入项是一个隐藏项
9.当<input>标签的type属性为file时,表示该输入项是一个文件选择输入框项,又叫文件域,文件域可以让用户在域的内部填写自己的硬盘中的文件路径,然后通过表单上传,文件域的外观是一个文本框和一个浏览按钮
10.当<input>标签的type属性为radio时表示该输入项是一个单选项,单选项必须是唯一的,在一组单选按钮中,所有name属性都应取相同的值,但属性value的值应该是不同的,其中的checked属性用于指定该选项在初始时是被选中的
11.当<input>标签的type属性为checkbox时,表示该输入项是一个复选框,所有name属性都应取相同的值
12.当<input>标签的type属性为button时,表示一个普通按钮,其中的value属性表示指定显示在按钮上的文字
13.当<input>标签的type属性为submit时,表示一个提交按钮,其中的value属性表示指定显示在按钮上的文字
14.当<input>标签的type属性为reset时,表示一个重置按钮,其中的value属性表示指定显示在按钮上的文字
15.当<input>标签的type属性为image时,表示一个图像按钮,其中的src属性是必需的,用于设置图像文件的路径
16.设置按钮的高度:style="height:100px"
17.设置按钮的颜色:style="background:red"
18.<textarea></textarea>表示定义内容为多行的文本输入框
19.<textarea></textarea>之间的内容就是显示在文本输入框中的初始信息,常用的三个属性:name,rows,cols (1)name:指定文本框的名称 (2)cols:指定文本框的宽度(列数) (3)rows:指定文本框的高度(行数)
20.在<textarea></textarea>中的wrap="off"表示关闭自动换行
21.在<textarea></textarea>中的wrap="physical"表示开启自动换行
22.readonly="ture"表示只读
23.下拉列表框:<select><option></option></select>
24.<select></select>之间的内容就是一个下拉列表的内容,必须与<option></option>连用,属性有name,size,multiple(表示多种多样的) (1)name:指定下拉列表的名称 (2)size:指定下拉列表的长度 (3)multiple:可以使下拉列表框呈现为列表框
25.<option></option>必须嵌套在<select></select>中使用
26.<label></label>标签的使用,点击字体时相当于点击复选框
27.要链接label和html,将label中的for属性设置为html中的id属性
28.使用Javascript知识: (1).标签是:<script></script>之间放一个函数 (2).onclick="(调用前面的函数)"表示点击按钮时触发 (3).onchange="(调用前面的函数)"表示改变内容时触发 (4).onLoad="(调用前面的函数)"表示运行时触发 (5).alert("你点击了按钮");相当于C语言中的printf,中间的换行符用/n (6).document.write("hello");以文档的形式输出,中间大的换行符用<br>
第六章 使用框架
1.框架的标签是<frameset></frameset>,必须与<frame>标签同时使用,<frame>是单标签,必须嵌套在<frameset></frameset>中使用,有几个子窗口,就有几个<frame>
2.<frameset></frameset>标签有两个属性,分别是rows和cols,用来确定各自窗口的高度和宽度,这两个属性可以是数字,百分数,或符号* (1)数字:表示子窗口宽度(高度)所占的像素点数
(2)百分数:表示子窗口宽度(高度)占整个浏览器窗口高度(宽度)的百分比
(3)符号*:当符号*出现一次时,即其它窗口的大小都有明确的定义时,表示该子窗口的大小将根据浏览器的大小自动调整。当符号*出现一次以上时,表示按比例分割浏览器窗口的剩余空间
3,格式:<frameset rows="值1,值2,值3……值n"></frameset>各参数之间用逗号分割,依次表示各个子窗口的高度(宽度)
4.<body></body>标签和<frameset></frameset>标签不能嵌套使用,如果嵌套使用,网页中不会显示任何内容
5.<frame>共有七个属性,分别是:
(1)src属性:设置框架显示的文件路径
(2)name属性:定义框架的名称
(3)frameborder属性:表示子窗口有没有边框,默认值为1
(4)bordercolor属性:表示子窗口的边框颜色
(5)scrolling属性:属性值为yes,no或auto,yes表示该子窗口始终有滚动条,no表示该子窗口始终没有滚动条,auto表示当文档超出窗口范围时,浏览器自动添加滚动条,默认值为auto
(6)marginwidth属性:用来确定显示内容与左右边界之间的距离
(7)marginheight属性:用来确定显示内容与上边界之间的距离
6.常见的框架结构:左右分割窗口,上下分割窗口,嵌套分割窗口
7.内嵌框架的标签是<iframe>,既可用作单标签,也可用作双标签
8.内嵌框架能在不改变页面结构的情况下,灵活的嵌入其它页面的内容
9.内嵌框架的基本语法是:<iframe src=" "height=" "width=" "name=" "align=" "></iframe>
10.使用超链接时,target用于设定目标资源所要显示的窗口,取值有_blank表示显示在新窗口,_self表示显示在本窗口,_parent表示显示在父窗口,_top表示显示在整个浏览器窗口
第七章 层叠样式表
1.CSS语法的核心为三大要素:选择符、属性和值。
2.CSS样式的选择器:HTML选择器、Class选择器、ID选择器、伪类选择器。 eg:a元素的伪类: a:link{color:red;text-decoration:none}表示为访问的链接。 a:visited{color:green;text-decoration:none}表示已访问的链接。 a:hover{color:blue;text-decoration:none}表示鼠标在链接上。 a:active{color:yellow;text-decoration:none}表示激活链接。 重点提示:顺序不能改变。
3.<span></span>是伪标签,指定添加的style属性将应用的范围,<span>和<div>标签唯一的区别:<div>标签有换行的效果,而<span>没有。
4.样式的分类:内联样式、内嵌样式、导入样式。
5.text-decoration:none表示超链接时没有下划线。text-decoration:underline表示有下划线。text-decoration:overline表示有上划线。
6.@import url(css文件的路径)可以导入样式表,它位于html中的<style></style>标签之间。
7.*{margin:0px;padding:0px}表示层离浏览器边缘的距离。
8.float:left让两个层在同一行,其中一个漂浮在左边,float:right让两个层在同一行,其中一个漂浮在右边。
9.line-height和text-indent都表示每一行字与每一行字之间的距离,单位为em。
10.list-style:none:表示把无序列表前的点去掉。
11.常用的文本属性:font-size:文本的字体大小,font-family:文本的字体类型,font-style:文本的字体样式,color:表示字体的颜色,text-align:设置文本的对齐方式,font-weight:表示给文本文字加粗。font-style:normal设置字体样式为正常,font-style:italic设置字体样式为斜体,font-style:oblique:设置字体样式为倾斜。
12.常用的背景属性:background-color:背景颜色,background-image:背景图像,background-repeat:设置背景图像是否平铺,取值有:repeat(默认情况下)表示铺满整个区域,no-repeat表示不平铺,repeat-x表示水平铺满,repeat-y表示竖直铺满。
13.常用的边界属性:margin-top:对象的上边界,margin-right:对象的右边界,margin-bottom:对象的下边界,margin-left:对象的左边界。
14.边框的属性:border-style:边框的样式,border-边框的宽度,border-color:边框的颜色。
15.填充属性:padding-top:内容与上边框之间的距离,padding-right:内容与右边框之间的距离,padding-bottom:内容与下边框之间的距离,padding-left:内容与左边框之间的距离。
16.border:宽度 类型 颜色,类型有:solid(实线)、dashed(虚线)、dotted(点状线)、groove(立体线)、double(双线)、outset(浮雕线)等。
17.border-top:顶部边框,border-bottom:底部边框,border-left:左边框,border-right:右边框。
18.overflow:hidden表示对文字的隐藏,当文字超出定义的边框范围,文字会自动隐藏。
19.white-space:nowrap;overflow:hidden;text-overflow:ellipsis;表示当文字超出定义的边框范围,文字会自动隐藏,并出现省略符号。
20.vertical-align属性赋值为super、sub,可以实现文字的上标、下标格式。
第八章 CSS+DIV布局
1.div中有三种定位方式:绝对定位、相对定位、固定定位。
2.position:absolute;表示绝对定位,绝对定位的参照对象是浏览器的4条边。
3.position:relative;表示相对定位,相对定位的参照对象是其父容器的4条边。
4.position:fixed;表示固定定位,固定定位与绝对定位非常类似,被定位的容器不会随着滚动条的拖动而变化位置,在视野中,固定定位的位置是不会发生改变的。
5.float的可选参数为:none、left、right,使用none时表示对象不浮动,left、right分别表示向左、右浮动。
6.clear的可选参数为:none、left、right、both,表示清除浮动,默认值为:none。
7.margin:0px auto可以使层居中。
浮动是CSS实现布局的重要手段。简单地理解,浮动就是:元素脱离正常的文档流,让出它在文档流中本来占据的位置和空间,漂浮在文档流之上。清除浮动就是禁止元素的某一侧或两侧出现浮动元素。使用CSS属性float和clear来设置元素的浮动和清除浮动。常用的CSS样式属性的浮动与清除,见下表
常用的CSS样式属性的浮动与清除
|
属性 |
意义 |
取值 |
|
float |
设置元素在其父级元素中如何浮动。 |
可用的值有left 、right、none。 |
|
clear |
设置元素的哪一侧或两侧不允许出现浮动元素。 |
可用的值有left 、right、both、none。 |
CSS溢出属性指内容区域的尺寸不足以容纳元素的内容时,超出的部分如何处理。使用overflow属性来设置如何处理溢出的内容。
overflow 设置当元素内容所需占用的区域超出内容区域时,如何处理。 默认visible(正常显示),其他值可用auto 、scroll(出现滚动条) 、 hidden(隐藏超出多余的内容)。
1.1 浮动
以下代码演示未使用浮动时的场景。
在网页中放置四个div块,使用CSS样式表分别设置它们的尺寸,另设置不同的背色以易于区分它们。
例1:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>浮动_不使用浮动</title> <style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; } #secondDiv{ background-color:green; 220px; height:50px; } #thirdDiv{ background-color:blue; 120px; height:100; } #forthDiv{ background-color:black;color:white; 220px; height:20px; } </style> </head> <body> <div id="firstDiv"> firstDiv </div> <div id="secondDiv"> secondDiv </div> <div id="thirdDiv"> thirdDiv </div> <div id="forthDiv"> forthDiv </div> </body> </html> |
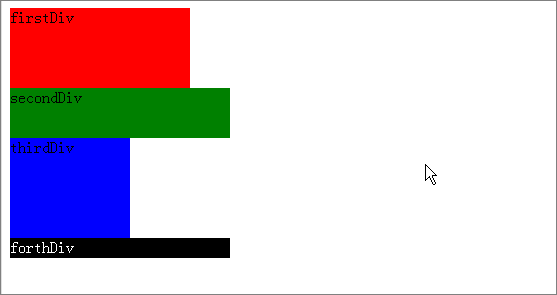
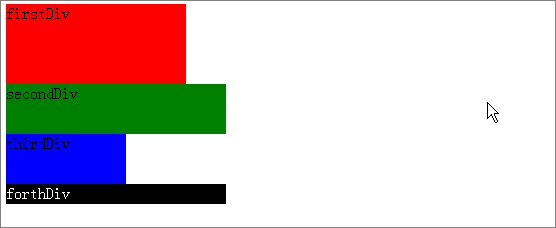
代码运行结果如图所示。

