元素定位:对于对于 Web 自动化测试来说,就是操作页面上的各种元素,在操作元素之间需要先找到元素,换句话说就是定位元素
Selenium常见的定位元素的8种方法:Id,Name,Classname,LinkText,PartialLinkText,CSSSelector,Xpath。
重点是xpath定位元素和Tagname定位元素,其他 的自己百度一下

Tagname定位元素
agname,通过标签名称定位
例如:用户名输入框的标签为input
driver.find_element_by_tag_name('input').send_keys('1763798976')
但是用户名和密码输入框的标签都是input,
我们就需要用到find_elements,而不是find_element方法
1.它先返回一个list,表示这个页面有多少个input标签
2.你再根据list的索引去操作这个元素
注意:其它的元素定位方法也是同样的道理,如果定位到多个,用find_elements
input=driver.find_elements_by_tag_name('input') #返回一个list,因为用户名和密码都是input标签
input[1].send_keys('1763') #list[1] 表示在第二个标签输入
Xpath定位元素
xpath:path就是路径,类似文件夹Desktop/classnotes/
绝对路径定位:copy xpath (借助谷歌浏览器)
缺点:当页面元素父级元素发生改变,页面元素的位置发生改变时,都需要修改
相对路径定位:以 //开头+标签名 (自己写xpath)
优点:长度和标签开始的位置并不受限制,稳定且万能
看看一些符号的定义
// :表示相对路径 (所以xpath的写法是:以//开头+标签名 )
/.. :表示找上级
/ :表示找下级
@:标签属性定位
() :text的值
* :标签名任意
属性定位:
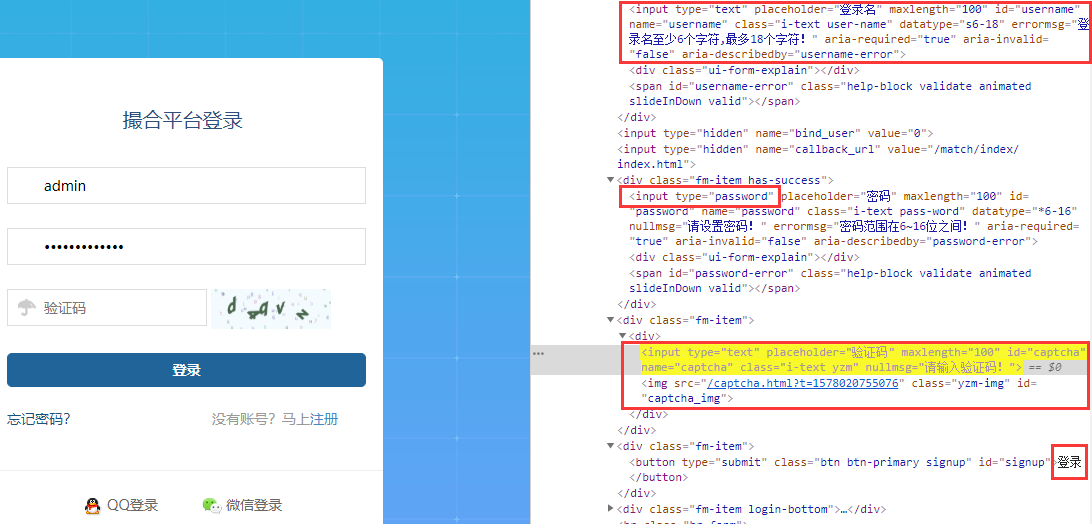
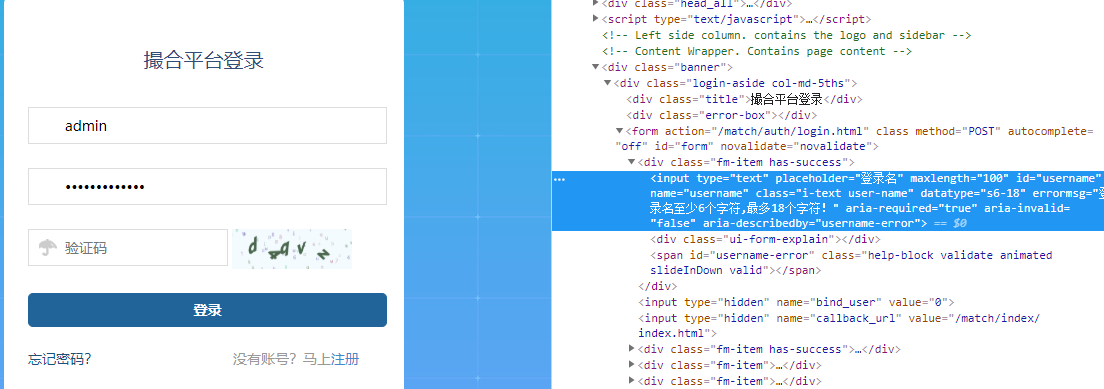
比如上面"用户名"的文本框的id为:username
写相对路径xpath://input[@id="username"] //input是标签名 @id="username"是标签属性的名称
或者标签名任意://*[@id="username"]
文本定位:
比如登录按钮的text文本为:登录
写相对路径xpath://button[text()="登录"] //button是标签名,text()="登录"是文本内容
或者标签名任意://*[text()="登录"]
模糊查询:starts-with
//+标签名[starts-with(@什么属性,'以什么开始')]
//input[starts-with(@type,'pass')]
模糊查询: contains():
表示该元素的属性的值,包含了什么东西
//+标签名[contains(@什么属性,'包含了什么值')]
//input[contains(@type,'ord')] //input是标签名,@type是属性,ord 是包含的值

