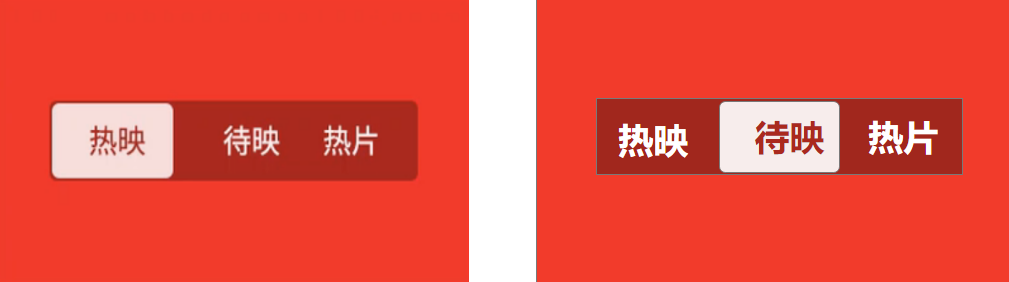
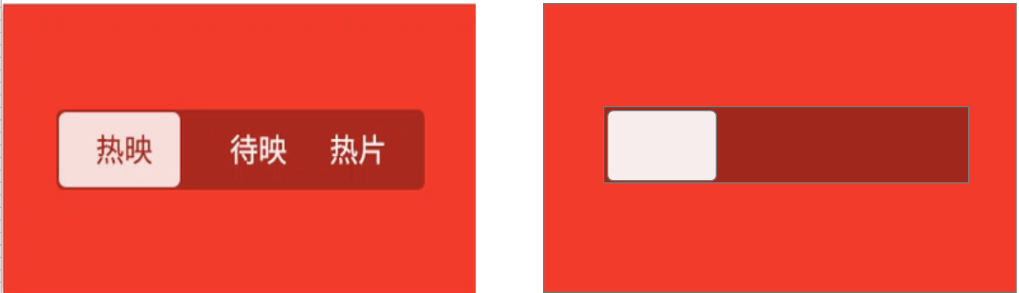
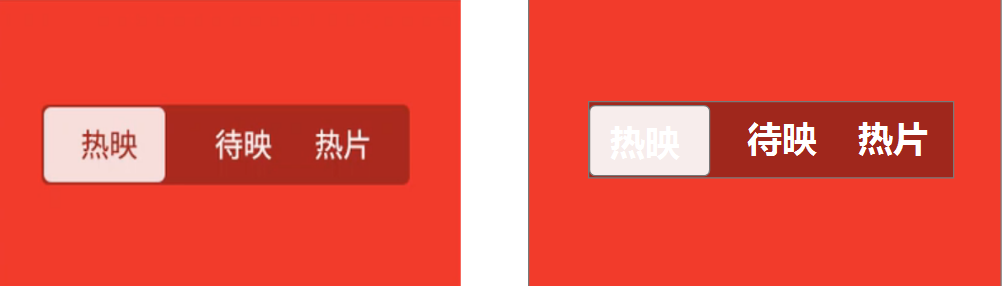
如图,达到上述效果,当单击【待映时】,白色滑块移动到该位置,并且【待映】字体变为红色。
• 1. 创建矩形,调整大小

• 2. 再创建一个矩形,调整大小,填充为黑色,调整透明度到34,大矩形填充为红色(吸原图上的颜色)