说明:
目前并没有使用浮动,四个div块作为块级元素在文档流中从上到下一次排列。
修改上例CSS代码。为第二个div块设置向左浮动。
例2:
|
<style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; } #secondDiv{ background-color:green; 220px; height:50px; float:left; } #thirdDiv{ background-color:blue; 120px; height:100px; } #forthDiv{ background-color:black;color:white; 220px; height:20px; } </style> |
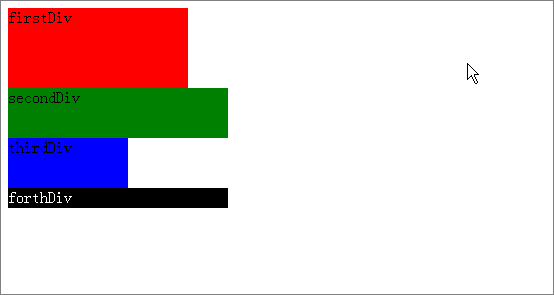
以上代码运行结果:

说明:
此时,第二个div已经脱离了正常的文档流,漂浮在文档流之上了,第三个和第四个div跟在第一个div之后,重新组成了文档流。这也是第三个div被遮挡了一部分的原因。
再次修改CSS代码,将第二个div设置为向右浮动。
例3:
|
<style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; } #secondDiv{ background-color:green; 220px; height:50px; float:right; } #thirdDiv{ background-color:blue; 120px; height:100px; } #forthDiv{ background-color:black;color:white; 220px; height:20px; } </style> |
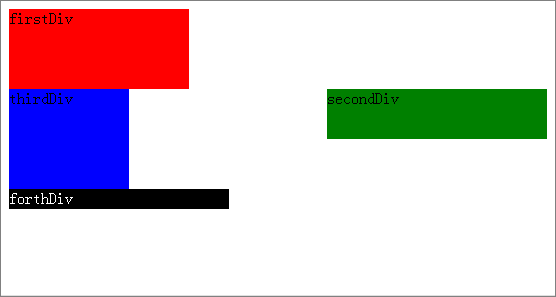
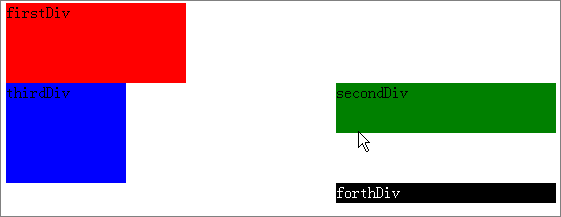
代码运行结果如图所示。

