MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器。
使用的MVC的目的:在于将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如Windows系统资源管理器文件夹内容的显示方式,下面两张图中左边为详细信息显示方式,右边为中等图标显示方式,文件的内容并没有改变,改变的是显示的方式。不管用户使用何种类型的显示方式,文件的内容并没有改变,达到M和V分离的目的。


在网页当中,
V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
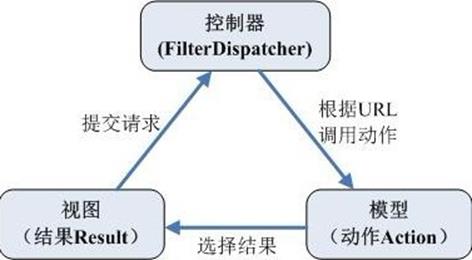
下图说明了三者之间的调用关系。

用户首先在界面中进行人机交互,然后请求发送到控制器,控制器根据请求类型和请求的指令发送到相应的模型,模型可以与数据库进行交互,进行增删改查操作,完成之后,根据业务的逻辑选择相应的视图进行显示,此时用户获得此次交互的反馈信息,用户可以进行下一步交互,如此循环。
MVC举例一:
最典型的MVC就是jsp+servlet+javabean模式。
JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。其中,数据模型用来存储或传递业务数据,而业务逻辑模型接收到控制器传过来的模型更新请求后,执行特定的业务逻辑处理,然后返回相应的执行结果。
JSP作为表现层,负责提供页面为用户展示数据,提供相应的表单(Form)来用于用户的请求,并在适当的时候(点击按钮)向控制器发出请求来请求模型进行更新。
Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法进行更新,同时根据业务执行结果来选择要返回的视图。
MVC举例二:
Struts2框架:Struts2是基于MVC的轻量级的web应用框架。Struts2的应用范围是Web应用,注重将Web应用领域的日常工作和常见问题抽象化,提供一个平台帮助快速的完成Web应用开发。基于Struts2开发的Web应用自然就能实现MVC,Struts2着力于在MVC的各个部分为开发提供相应帮助。
下面通过代码来简单解释一下:
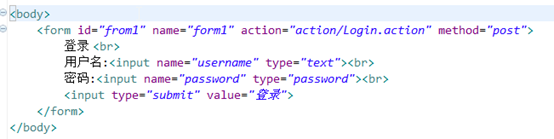
Login.html

Login.java

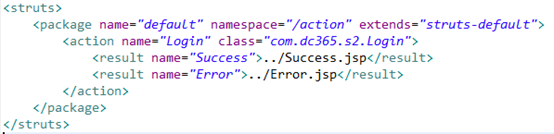
Struts.xml

用户首先在Login.html中输入用户名和密码,点击登陆,此时根据action的路径,在struts.xml中找到对应的Login,然后根据对应的class的路径进入相应的login.Java,在这里判断之后,返回success或error,然后根据struts.xml中的result值,指向相应的jsp页面。

控制器——filterdispatcher
从上面这张图来看,用户请求首先到达前端控制器FilterDispatcher。FilterDispatcher负责根据用户提交的URL和struts.xml中的配置,来选择合适的动作(Action),让这个Action来处理用户的请求。FilterDispatcher其实是一个过滤器(Filter,servlet规范中的一种web组件),它是Struts2核心包里已经做好的类,不需要我们去开发,只是要在项目的web.xml中配置一下即可。FilterDispatcher体现了J2EE核心设计模式中的前端控制器模式。
动作——Action
在用户请求经过FilterDispatcher之后,被分发到了合适的动作Action对象。Action负责把用户请求中的参数组装成合适的数据模型,并调用相应的业务逻辑进行真正的功能处理,获取下一个视图展示所需要的数据。Struts2的Action,相比于别的web框架的动作处理,它实现了与Servlet API的解耦,使得Action里面不需要再直接去引用和使用HttpServletRequest与HttpServletResponse等接口。因而使得Action的单元测试更加简单,而且强大的类型转换也使得我们少做了很多重复的工作。
