一、函数
1、 什么是函数
函数的作用,可以写一次代码,然后反复地重用这个代码。
如:我们要完成多组数和的功能。
var sum; sum = 3+2; alert(sum); sum=7+8 ; alert(sum); .... //不停重复两行代码
如果要实现8组数的和,就需要16行代码,实现的越多,代码行也就越多。所以我们可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省去重复输入大量代码的麻烦。
使用函数完成:
function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
.... //只需调用函数就可以
2、 定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( )
{
函数体;
}
function定义函数的关键字,“函数名”你为函数取的名字,“函数体”替换为完成特定功能的代码。
我们完成对两个数求和并显示结果的功能。并给函数起个有意义的名字:“add2”,代码如下:
<script type="text/javascript">
function add2(){
sum = 3 + 2;
alert(sum);
}
add2();
</script>
结果:

3、 函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用。
<script type="text/javascript">
function add2()
{
sum = 1 + 1;
alert(sum);
}
add2();//调用函数,直接写函数名。
</SCRIPT>
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
<html>
<head>
<script type="text/javascript">
function add2()
{
sum = 5 + 6;
alert(sum);
}
</script>
</head>
<body>
<form>
<input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名
</form>
</body>
</html>
注意:鼠标事件会在后面讲解。
4、 有参数的函数
上节中add2()函数不能实现任意指定两数相加。其实,定义函数还可以如下格式:
function 函数名(参数1,参数2)
{
函数代码
}
注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
按照这个格式,函数实现任意两个数的和应该写成:
function add2(x,y)
{
sum = x + y;
document.write(sum);
}
x和y则是函数的两个参数,调用函数的时候,我们可通过这两个参数把两个实际的加数传递给函数了。
例如,add2(3,4)会求3+4的和,add2(60,20)则会求出60和20的和。
5、返回值的函数
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
function add2(x,y)
{
sum = x + y;
return sum; //返回函数值,return后面的值叫做返回值。
}
还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
二、事件
1、 什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:

2、 鼠标单击事件(onclick)
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html>
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
注意: 在网页中,如使用事件,就在该元素中设置事件属性。
3、 鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
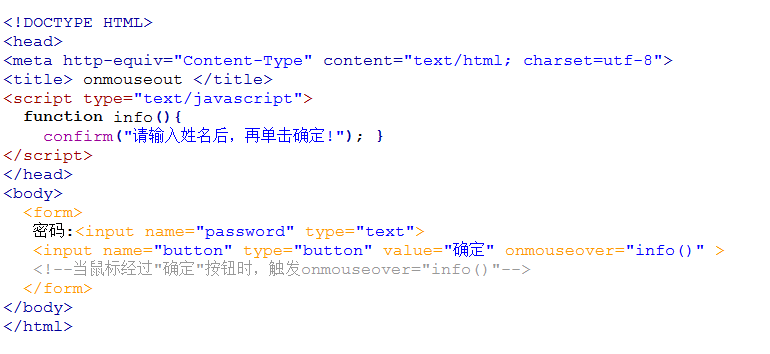
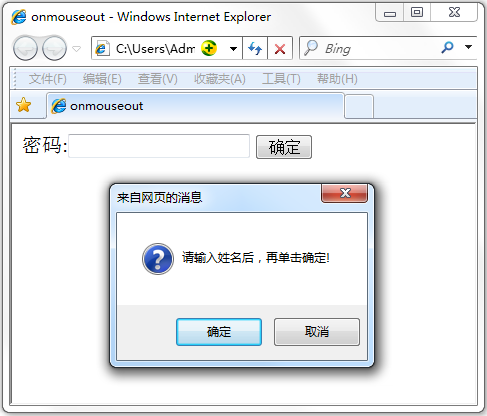
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:

运行结果:

4、 鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
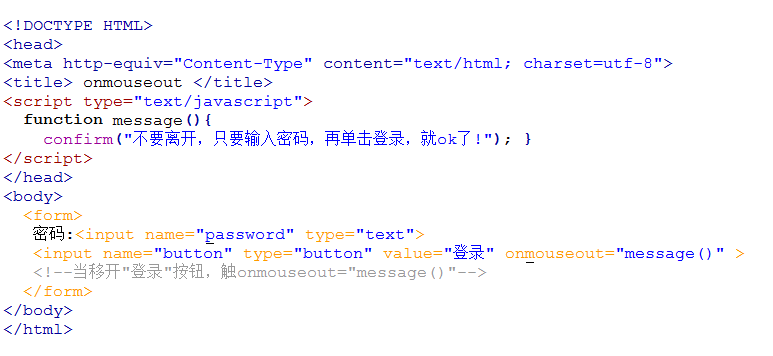
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