• 3. 再创建一个矩形,调整大小,调整为圆角,透明度调整为92

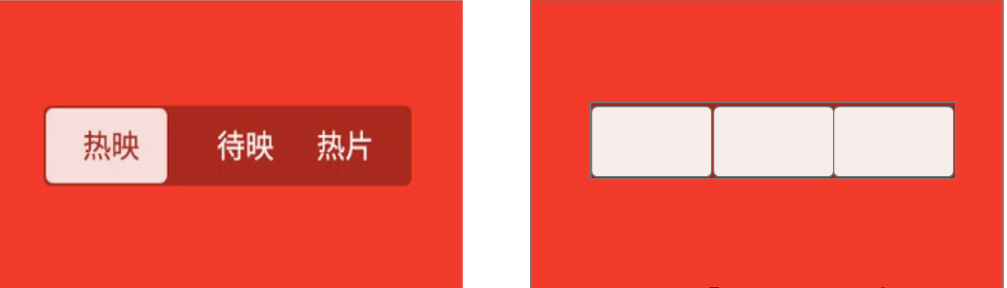
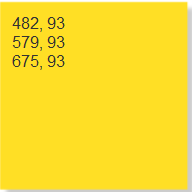
• 4. 复制两个该白块,同时选中,向右拖拽,记下三个白块的 X 和Y值


• 5. 把右边两个白块删掉,拖入一级标题到白块,写入【热映】,调整字体大小,字体改为白色,上下左右居中(操作时候可以把其它矩形锁住)

• 6. 复制该字体到右边,分别改为【待映】和【热片】

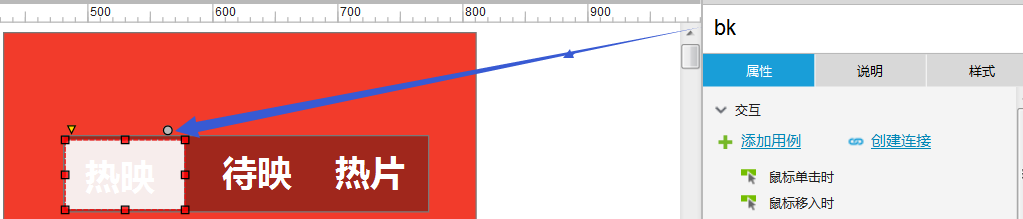
• 7. 给白块还有三个字体分别命名,例如:bk, ry, dy, rp (白块,热映首字母拼音)

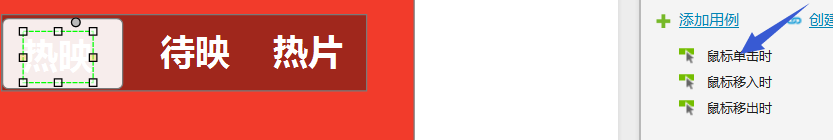
• 8. 选中【热映】,在检视;栏双击【鼠标单击时】

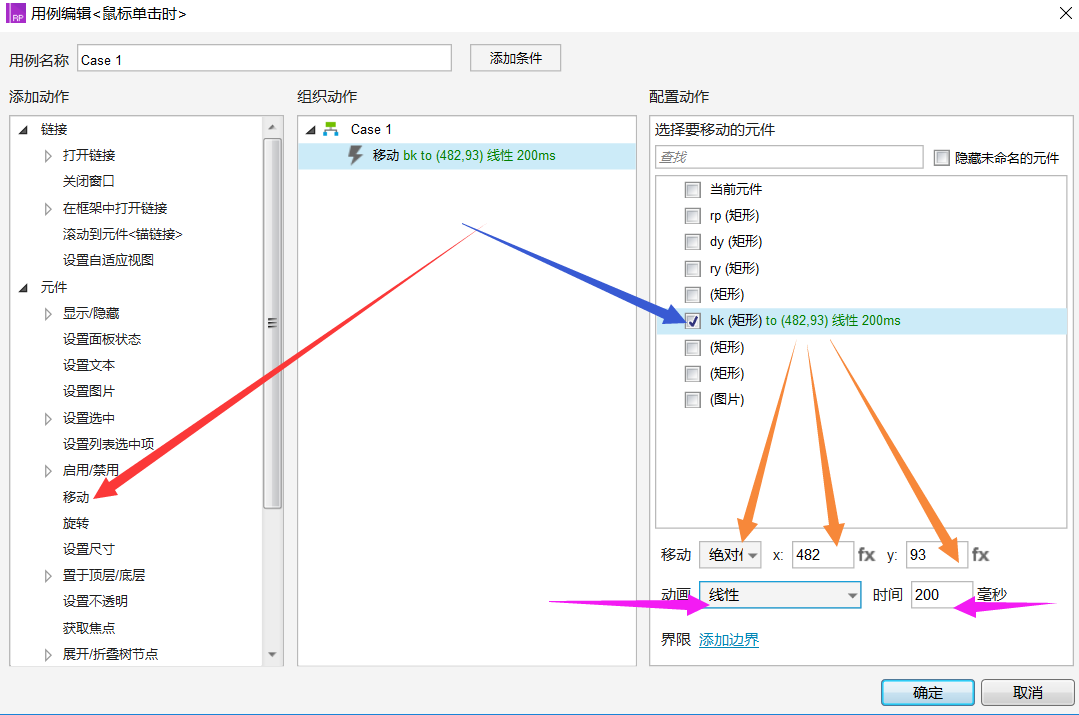
• 9. 点击【移动】,选中 bk(白块),移动改为【绝对】,X Y值填入第4步记在【便签上的值】,动画改为【线性】,时间 200 毫秒,点击【确定】
同理,给另外两个字体,进行同样的操作,只是不同的 XY值

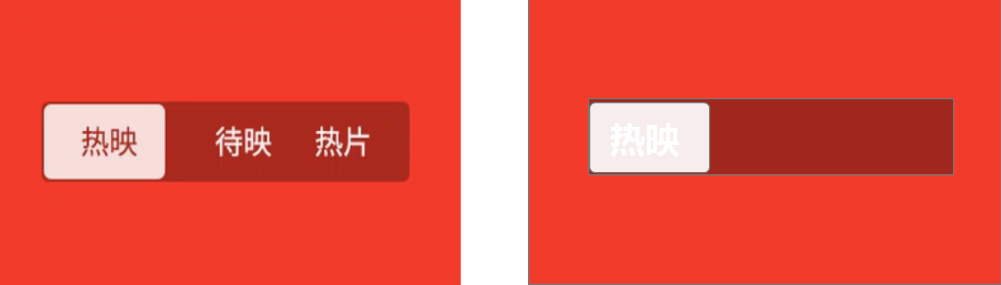
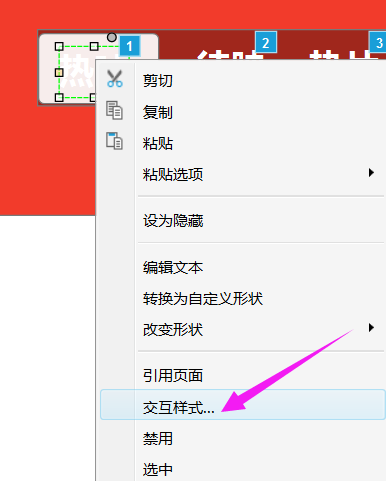
• 10. 选中【热映】,鼠标右键,点击【交互样式】

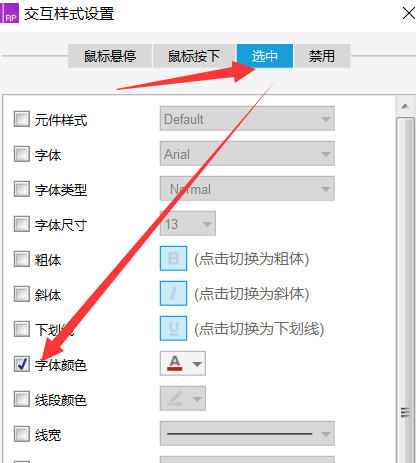
• 11. 点击【选中】,修改字体颜色为红色(吸色),同理给另外两个字体进行同样的设置