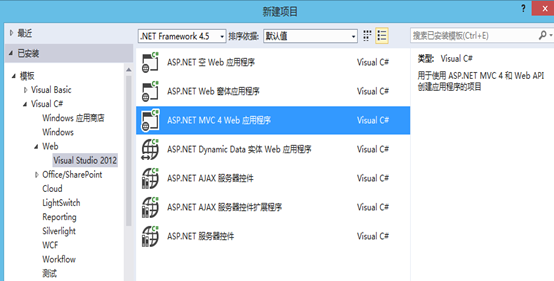
在visual studio当中新建一个ASP.NET MVC web应用程序,
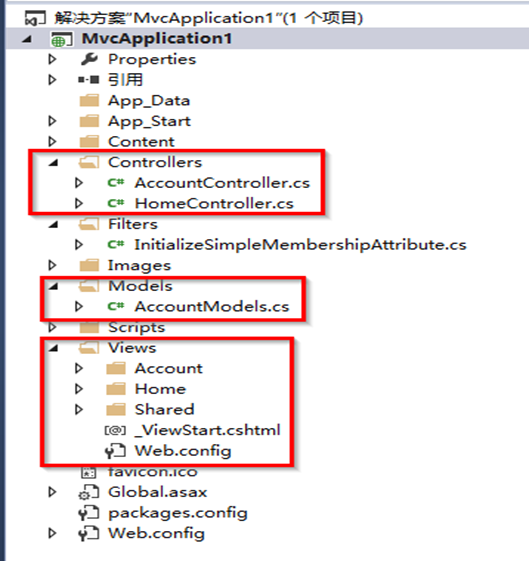
新建完成之后,创建的项目当中即有controllers,models和views,体现了MVC的编程思想。
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
2.重用性高
MVC模式允许使用各种不同样式的视图来访问同一个服务器端的代码,因为多个视图能共享一个模型,它包括任何WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。
3.部署快,生命周期成本低
MVC使开发和维护用户接口的技术含量降低。使用MVC模式使开发时间得到相当大的缩减,它使程序员(Java开发人员)集中精力于业务逻辑,界面程序员(HTML和JSP开发人员)集中精力于表现形式上。
4.可维护性高
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改。
MVC的缺点:
1.完全理解MVC比较复杂。
由于MVC模式提出的时间不长,加上同学们的实践经验不足,所以完全理解并掌握MVC不是一个很容易的过程。
2.调试困难。
因为模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难,每个构件在使用之前都需要经过彻底的测试。
3.不适合小型,中等规模的应用程序
在一个中小型的应用程序中,强制性的使用MVC进行开发,往往会花费大量时间,并且不能体现MVC的优势,同时会使开发变得繁琐。
4.增加系统结构和实现的复杂性
对于简单的界面,严格遵循MVC,使模型、视图与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
5.视图与控制器间的过于紧密的连接并且降低了视图对模型数据的访问
视图与控制器是相互分离,但却是联系紧密的部件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立重用。
依据模型操作接口的不同,视图可能需要多次调用才能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
MVC无人不知,可很多程序员对MVC的概念的理解似乎有误,换言之他们一直在错用MVC,尽管即使如此软件也能被写出来,然而软件内部代码的组织方式却是不科学的,这会影响到软件的可维护性、可移植性,代码的可重用性。
MVC即Model、View、Controller即模型、视图、控制器。我在和同行讨论技术,阅读别人的代码时发现,很多程序员倾向于将软件的业务逻辑放在Controller里,将数据库访问操作的代码放在Model里。
最终软件(网站)的代码结构是,View层是界面,Controller层是业务逻辑,Model层是数据库访问。
不知道大家知不知道另外一种软件开发模式三层架构,它和MVC相似之处是也分为三层,分别是UI层表示用户界面,BLL层表示业务逻辑,DAL层表示数据访问。三层架构曾经红极一时,MVC大行其道之后它就销声匿迹了, 可现在看来, 它似乎只是改头换面, 装扮成MVC的样子,并且深受程序员们的欢迎,因为它的这种分层方式和前文描述的MVC如出一辙。