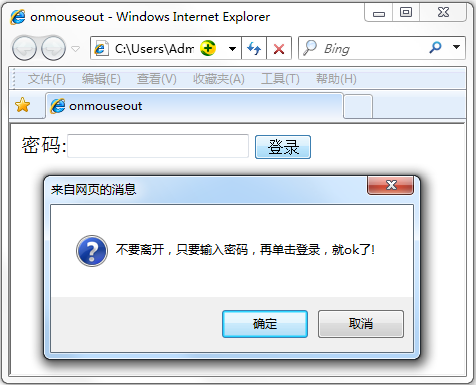
运行结果:

5、 光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

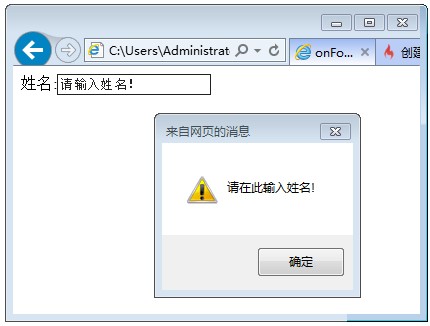
运行结果:

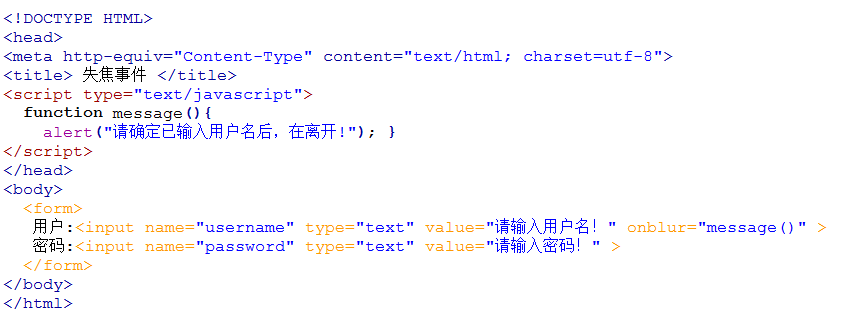
6、 光标失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

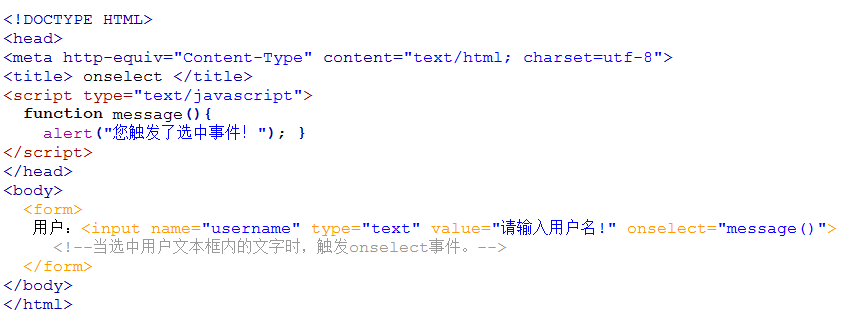
7、 内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

运行结果:

8、 文本框内容改变时间(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。

运行结果:

9、 加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。

运行结果:

10、 卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
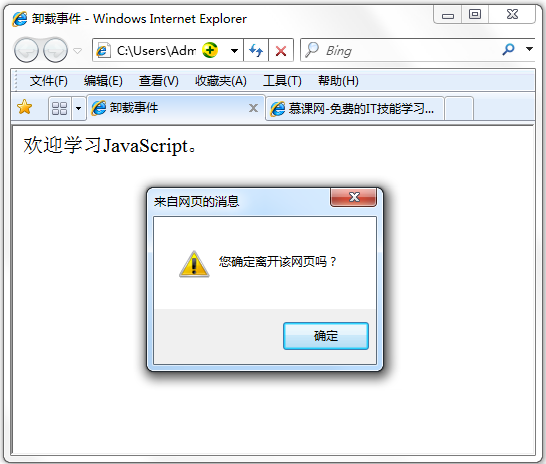
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。

运行结果:(IE浏览器)