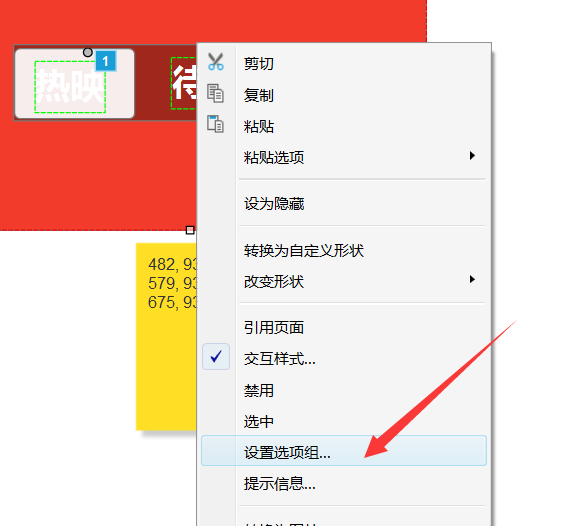
• 12. 同时选中这三个字体,鼠标右键【设置选项组】,命个名,确定。

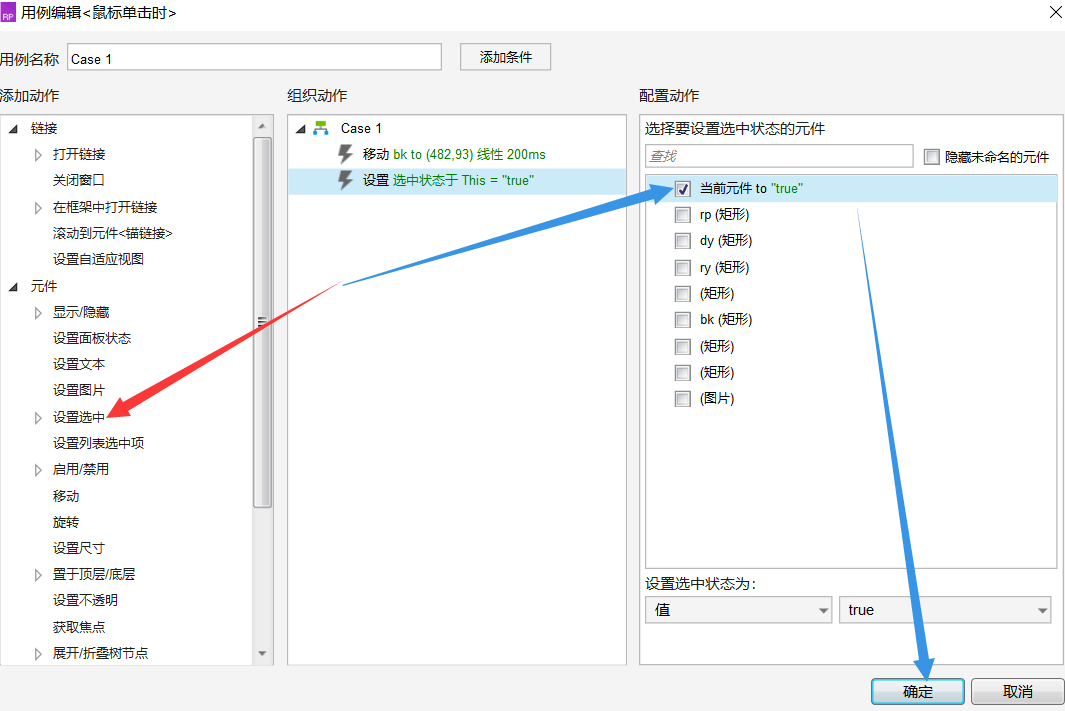
• 13. 选中【热映】,双击右边【bk to (482, 93) 线性 200 ms】这段绿色字体

• 14. 点击【设置选中】、 选择【当前元件】(true),确定

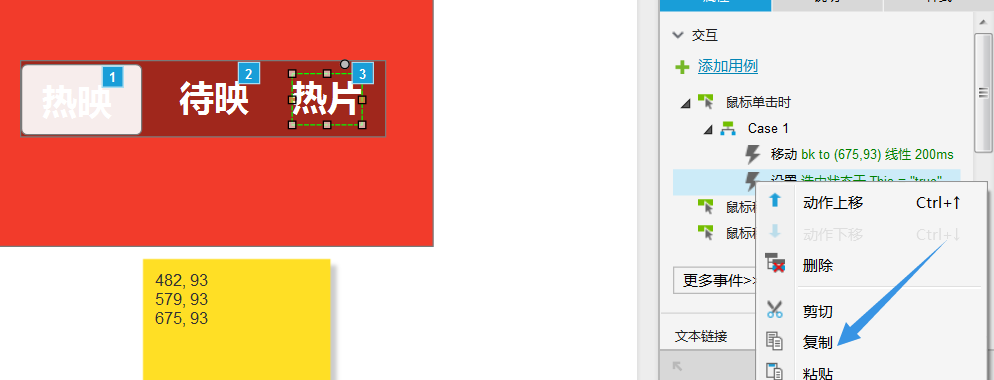
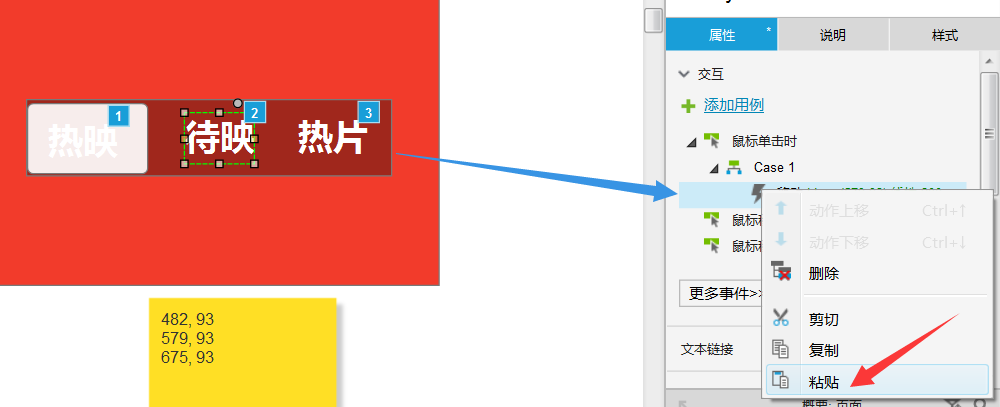
• 15. 同理,复制该效果,到【待映】和【热片】上(因为设置时选的当前元件,所以复制过去就行),
注意一定要在【Case 1】下复制和粘贴


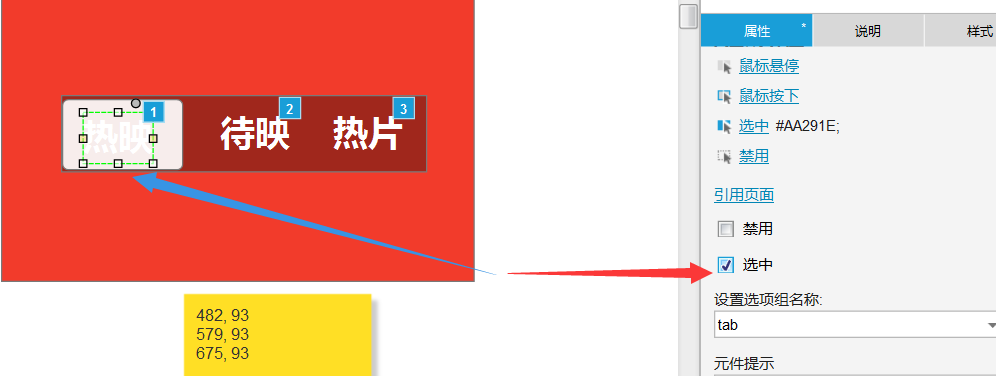
• 16. 选中【热映】,在右边【选中】打钩,这里是默认初始选中状态

• 预览就完事啦~