说明:
此时可以理解:secondDiv因为浮动而脱离了正常的文档流之后,在它之后的thirdDiv和forthDiv依次向上流动,填补了secondDiv让出的空间,与之前的firstDiv形成新的文档流。
再次修改CSS代码,为第二个div和第三个div都设置向左浮动。
例4:
|
<style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; } #secondDiv{ background-color:green; 220px; height:50px; float:left; } #thirdDiv{ background-color:blue; 120px; height:100px; float:left; } #forthDiv{ background-color:black;color:white; 220px; height:20px; } </style> |
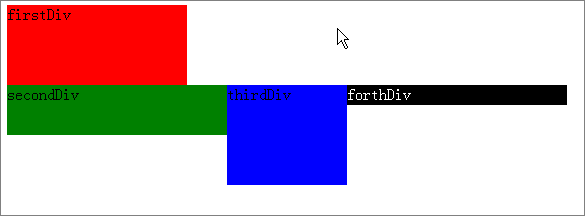
代码运行结果如图所示。

说明:
secondDiv和thirdDiv设置浮动后脱离了文档流漂浮在文档流之上,它们之后的forthDiv就会向上流动,与firstDiv一起形成新的文档流。由于forthDiv高度较小,所以被secondDiv完全遮挡看不到了。
让secondDiv和thirdDiv都向右浮动,将更能说明上面所述。再次修改CSS代码。
例5:
|
<style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; } #secondDiv{ background-color:green; 220px; height:50px; float:right; } #thirdDiv{ background-color:blue; 120px; height:100px; float:right; } #forthDiv{ background-color:black;color:white; 220px; height:20px; } </style> |
运行结果如图所示。

上述多个范例中,我们都为secondDiv设置了浮动,但它从来就没有上浮到firstDiv的右侧。这是因为:假定A元素设置了浮动,则根据它的前一个元素是否也设置了浮动分为两种情况。
一、如果前一个元素也设置了浮动而脱离了文档流,那么A元素将上浮到前一个元素同一行的后侧(靠近页面的边界为前,远离页面的边界为后。对于向左浮动,就是位于前一个元素的右边;对于向右浮动,就是位于前一个元素的左边。如果行内剩余的宽度无法容纳,则换到下一行);
二、如果前一个元素没有设置浮动仍然位于文档流中,那么A元素将在前一个元素的下方显示(A元素的顶边界与前一个元素的底边界平齐)。
将secondDiv、thirdDic、forthDiv都设置为向左浮动后的结果如图所示。

将secondDiv、thirdDic、forthDiv都设置为向右浮动后的结果如图所示。

只为secondDiv和forthDiv设置向左浮动的结果如图所示。

只为secondDiv和forthDiv设置向右浮动的结果如图所示

1.2 清除浮动
块级元素浮动之前,在标准流中,是从上到下竖向排列的,而浮动之后可以理解为从左到右或从右到左横向排列。清除浮动可以理解为打破横向排列。
以下代码包含两个设置了向左浮动的div块。
例6:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>清除浮动_未清除浮动前</title> <style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; float:left; } #secondDiv{ background-color:green; 220px; height:50px; float:left; }
</style> </head> <body> <div id="firstDiv"> firstDiv </div> <div id="secondDiv"> secondDiv </div> </body> </html> |
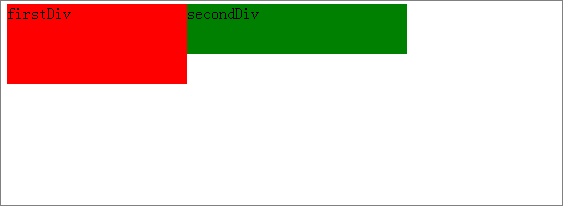
代码运行结果如图所示

说明:
按照之前所述的浮动的规则,secondDiv上浮到firstDiv右侧。
假设出于某种需要,我们希望secondDiv仍然出现在firstDiv的下方,就像firstDiv没有设置浮动,仅为secondDiv设置向左浮动那样。
这一需求实际上可以这样描述:对于secondDiv而言,它的左侧不要存在其他浮动的元素。
可以在元素上设置CSS的清除浮动属性来实现这一点。修改上例CSS代码。
例7:
|
<style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; float:left; } #secondDiv{ background-color:green; 220px; height:50px; float:left; clear:left; }
</style> |
代码运行结果如图所示。