编程练习:
使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
提示:获取元素的值设置和获取方法为:例:赋值:document.getElementById(“id”).value = 1; 取值:var = document.getElementById(“id”).value;
任务
第一步: 创建构建运算函数count()。
第二步: 获取两个输入框中的值和获取选择框的值。
提示:document.getElementById( id名 ).value 获取或设置 id名的值。
第三步: 获取通过下拉框来选择的值来改变加减乘除的运算法则。
提示:使用switch判断运算法则。
第四步: 通过 = 按钮来调用创建的函数,得到结果。
注意: 使用parseInt()函数可解析一个字符串,并返回一个整数。
代码:
<!DOCTYPE html> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>计算机</title> <script type="text/javascript"> function js() { //获取第一个文本框的值 var a =document.getElementById("txt1").value; //获取第二个文本框的值 var b =document.getElementById("txt2").value; //获取选择框的值 var c =document.getElementById("select").value; //声明变量jg 用来储存计算的结果 var jg; //获取通过下拉框来选择的值来改变加减乘除的运算法则 switch(c) { case "+": // result=a+b;//这种方式显示的结果最终会是字符串拼接 jg=parseInt(a)+parseInt(b);//使用parseInt()函数可解析一个字符串,并返回一个整数。 break; case "-": jg=a-b; break; case "*": jg=a*b; break; case "/": jg=a/b; break; } //设置结果输入框的值 document.getElementById("txt3").value=jg; } </script> </head> <body> <input type="text" id="txt1"/> <input type="text" id="txt2"/> <select id="select"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="button" value="=" onClick="js()"/><!--通过 = 按钮来调用创建的函数,得到结果--> <input type="text" id="txt3"/> </body> </html>
三、JavaScript内置对象
1、 什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象 var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串 var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
2、 Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

2.1、 返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
var mydate=new Date();//当前时间2018年5月30日 document.write(mydate+"<br>");//输出当前时间并换行 document.write(mydate.getFullYear()+"<br>");//输出当前年份并换行 mydate.setFullYear(81); //设置年份 document.write(mydate+"<br>"); //输出年份被设定为 0081年。
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
Thu Mar 06 2018 10:57:47 GMT+0800 2018 Thu Mar 06 0081 10:57:47 GMT+0800
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2. 不同浏览器,时间格式有差异。
2.2、 返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];//创建一个星期数组
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出当前是星期几
</script>
注意:以上代码是在2018年5月30日,星期五运行。
结果:
3
今天是:星期三
2.3、 返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
3、 String字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
使用toLowerCase()方法,将字符串所有大写字母都变成小写的字符串。3.1、 返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
参数说明:

注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript"> var mystr="I love JavaScript!" document.write(mystr.charAt(2)); </script>
注意:一个空格也算一个字符。
以上代码的运行结果:
l
3.2、 返回指定的字符串首次出现的位置(indexOf)
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
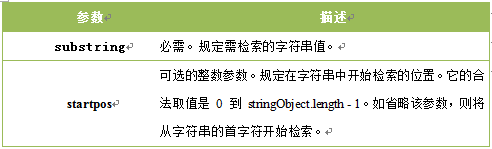
stringObject.indexOf(substring, startpos)
参数说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代码的输出:
0 4 9
3.3、 字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
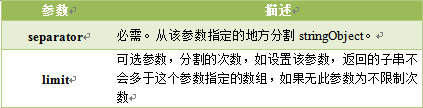
stringObject.split(separator,limit)
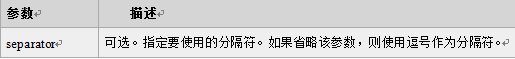
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
3.4、 提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
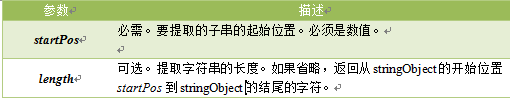
stringObject.substring(starPos,stopPos)
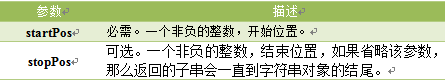
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript"; document.write(mystr.substring(7)); document.write(mystr.substring(2,6)); </script>
运行结果:
JavaScript love
3.5、 提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)
参数说明:
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
<script type="text/javascript"> var mystr="I love JavaScript!"; document.write(mystr.substr(7)); document.write(mystr.substr(2,4)); </script>
运行结果:
JavaScript! love
4、 Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
运行结果:
3.141592653589793 15
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
以上方法不做全部讲解,只讲解部分方法。
4.1、 向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
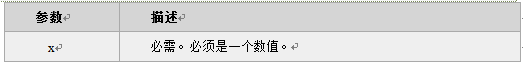
Math.ceil(x)
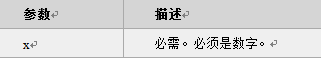
参数说明:
注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
运行结果:
1 7 5 4 -5 -5
4.2、 向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
Math.floor(x)
参数说明:
注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>
运行结果:
0 6 5 3 -6 -6
4.3、 四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
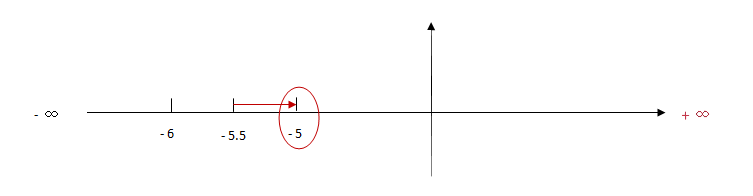
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
把不同的数舍入为最接近的整数,代码如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6)); </script>
运行结果:
2 3 0 -6 -7
4.4、 随机数random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
<script type="text/javascript"> document.write(Math.random()); </script>
运行结果:
0.190305486195328注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
运行结果:
8.72153625893887
5、 Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
以上方法不做全部讲解,只讲解部分方法。
5.1、 数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
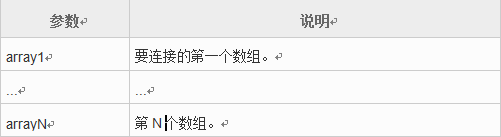
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript">
var mya = new Array(3);
mya[0] = "1";
mya[1] = "2";
mya[2] = "3";
document.write(mya.concat(4,5)+"<br>");
document.write(mya);
</script>
运行结果:
1,2,3,4,5 1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
运行结果:
hello!,I,love,JavaScript,!
5.2、 指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:

