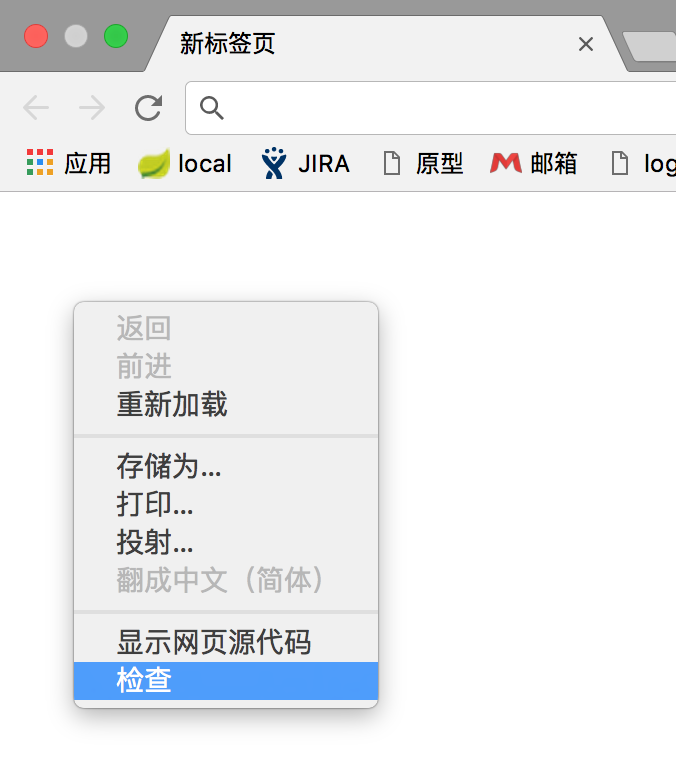
1.打开控制台(空白页签即可)

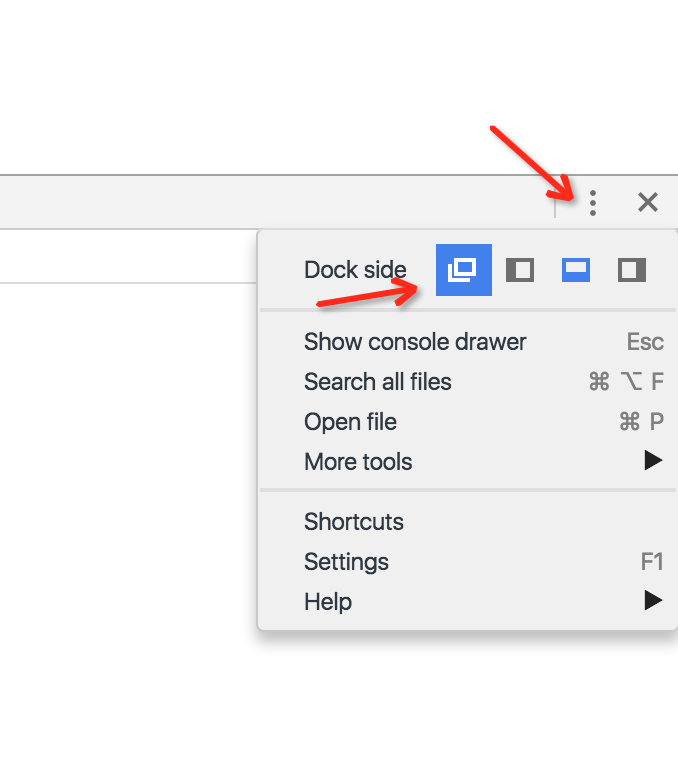
2.将控制台在独立页打开(点击控制台右上角的三个点图标,然后点击如下图中的图标)

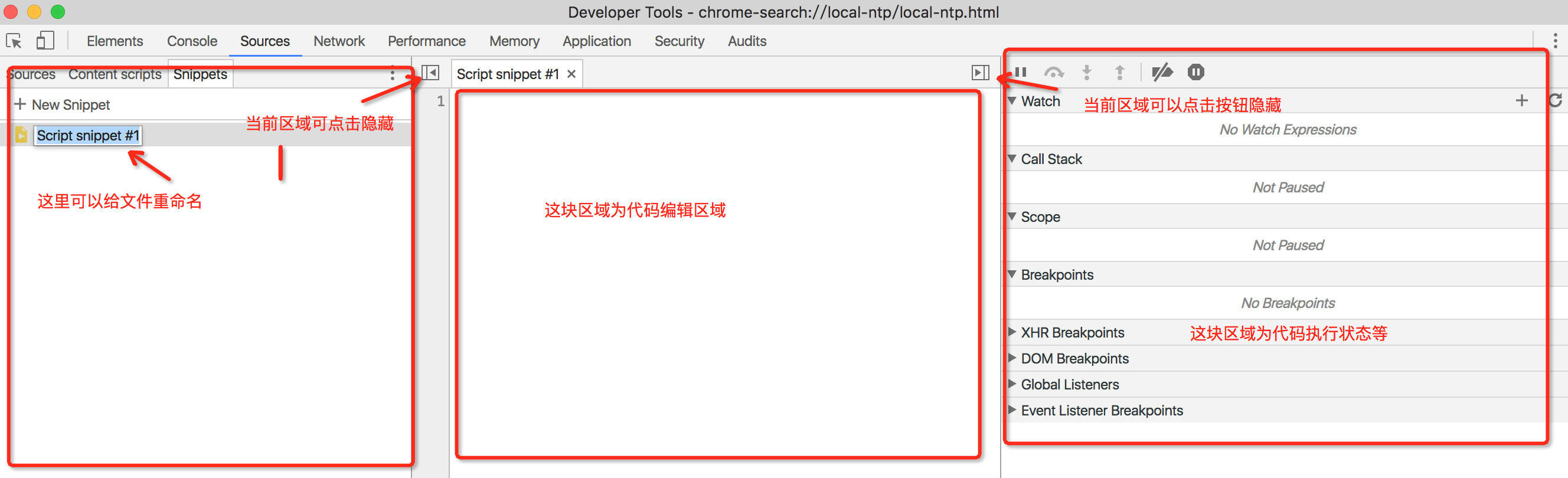
3.创建脚本编辑页面

4.页面区域说明

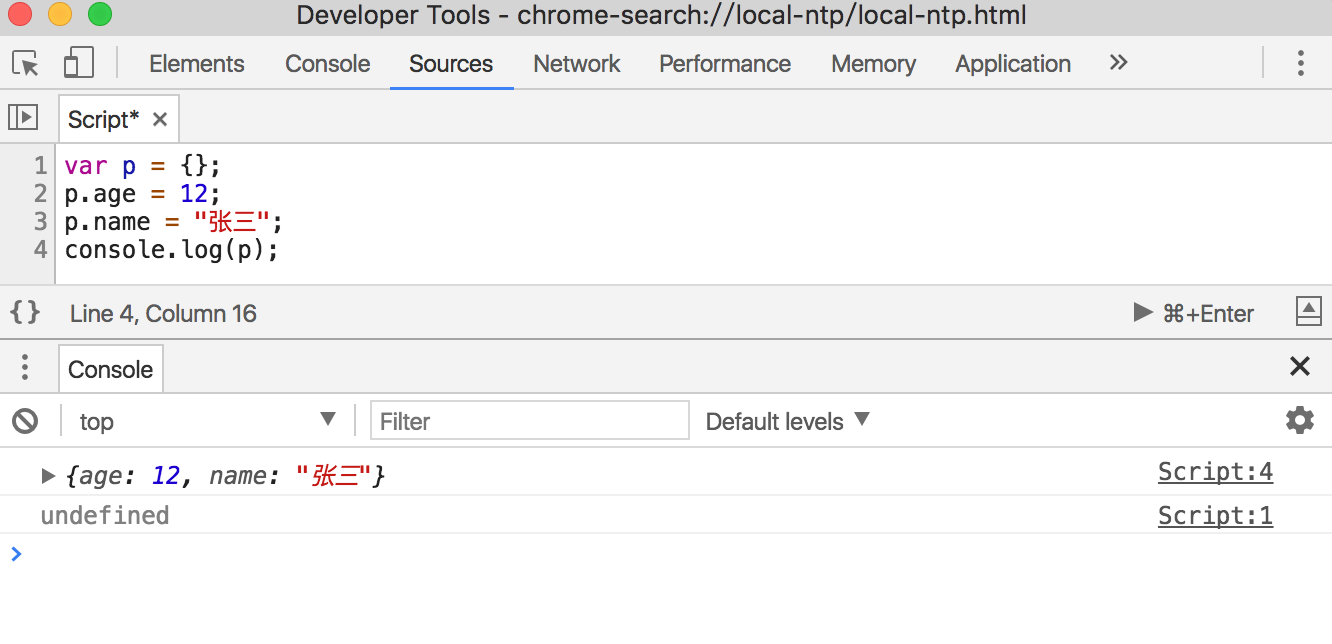
5.花键+回车之行代码

6.常用命令介绍
6.1显示信息的命令
1 console.log('hello'); 2 console.info('信息'); 3 console.error('错误'); 4 console.warn('警告');
6.2占位符
1 console.log("%d年%d月%d日",2011,3,26);
6.3信息分组
1 console.group("第一组信息"); 2 console.log("第一组第一条:我的XX(http://www.baidu.com)"); 3 console.log("第一组第二条:xxx(http://baidu.com)"); 4 console.groupEnd(); 5 console.group("第二组信息"); 6 console.log("第二组第一条:程序爱好者"); 7 console.log("第二组第二条:欢迎你"); 8 console.groupEnd();
6.4查看对象的信息(注意区分和console.log())
1 var p = {}; 2 p.age = 12; 3 p.name = "张三"; 4 p.play = function(){console.log("i am playing")} 5 console.dir(p); 6 console.log(p);
6.5显示某个节点的内容
1 console.dirxml(); //用来显示网页的某个节点(node)所包含的html/xml代码。 2 var body = document.getElementsByTagName('body')[0]; 3 console.dirxml(body);
6.6断言
1 var result = 1; 2 console.assert( result ); 3 var year = 2015; 4 console.assert(year == 2019 );
6.7追踪函数的调用轨迹
1 function add(a,b){ 2 console.trace(); 3 return a+b; 4 } 5 var x = add3(1,1); 6 function add3(a,b){return add2(a,b);} 7 function add2(a,b){return add1(a,b);} 8 function add1(a,b){return add(a,b);}
6.8计时器
1 console.time("控制台计时器一"); 2 for(var i=0;i<1000;i++){ 3 for(var j=0;j<1000;j++){} 4 } 5 console.timeEnd("控制台计时器一");