再说的直白点,很多程序员将MVC当成了三层架构在用,这看起来似乎没什么问题,毕竟三层架构也是一种和MVC齐名的架构模式。可问题在于用三成架构的思路写MVC,那么写出来的东西既不是三成架构也不是MVC,到是像一个什么都不是四不像。熟悉天龙八部的同学应该知道这样一段情节,吐蕃番僧鸠摩智强行用道家的小无相功为基础修炼少林的七十二绝技和易筋经最终导致走火入魔。其实用这个例子来形容现在一些程序员用三层架构的思想写MVC最恰当不过了,三层架构的核心思想是面向接口编程和各层之间的解耦和可替换性,MVC框架中没有这种概念,因为MVC要面对的问题本就不是三成架构要面对的问题,所以以MVC为基础写出来的三成架构是不会具备三层架构的核心要义的,换言之,这种代码是放弃了三层架构和MVC的精华,获得了它们的糟粕,是愚蠢的编码方式。
我吐槽了这么多,对于吐槽的理由要是说不出个所以然来,估计要被人喷死,下面就来说说MVC本质原理和正确使用方式,当然,这里的MVC指的最纯粹MVC,适合各类软件,而不仅仅指Web框架中的变体MVC,然而万变不离其宗,文中所述的MVC思想同样适用于Web开发。
MVC要实现的目标是将软件用户界面和业务逻辑分离以使代码可扩展性、可复用性、可维护性、灵活性加强。
View层是界面,Model层是业务逻辑,Controller层用来调度View层和Model层,将用户界面和业务逻辑合理的组织在一起,起粘合剂的效果。所以Controller中的内容能少则少,这样才能提供最大的灵活性。
比方说,有一个View会提交数据给Model进行处理以实现具体的行为,View通常不会直接提交数据给Model,它会先把数据提交给Controller,然后Controller再将数据转发给Model。假如此时程序业务逻辑的处理方式有变化,那么只需要在Controller中将原来的Model换成新实现的Model就可以了,控制器的作用就是这么简单, 用来将不同的View和不同的Model组织在一起,顺便替双方传递消息,仅此而已。
合理的使用MVC有很多好处,要一一道尽是一件异常困难的任务。在这里我们通过一个反面示例来侧面的证明正确使用MVC的好处与依据。
如前文所言, 很多程序员偏爱于将业务逻辑放在Controller中,我极力反对这种做法,现在我就来证明这中做法的错误性。
我们知道在写程序时,业务逻辑的重复使用是经常要面对的场景。 如果业务逻辑写在控制器中, 要重用它的唯一方法就是将它提升到父类之中,通过继承来达到代码复用的效果。但这么做会带来一个巨大的副作用,违背了一项重要的面向对象设计原则:接口隔离。
什么是接口隔离,我在这里简单的讲述一下。通俗一点讲,接口隔离就是当一个类需要继承另一个类时, 如果被继承的类中有继承的类用不到的方法或者属性时,就不要去实现这个继承。如果真的情非得已必须要继承,那么也需要从被继承的类中再提取出一个只包含需要部分功能的新类型,最终去继承这个新类型才是正确的做法。 换句话说,实现继承的时候,不要去继承那些用不到的事物。
回到之前的话题,通过继承父控制器的方式复用业务逻辑时,往往会出现为了重用一个方法而继承来一大堆用不到的方法,表面上看起来似乎没什么问题,但是这会使代码变的难以理解,
长此以往, 软件的代码会朝着不健康的方向发展。
要知道,使用继承的条件是很苛刻的,我们学习面向对象变编程继承特性时,第一课就是只有满足IS-A(是一个)关系时才可以使用继承,如果仅仅是复用代码,并不是我们使用继承的理由。使用组合是复用代码提倡的方式,也就是所谓的HAS-A(有一个)的关系,相信每个程序员都听过“少用继承,多有组合”这句话,这句话是软件开发业的先驱们千锤百炼总结出来的,值得我们去遵循。
各Model之间是可以相互调用的, Controller也可以无障碍的调用Model,因此将业务逻辑放在Model中可以灵活的使用组合的方式复用代码。
而Controller之间是不可以相互调用的,要复用代码只能将代码提升至父类,通过继承实现,显然这种做法既不正确,也不灵活,因此完全不提倡。
综上所述,仅仅只是代码复用这一点,也足以将“厚Controller,薄Model”这种不健康的MVC思想打入十八层地狱。
现在我们大概知道了代码应该如何分布于MVC三层之间, 知其然,并且也知其所以然。接下来我们再从另一个角度深刻剖析MVC,脱它个精光,让它赤条条展示在我们眼前。