<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join()); </script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
运行结果:
I.love.JavaScript
5.4、 颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
运行结果:
1,2,3 3,2,1
5.5、 选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript"> var myarr = new Array(1,2,3,4,5,6); document.write(myarr + "<br>"); document.write(myarr.slice(2,4) + "<br>"); document.write(myarr); </script>
运行结果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
5.6、 数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
说明:①
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
②Js中函数调用加括号和不加括号的区别:
函数只要是要调用它进行执行的,都必须加括号。此时,函数()实际上等于函数的返回值。当然,有些没有返回值,但已经执行了函数体内的行为,这个是根本,就是说,只要加括号的,就代表将会执行函数体代码。
不加括号的,都是把函数名称作为函数的指针,用于传参,此时不是得到函数的结果,因为不会运行函数体代码。它只是传递了函数体所在的地址位置,在需要的时候好找到函数体去执行。
四、编程练习
某班的成绩出来了,现在老师要把班级的成绩打印出来。
效果图:
XXXX年XX月X日 星期X--班级总分为:81
格式要求:
1、显示打印的日期。 格式为类似“XXXX年XX月XX日 星期X” 的当前的时间。
2、计算出该班级的平均分(保留整数)。
同学成绩数据如下:
"小明:87; 小花:81; 小红:97; 小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"
任务
第一步:可通过javascript的日期对象来得到当前的日期。
提示:使用Date()日期对象,注意星期返回值为0-6,所以要转成文字"星期X"
第二步:一长窜的字符串不好弄,找规律后分割放到数组里更好操作哦。
第三步:分割字符串得到分数,然后求和取整。
提示:parseInt() 字符串类型转成整型。
代码:

<!DOCTYPE HTML> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>系好安全带,准备启航</title> <script type="text/javascript"> //通过javascript的日期对象来得到当前的日期,并输出。 var date = new Date(); // 实例化日期对象 var timeStr = '';//日期 timeStr = date.getFullYear() + "年" ; timeStr += date.getMonth() + 1 +"月"; timeStr += date.getDate()+"日"; var day = date.getDay(); //星期 var week = ''; switch(day){ case 0 : week = '星期一'; break; case 1 : week = '星期二'; break; case 2 : week = '星期三'; break; case 3 : week = '星期四'; break; case 4 : week = '星期五'; break; case 5 : week = '星期六'; break; case 6 : week = '星期天'; break; } timeStr += " "+week; //打印出日期 document.write(timeStr); //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦 var sorceStr = "小明:87; 小花:81; 小红:97; 小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"; var arr = sorceStr.split(';');//按 ; 符号进行数组分割 var sum = 0; var av= 0; for( var i =0;i<arr.length;i++ ){ var index = arr[i].indexOf(':'); //根据 : 符号确定数字开始的位置 sum += parseInt( arr[i].substr(index+1,2) ); // parseInt() 字符串类型转成整型 } av = sum/arr.length; av = Math.floor(av); // 取整 //从数组中将成绩撮出来,然后求和取整,并输出。 document.write("--班级总分为:"+av); </script> </head> <body> </body> </html>