说明:
在secondDiv上设置了清除左侧浮动,也就是说它的左侧不能有浮动元素,这样导致它自己换行显示以满足这一规则。
以下代码演示了清除右侧浮动的场景。
例8:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>清除浮动_清除右侧浮动</title> <style type="text/css"> #firstDiv{ background-color:red; 180px; height:80px; float:right; } #secondDiv{ background-color:green; 220px; height:50px; float:right; clear:right;/*如果没有这句?*/ } #thirdDiv{ background-color:blue; 120px; height:100px; float:right; } </style> </head> <body> <div id="firstDiv"> firstDiv </div> <div id="secondDiv"> secondDiv </div> <div id="thirdDiv"> thirdDiv </div> </body> </html> |
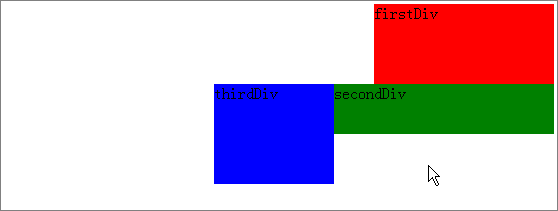
代码运行结果如图12所示。

说明:
由于secondDiv清除右侧浮动,也就是说他的右侧不能有浮动元素,所以它自己不得不主动换行来满足这一规则。
1.3 实现典型布局
1.3.1一列式布局
一列式布局是最简单的布局方式,是所有布局的基础。
下面的代码片段表明网页正文只直接包含一个div,这说明我们准备实现一列式布局,将网页的内容都放入这一列中。
|
<body> <div id="divLayout"></div> </body> |
接下来编写CSS样式规则,声明名为# divLayout的ID选择器,为这个实现布局的div设置样式。
|
#divLayout{ border:1px solid gray; 560px;height:300px; } |
此时代码的运行结果如图所示。

代码中对border、height属性的设置不是必须的,这样做只是为了方便观察结果。
实际上,如果不设置width宽度属性的话,div作为块级元素将占满整行的空间,即宽度将是它所在的容器(body)宽度的100%。也可以认为设置宽度属性为百分数,这样div的宽度能动态地自适应。
修改上面的CSS代码。
|
#divLayout{ border:1px solid gray; 75%;height:300px; } |
此时代码运行的结果如图所示。

此时改变浏览器窗口的宽度(实际上是改变了div所在的容器也就是body网页正文的宽度),div的宽度也会随之改变。
网页内容整体居中是中文网页通常的要求。为div的容器即body标签设置水平对齐属性可以使div在body中居中显示。修改上述代码,在CSS中添加针对body的HTML标签选择器。
|
body{ text-align:center; } |
此时代码运行结果如图所示。

我们发现:不仅布局用的div自身在body内居中了,而且它的内容也在它内部居中了,这不是我们想要的。
正确的做法应该是使用margin属性,让浏览器自动计算左右两侧的外边距。
修改CSS代码如下:
|
#divLayout{ border:1px solid gray; 75%;height:300px; margin:0px auto; } |
此时代码运行结果如图所示。

