ubuntu 命令窗口背景颜色 #300a24

HTML中常用颜色
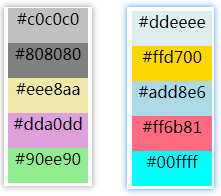
01) HTML中常用颜色 #c0c0c0 silver(银)
02) HTML中常用颜色 #808080 gray[*](灰)
03) HTML中常用颜色 #eee8aa palegoldenrod(灰菊黄)
04) HTML中常用颜色 #dda0dd plum(李子色)
05) HTML中常用颜色 #90ee90 lightgreen(浅绿)
06) HTML中常用颜色 #afeeee paleturquoise(苍宝石绿)
07) HTML中常用颜色 #ffd700 gold(金)
08) HTML中常用颜色 #add8e6 lightblue(淡蓝)
09) HTML中常用颜色 #ff6b81 Wild Watermelon(野生西瓜)
10) HTML中常用颜色 #00ffff aqua(水绿)

<style> div{ width: 80px; height: 35px; text-align: center } .div_1{ background-color: #c0c0c0; } .div_2{ background-color: #808080; } .div_3{ background-color: #eee8aa; } .div_4{ background-color: #dda0dd; } .div_5{ background-color: #90ee90; } .div_6{ background-color: #ddeeee; } .div_7{ background-color: #ffd700; } .div_8{ background-color: #add8e6; } .div_9{ background-color: #ff6b81; } .div_10{ background-color: #00ffff; } </style> <div class="div_1"> #c0c0c0 </div> <div class="div_2"> #808080 </div> <div class="div_3"> #eee8aa </div> <div class="div_4"> #dda0dd </div> <div class="div_5"> #90ee90 </div> <div class="div_6"> #ddeeee </div> <div class="div_7"> #ffd700 </div> <div class="div_8"> #add8e6 </div> <div class="div_9"> #ff6b81 </div> <div class="div_10"> #00ffff </div>