众所周知,GoF总结过23个设计模式,这23个设计模式是某些特定的编程问题的特效药,这是业内公认的。
MVC是一种模式,但却在GoF总结出来的这个23个设计模式之外,确切的说它不是一种设计模式,它是多种设计模式的组合,并不仅仅只是一个单独的一个模式。
组成MVC的三个模式分别是组合模式、策咯模式、观察者模式,MVC在软件开发中发挥的威力,最终离不开这三个模式的默契配合。 那些崇尚设计模式无用论的程序员,请了解只要你们使用MVC,就离不开设计模式。
注意,以下内容以这三个设计模式的知识为基础,如果对这三个设计模式没概念,或许会阅读困难。
先说组合模式在MVC中扮演什么样的角色。
组合模式只在视图层活动, 视图层的实现用的就是组合模式,当然,这里指的实现是底层的实现,是由编程框架厂商做的事情,用不着普通程序员插手。
组合模式的类层次结构是树状的, 而我们做Web时视图层是html页面,html的结构不正是树状的吗,这其实就是一个组合模式的应用,只是浏览器厂商已经把界面相关的工作帮我们做掉了,但它确确实实是我们应用MVC的其中一部分,只是我们感觉不到罢了,这也是我们觉得View是实现起来最简单最没有歧义的一层的原因。
除网页以外的其他用户界面程序,如WPF、Android、http://ASP.NET等等都是使用树状结构来组织界面控件对象的,因为组合模式就是从界面设计的通用解决方案总提炼出来的。所以与其说MVC选择了组合模式,还不如说组合模式是必定会存在MVC中的,因为只要涉及到用户界面,组合模式就必定存。事实上即使不理解组合模式,也不影响程序员正确的使用MVC,组合模式本就存在于程序员接触不到的位置。
然而,观察者模式和策略模式就显得比较重要,是实实在在MVC中接触的到的部分。
观察者模式有两部分组成,被观察的对象和观察者,观察者也被称为监听者。对应到MVC中,Model是被观察的对象,View是观察者,Model层一旦发生变化,View层即被通知更新。View层和Model层互相之间是持有引用的。 我们在开发Web MVC程序时,因为视图层的html和Model层的业务逻辑之间隔了一个http,所以不能显示的进行关联,但是他们观察者和收听者的关系却没有改变。当View通过http提交数据给服务器,服务器上的Model接受到数据执行某些操作,再通过http响应将结果回送给View,View(浏览器)接受到数据更新界面,这不正是一个接受到通知并执行更新的行为吗,是观察者模式的另一种表现形式。
但是,脱离Web,当通过代码去纯粹的表示一个MVC结构的时候,View和Model间无疑是观察者和被观察的关系,是以观察者模式为理论基础的。即使在Web中因为http壁垒的原因导致真正的实现有点走样,但是原理核心和思路哲学却是不变的。
最后是策略模式。策略模式是View和Controller之间的关系,Controller是View的一个策略,Controller对于View是可替换的, View和Controller的关系是一对多,在实际的开发场景中,也经常会碰到一个View被多个Controller引用,这即使策咯模式的一种体现,只是不那么直观而已。
总结一下,关于MVC各层之间关系所对应的设计模式
View层,单独实现了组合模式
Model层和View层,实现了观察者模式
View层和Controller层,实现了策咯模式
MVC就是将这三个设计模式在一起用了,将这三个设计模式弄明白,MVC将毫无神秘感可言。如果不了解这三个设计模式去学习MVC,那不管怎么学总归是一知半解,用的时候也难免不会出想问题。
再次回到最前面讨论的业务逻辑应该放在Controller还是Model的问题上,从设计模式的角度讲,策略模式中的策略通常都很小很薄,不会包含太多的内容, Controller是一个策略, 自然不应该在里面放置过多的内容,否则要替换一个新的会相当麻烦,与此同时也会破坏View-Model的观察者模式,仿佛View-Controller之间即实现了策略模式又实现了观察者模式,这种混乱是罪恶的根源,是制造焦油坑让程序员陷入其中无法自拔的罪魁祸首。切忌,应当避免。