margin属性用于设置四个方向的外边距。如果提供四个值给它,则依次表示顶、右、底、左外边距。如果只提供两个值,则第一个值表示顶外边距和底外边距,第二个值表示左外边距和右外边距。代码中我们提供的第二个值是auto,是告诉浏览器让它自动计算出相等的左外边距和右外边距。可想而知,左外边距和右外边距要相等,必然要求居中。
完整代码如下:
例9:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>一列式布局</title> <style> #divLayout{ border:1px solid gray; 320;/*也可使用百分比如75%*/ height:300px; margin:0px auto; } </style> </head> <body> <div id="divLayout"></div> </body> </html> |
1.3.2 两列式布局
两列式布局适合于左侧侧导航区右侧主内容区的页面结构。
下面的代码片段表明网页正文直接包含两个div,第一个div用作导航栏的容器,显示在页面左侧,第二个div用作主内容区的容器,显示在页面右侧。
|
<div id="divNav"></div> <div id="divContent"></div> |
接下来声明名为#divNav和#divContent的样式规则,为两个 div设置样式。
|
#divNav{ border:1px solid gray; 20%; } #divContent{ border:1px solid gray; 75%; } |
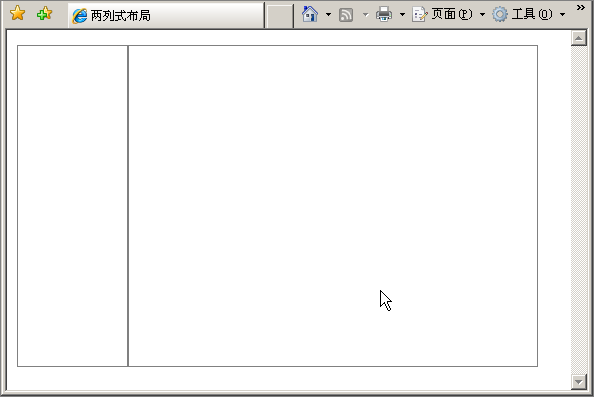
此时代码运行结果如图所示。
可以理解,由于div是块级元素,每个块级元素独占一行,所以两个div从上到下依次显示。如上所述,使用浮动可使元素脱离文档流向上方漂浮。修改样式代码。
|
#divNav{ border:1px solid gray; 20%;height:320px; float:left; } #divContent{ border:1px solid gray; 75%;height:320px; float:left; } |
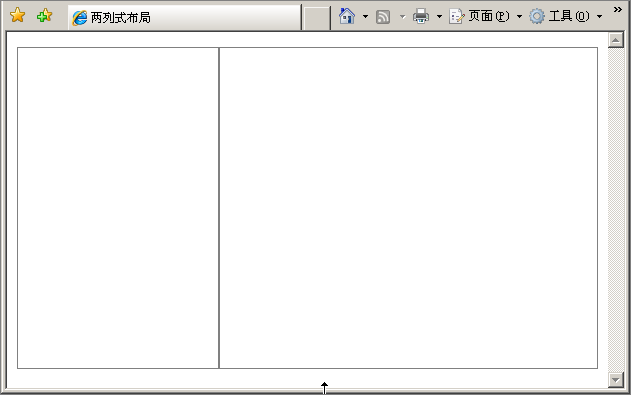
此时代码运行结果如图所示。

在实际应用的两栏布局中,一般要求左栏固定宽度,右栏宽度根据浏览器窗口的宽度(实际是作为两个div共同容器的页面正文body的宽度)自适应。只要将左栏宽度设置为固定的像素值,右栏不设置宽度,也不浮动,即可实现这一要求。修改样式代码如下:
|
#divNav{ border:1px solid gray; 200px; height:320px; float:left; } #divContent{ border:1px solid gray; height:320px; } |
此时代码运行结果如图所示。

尝试改变浏览器窗口的宽度时,左栏宽度保持不变,右栏的宽度随之一起变化。
我们注意到右列的宽度是自由伸展的,所以两列的宽度之和正好为文档正文区域的宽度。
但有时候,我们为网页准备的内容并不足以占用浏览器窗口的全部宽度。换句话说就是:希望网页分为左栏和右栏这两列,而且是固定的宽度,但它们作为一个整体在浏览器窗口中水平居中,左右两侧仍有一定宽度的留白。
结合之前的案例一,可以这样设计:在这两个div的外围再包裹一个div,由后者负责实现在body中的水平居中,它里面的两个div仍然使用目前的做法实现分栏。修改HTML代码如下:
|
<div id="divLayout"> <div id="divNav"></div> <div id="divContent"></div> </div> |
修改CSS代码如下:
|
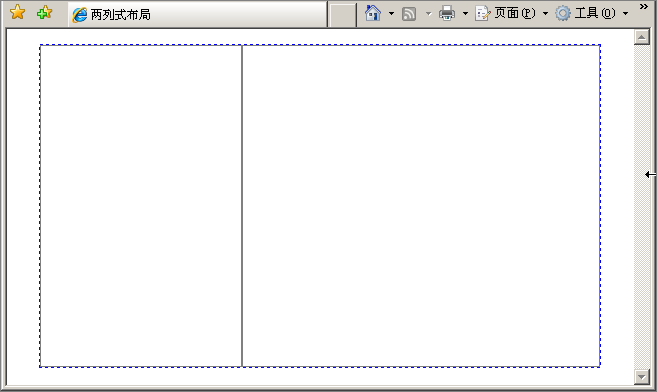
#divLayout{ border:1px dashed blue; 560px; margin:0px auto; } #divNav{ border:1px solid gray; 200px; height:320px; float:left; } #divContent{ border:1px solid gray; height:320px; } |
此时代码运行结果如图

