Vue 中样式穿透 /deep/
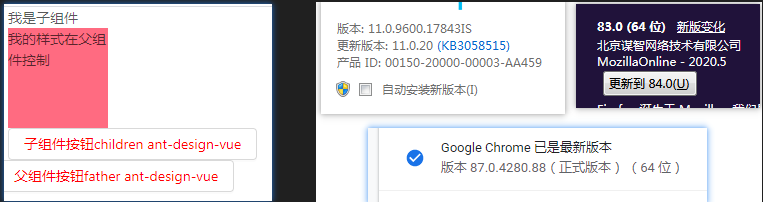
样式穿透使用2中场景 [ IE11可以使用,火狐83可以使用,chrome87可以使用]
01) 父组件样式影响到子组件
02) 组件内css影响到引入第三方样式 [ 以引入 Ant-Design-Vue 为例]
父组件demo:
<template> <div id="study01"> <div> <loginCloseBtn style="margin-left: 10px;"></loginCloseBtn> </div> <a-button> 父组件按钮father ant-design-vue</a-button> </div> </template> <script> /* 这是ant-design-vue */ import Vue from 'vue' import Antd, { message,Select } from 'ant-design-vue' //这是ant-design-vue import 'ant-design-vue/dist/antd.css' Vue.use(Antd); /* 这是ant-design-vue */ //喜欢组件 import loginCloseBtn from '../../components/close-btn.vue' export default { name: "study01", components: { loginCloseBtn }, } </script> <style lang="scss" scoped> /deep/.ant-btn{ /* 影响第三方引入的css */ color: red; } /deep/#children_css { /* 影响子组件样式 */ width: 100px; height: 100px; background-color: #ff6b81; } </style>
字组件demo
<template> <div> <div>我是子组件</div> <div id="children_css">我的样式在父组件控制</div> <a-button> 子组件按钮children ant-design-vue</a-button> </div> </template>