5.ajax简介
5.1.什么是ajax
Asynchronous JavaScript and XML ,异步的javascript和XML
5.2.使用ajax有什么用
数据交互,可以从服务器获取到数据,也可以从前台把数据发送到后台服务器
5.3.如何使用ajax
5.3.1 ajax程序流程
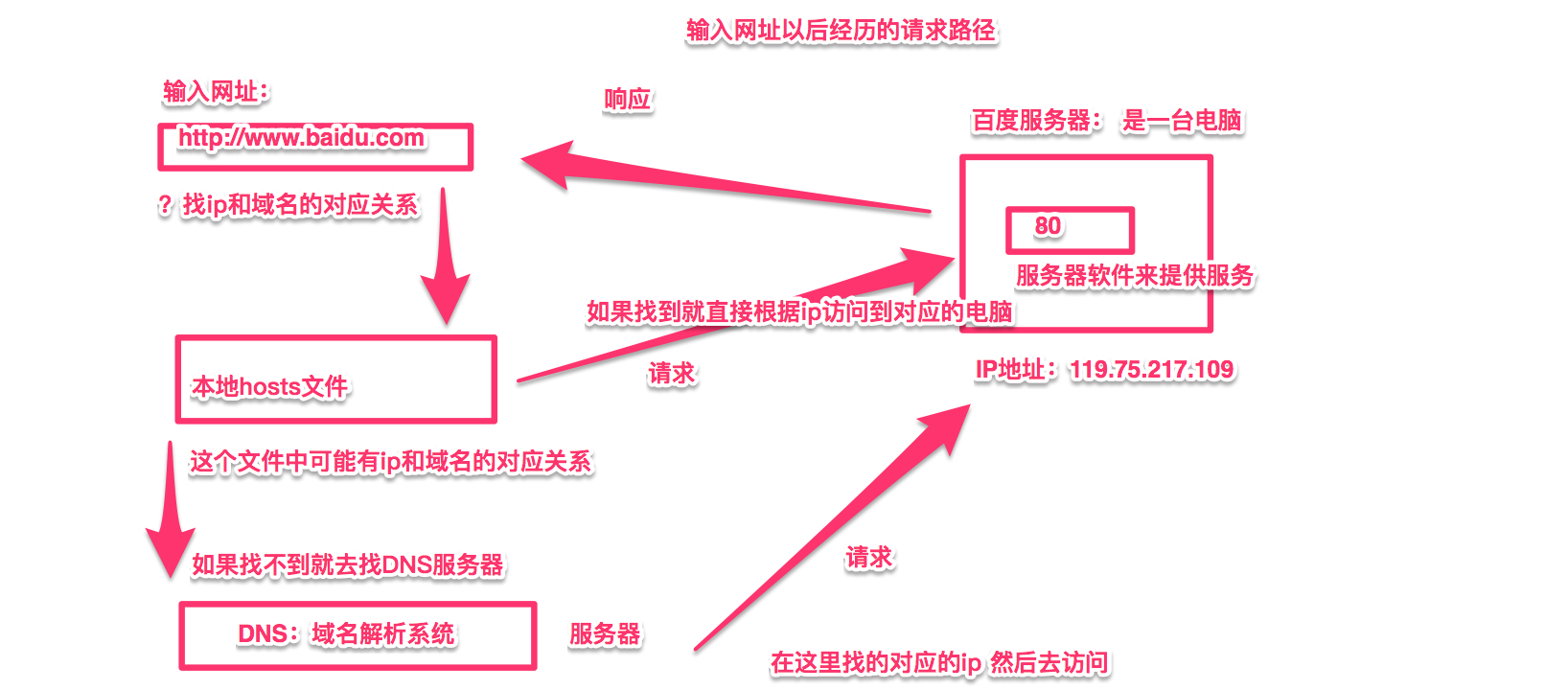
ajax技术就相当于使用js引擎去模拟浏览器提交的行为,试想一下,如果要去访问一个网页要经历几个步骤?
1、打开浏览器
2、输入网址
3、回车提交 发送请求
4、等待服务器响应 返回内容
ajax技术使用js引擎去发送数据实际上也有以上几个步骤。
举个栗子: index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">获取数据</button>
<div id="box"></div>
<script>
var oBtn = document.getElementById('btn');
var oBox = document.getElementById('box');
oBtn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('get', '/getdata', true);
xhr.send();
xhr.onreadystatechange = function () {
if(xhr.readyState === 4 && xhr.status === 200){
oBox.innerText = xhr.responseText;
}
}
}
</script>
</body>
</html>
下面是服务器端index.js代码:
var http = require('http');
var url = require('url');
var fs = require('fs');
var app = http.createServer(function (req, res) {
res.setHeader('content-type', 'text/html;charset=utf-8');
var url_obj = url.parse(req.url);
if(url_obj.pathname === '/'){
fs.readFile('./index.html','utf-8', function (err, data) {
if(!err){
res.write(data);
res.end();
}
})
}
// 处理ajax请求
if(url_obj.pathname === '/getdata'){
res.write('hello world');
res.end();
}
});
app.listen(3000);
ajax和form分布同后台交互图比较:

螺钉课堂视频课程地址:http://edu.nodeing.com