1,安装Mongoose驱动
cnpm install mongoose --save
2,编写js代码
//引入包
// const mongoose = require('mongoose');
// 建立 到mongoDB 的连接
const mongoose = require('mongoose');
// mongoose.connect('mongodb://localhost:27017/testmgdb', {
mongoose.connect('mongodb://localhost:27017/scitc', {
useNewUrlParser: true,
useUnifiedTopology: true,
autoIndex: false
});
const conn = mongoose.connection;
// 用流 的一个方式监听;
conn.on('error', function(error) {
console.log('数据库连接失败:' + error);
});
conn.once('open', function() {
console.log('数据库连接成功');
});
// 定义模式
/*
➢ 定义模式主要指定对应的MongoDB集合的字段和字段类型。
➢ 文档中每个属性的类型会被转换为模式定义对应的模式类型(SchemaType)。
➢ 可以直接声明模式类型为某一种类型,或者使用含有type属性的对象来声明类型。
➢ 可以指定的其他属性还有验证器、索引等。
*/
let UserSchema = new mongoose.Schema({
name: {
type: String,
lowercase: true //转小写
},
pwd: String,
age: Number,
date: { type: Date, default: Date.now }
}, {
versionKey: false
});
// 创建模型(model);
/*
➢ 创建模型是将模式编译成模型,使用mongoose.model(modelName, schema)方法基于模式定义
生成一个模型类,以对应于MongoDB集合。
const User = mongoose.model('User', UserSchema);
➢ 直到模型所使用的数据库连接打开,集合才会被创建或删除。
➢ 每个集合都有一个绑定的连接。如果模型是通过调用mongoose.model()方法生成的,它使用的是
Mongoose的默认连接。
➢ 自行创建的连接需要使用连接对象的model()函数来代替mongoose.model()方法,例如:
var conn = mongoose.createConnection('mongodb://localhost:27017/test');
var User = conn.model('User', UserSchema);
*/
// 定义模型
let User = mongoose.model('User', UserSchema); //对应数据库中名称为users 的集合;
//实例化模型;
let user = new User({
name: '小向',
pwd: '123456',
age: 18
});
//进行实例操作;调用save()方法在数据库集合中存入一个文档。
//保存数据 ;
user.save(function(error, doc) {
if (error) {
console.log('save error:' + error);
}
console.log('save success:' + doc);
//查找数据进行验证
User.find({ name: '小向' }, (error, doc) => {
console.log(doc);
})
});
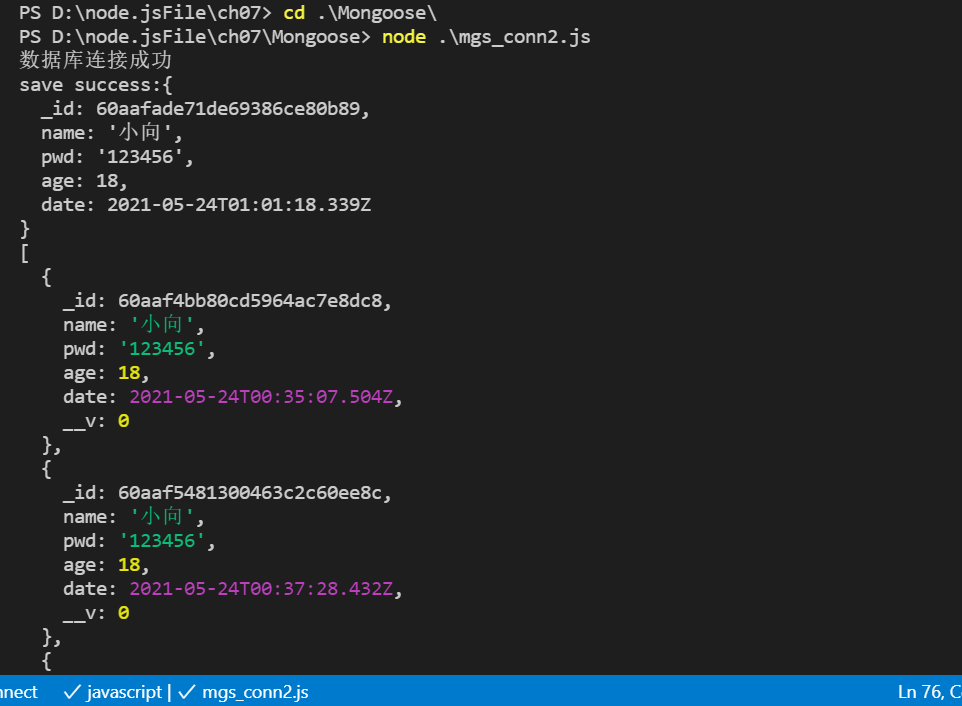
3,运行截图