现在有一个需求就是在自己的服务器上传图片到其他服务器上面,过程:客户端上传图片->存放到本地服务器->再转发到第三方服务器;
由于前端Ajax受限制,只能通过服务器做转发了。
在PHP中通过CURL模拟上传文件可以使用(PHP VERSION>=5.6使用的)
$stream = new CURLFile(realpath('/var/cyq/228*150.jpg'),'image/jpeg','filename');//定义文件流(第一个参数是文件路径,第二个是文件类型,第三个是post_name)
如果PHP VERSION<5.6使用 @来声明此为文件上传格式
$stream ='@/var/cyq/228*150.jpg');//定义文件流(第一个参数是文件路径,第二个是文件类型,第三个是post_name)
$post_data = array( 'file'=>$stream );
$ch = curl_init($this->getUrl()); //初始化
curl_setopt($ch, CURLOPT_HEADER, 0); //不返回header部分
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch, CURLOPT_POSTFIELDS,$post_data);//post请求的数据
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch,CURLOPT_COOKIE,$this->getCookie());//有cookie放cookie
curl_exec($ch);
一般情况以上这种方式就可以实行文件的上传了,但是这种方式发送出去的
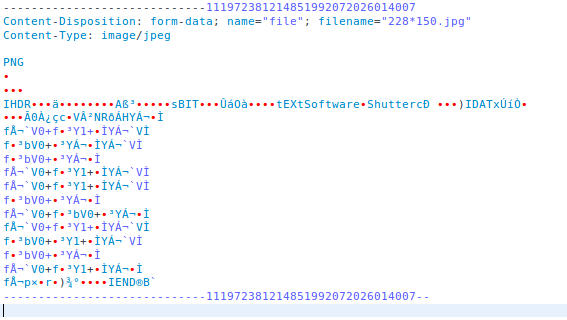
请求主体内容为:

----后面的为浏览器分配的一种标准分隔符
 这部分的声明大多都是一样的,区别就在于
这部分的声明大多都是一样的,区别就在于

所以这样的post_data是不够的
$post_data=[
'file'=> new CURLFile(realpath('/var/cyq/228*150.jpg'),'image/jpeg','filename'),
];
需要Append多一个参数 $post_data['size']='228*150';
这样才才可以满足服务器需要的请求参数了;
new CURLFile()可以用 curl_file_create() 替代