1.3.3三列式布局
更常见的是三列式布局,具体而言就是整个页面分为左中右三栏。HTML代码如下:
|
<div id="divLayout"> <div id="divNav"></div> <div id="divContent"></div> <div id="divSide"></div> </div> |
再添加一些CSS代码,设置边框,宽度,高度等。代码如下:
|
#divLayout{ border:1px dashed green; 960px; } #divNav,#divContent,#divSide{ border:1px solid gray; height:200px; } #divNav{ 180px; } #divSide{ 220px; } |
我们并没有为名为divContent的div设置宽度,因为我们期望当它与divNav和divContent共同占用一行时,它的宽度能自适应。
这里有个难点:如果按之前两个案例的做法是用浮动将三个div排成一行的行的话,那么就必须为中间的divContent一个明确的宽度值。必须使用其他的方案。
回忆一下前一章提及的position定位属性。它的默认值为static,即每个元素都位于标准文档流中,块级元素从上到下,内联元素从左到右,所有元素依次向文档的顶端流动。
而当为position属性赋值为absolute时,将实现绝对定位。绝对定位的元素将从文档流中脱离开来,漂浮在文档正文的上方,就像图层一样。
按照这个思路,首先设置布局容器divLayout使用绝对定位。修改CSS代码如下:
|
#divLayout{ position:absolute; 960px; border:1px dashed green; } |
在修改divNav和divSide的样式代码,设置它们也使用绝对定位,并为它们设置坐标。修改CSS代码如下:
|
#divNav{ 180px; position:absolute; left:10px;top:0px; } #divSide{ 220px; position:absolute; right:10px;top:0px; } |
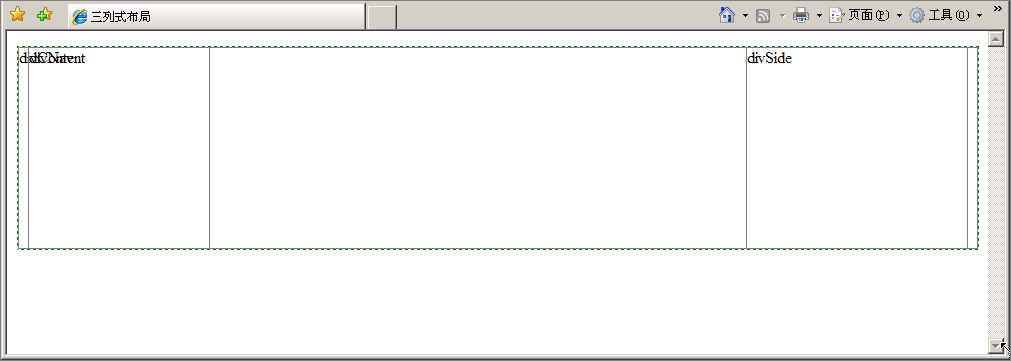
此时代码运行结果如图所示。

代码中left、right、top属性使用的坐标系是以这两个绝对定位的元素共有的上级容器元素divLayout为参照的,top、right、bottom、left四个属性值实际是指定位的元素的四个边界与容器元素的四个边界的距离。如果作为容器的元素没有设置绝对定位,那么坐标系会以文档正文区域为参照。这也是我们额外为divLayout这个容器元素也设置绝对定位的原因。
到此已经实现了左右两栏的定位,但divContent此时的宽度是自适应的,布局容器divLayout整个的宽度其实都被divContent占据了。这不符合我们的要求。
直接为divContent设置宽度值是不行的,因为我们的目标是它能自适应剩余的宽度。
但是可以换一种思路:我们只要把它的左边界和作为它的容器的divLayou的左边界的距离固定下来,同时两者的右边界的距离也固定下来,那么它的宽度当然就是自适应的。添加CSS代码如下:
|
#divContent{ margin-left:202px; margin-right:242px; } |
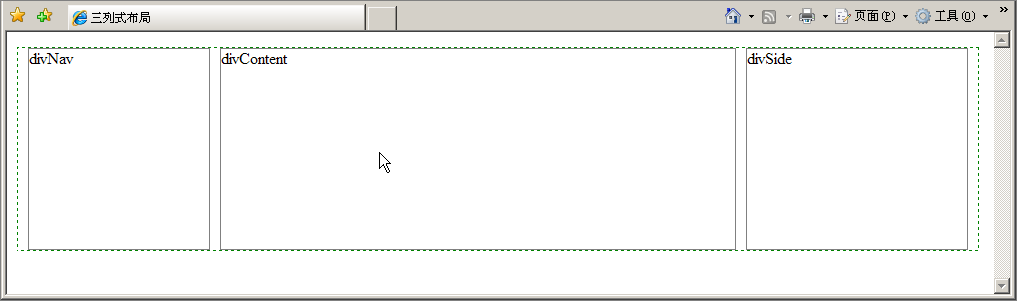
运行结果如图所示。

