<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<style>
div{
150px;
height:150px;
border:solid black 1px;
background: #rgb(255,255,255);//初始默认为白色
}
</style>
</head>
<body>
<div id="d"></div>
红:<input type="range" id="r" min="0" max="255" value="255" onchange="changeColor()"><br>
绿:<input type="range" id="g" min="0" max="255" value="255" onchange="changeColor()"><br>
蓝:<input type="range" id="b" min="0" max="255" value="255" onchange="changeColor()"><br>
<script>
function changeColor(){
var r=document.getElementById("r").value;
var g=document.getElementById("g").value;
var b=document.getElementById("b").value;
var div=document.getElementById("d");
div.style.background="rgb("+r+","+g+","+b+")";
}
</script>
</body>
</html>
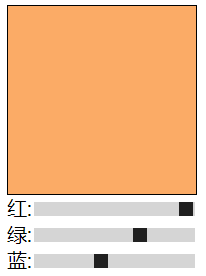
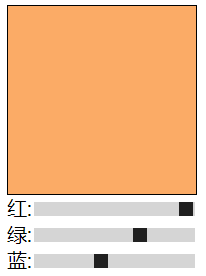
效果图如下图: