一、母版页简介
使用 ASP.NET 母版页可以为应用程序中的页创建一致的布局。单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。
母版之所以称为母版,就是将大部分网页上固定内容,比如导航栏,版权声明栏放到一个母版里,然后编写网页时只需要调用母版就行了,内容页就不需要再写那些内容了。不需要将相同的部分再写一遍。母版中可以标记多个asp:ContentPlaceHolder。
母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。单独的内容页也不能够使用。母版页和内容页有着严格对应关系。母版页中包含多少个ContentPlaceHolder控件,那么内容页中也必须设置与其相对应的Content控件。当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。
在ASP.NET中母版页有两种作用,一是提高代码的复用(把相同的代码抽出来),二是使整个网站保持一致的风格和样式。
母版页无法直接启动运行,需要套用的子页面启动把它带出来
母版页的嵌套,一般用2层足够,最多3层
<asp:ContentPlaceHolder ID="id" runat="server"> - 母版页中的位置预留
<asp:Content ID="Content2" ContentPlaceHolderID="id" runat="Server"> - 填坑
二、母版页的建立和使用
1.母版页的建立
添加新项-母版页

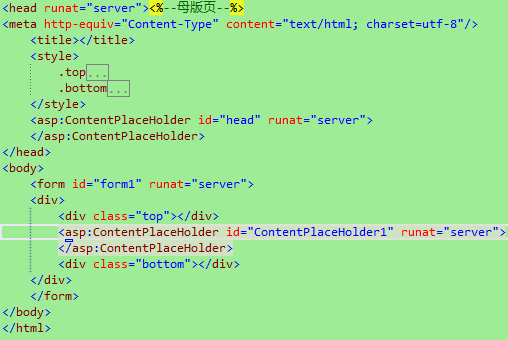
在新建的母版页中自动生成了两个ContentPlaceHolder控件,其中一个在head区, ID是“head”;另一个在body区,默认ID是“ContentPlaceHolder1”,可以根据需要自己命名。在内容页中,两个控件会变成与其相对应的Content控件,用户需在content内进行开发。ContentPlaceHolder控件内不能填写内容。
2、向母版页中添加需要抽取出来的公共代码,并把两个ContentPlaceHolder控件放到需要添加具体内容的地方(一般head区的控件不用动,只需动body区的。)
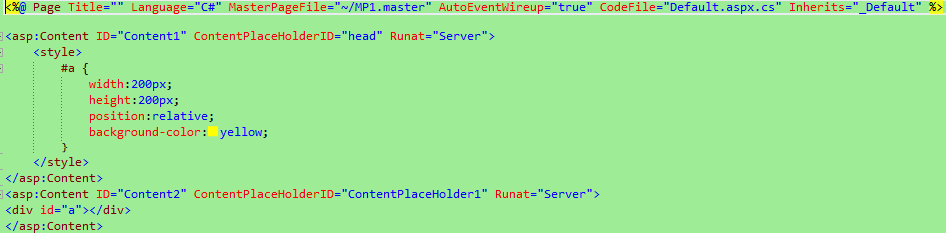
3.新建web窗体,选择母版页。

另外,母版页是可以嵌套的,即在原母版页的基础上再建立母版页。这样不仅进一步提高了代码的复用,而且在使整个网站的外观一致的基础上,各个模块又有自己的子风格。比如一家公司的网站整体外观是类似的,而各个部门又有自己的子外观。
嵌套的母版页不会自动生成ContentPlaceHolder 控件,需要手动写入
4.在引用母版页的web窗体内引用外部JavaScript文件时,改变此窗体的路径,引用的js路径不会改变,方法:
<script src="<%=YingShe("js/JavaScript.js") %>"></script>
C#代码:
public string YingShe(string s)
{
return ResolveClientUrl(s);
}
5.数据传递(web窗体=>母版页)
(1)Mp1母版页没有嵌套其他母版页
//先把子页面中文本框的值取出来
string s = TextBox2.Text;
//找到母版页下面的文本框,把值放进去
//先找到母版页
MP1 m1 = this.Master as MP1;
TextBox t1 = m1.FindControl("TextBox1") as TextBox;
t1.Text = s;
(2)Mp2母版页嵌套了其他母版页
1.Mp2.master.cs内添加
public void aaaa(string ss)
{
TextBox2.Text = ss;
MP1 m1 = this.Master as MP1;
TextBox t1 = m1.FindControl("TextBox1") as TextBox;
t1.Text = ss;
}
2.web窗体代码
string s = TextBox3.Text;
MP2 m2 = this.Master as MP2;
m2.aaaa(s);