1.3.4 行三列式布局
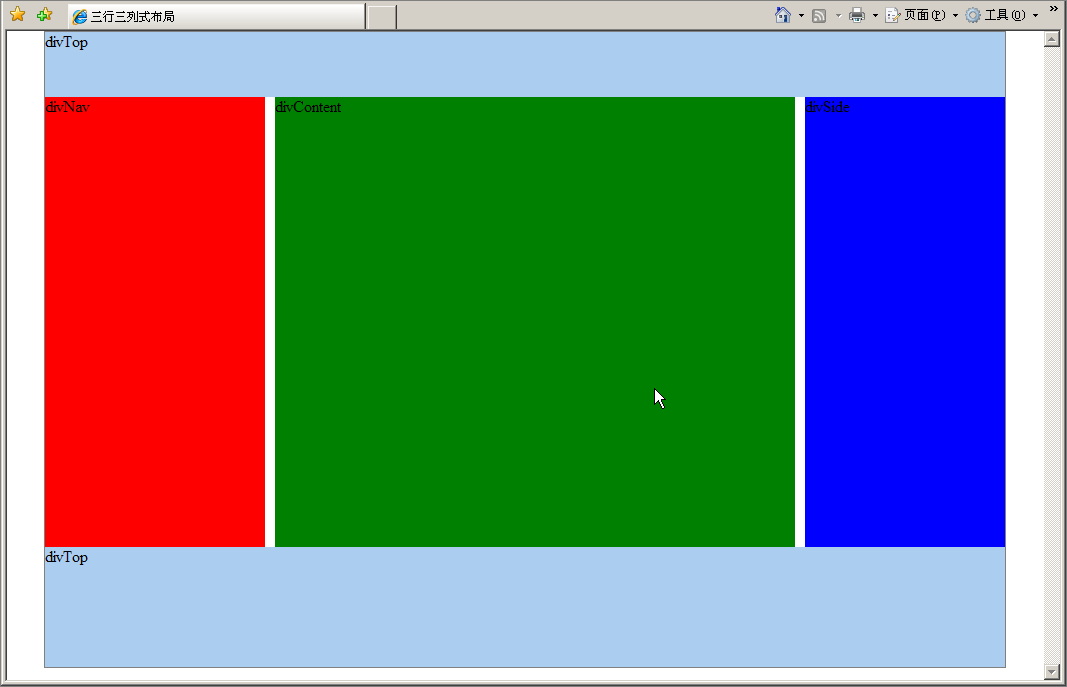
综合上述内容,我们来实现更复杂的三行三列式布局。如图所示。

首先编写HTML代码。请注意各个div容器之间的嵌套关系。代码如下:
|
<div id="divLayout"> <div id="divTop">divTop</div> <div id="divMain"> <div id="divNav">divNav</div> <div id="divContent">divContent</div> <div id="divSide">divSide</div> </div> <div id="divFooter">divTop</div> </div> |
为避免内外边距、字号大小等属性在不同浏览器之间的默认值不同带来的困扰,我们先使用*号通配符选择器重新定义所有HTML标签的外边距、内边距和字号。代码如下:
|
*{ margin:0px; padding:0px; font-size:1em; } |
接着为它们各自声明ID选择器,先设置背景色,边框,固定的宽度等属性。代码如下:
|
#divLayout{ background-color:#efefef; border:1px solid gray; 960px; } #divTop{ background-color:#abcdef; 100%; } #divMain{ background-color:white; } #divNav{ 220px; background-color:red; } #divContent{ 520px; background-color:green; } #divSide{ 200px; background-color:blue; } #divFooter{ background-color:#abcdef; 100%; } |
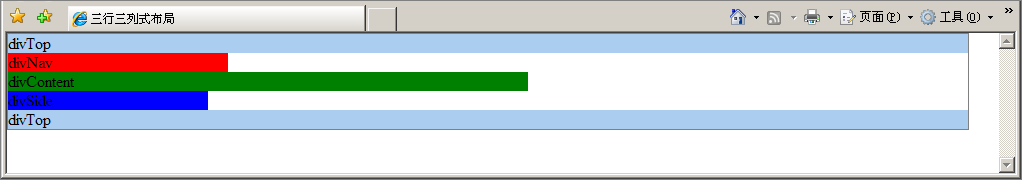
此时代码运行结果如图所示。
 最后我们人为地为这些div设置高度模拟最终效果。修改代码如下:
最后我们人为地为这些div设置高度模拟最终效果。修改代码如下:
|
#divTop{ background-color:#abcdef; 100%; height:65px; } #divMain{ background-color:white; height:450px; } #divNav{ 220px; background-color:red; float:left; height:100%; } #divContent{ 520px; background-color:green; float:left; margin:0px 10px; height:100%; } #divSide{ 200px; background-color:blue; float:left; height:100%; } #divFooter{ height:120px; background-color:#abcdef; 100%; } |
最后的运行结果如图