'''特殊的元素定位:svg,frame'''
'''SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
需要xpath里面的name()方法:*[name()='svg']'''
'''frame:
frame标签有frameset、frame、iframe三种,
frameset跟其他普通标签没有区别,不会影响到正常的定位,
而frame与iframe需要切换进去才能定位到其中的元素
看例子:'''

driver=webdriver.Chrome()
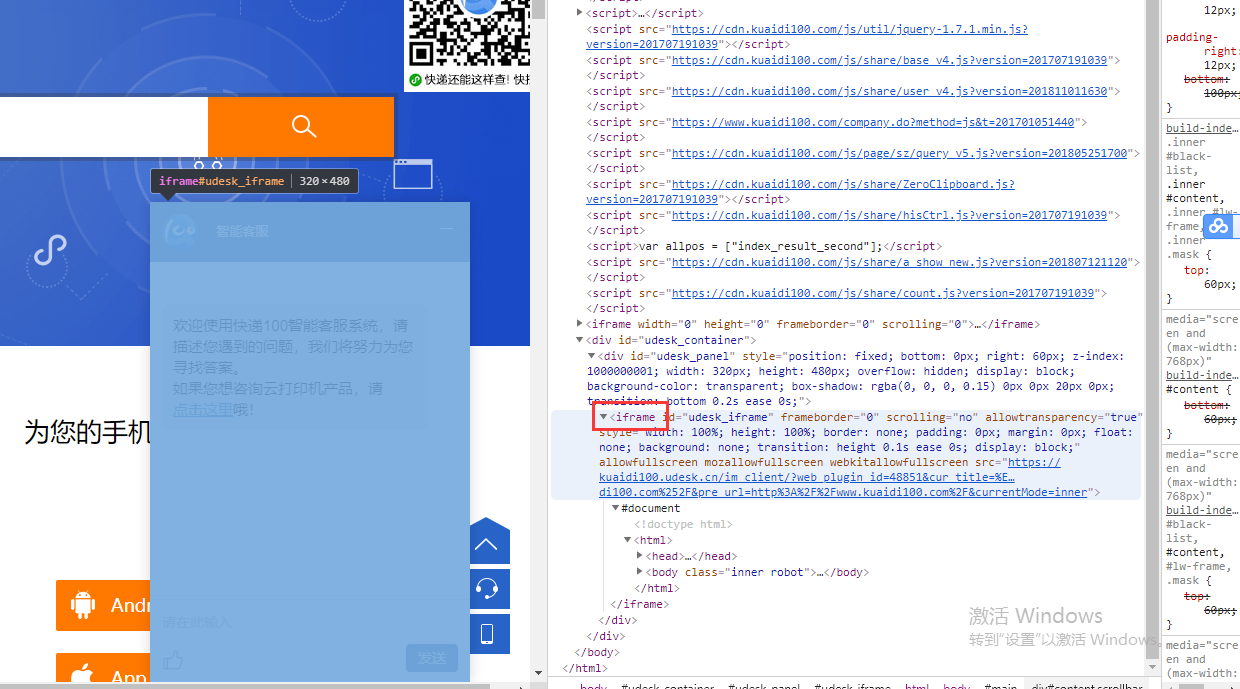
driver.get("http://www.kuaidi100.com/")
driver.find_element_by_xpath('//*[@id="uDeskTarget"]').click() #点击客服聊天按钮
#切换至frame
driver.switch_to_frame(driver.find_element_by_xpath('udesk_iframe')) #用frame的id来切换
#driver.switch_to.frame(driver.find_element_by_xpath('//*[@id="udesk_iframe"]')) #如果frame没有id和name,用它的xpath来切换
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.126.com")
driver.switch_to.frame('x-URS-iframe')
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys("username")
driver.find_element_by_name("password").clear()
driver.find_element_by_name("password").send_keys("password")
driver.find_element_by_id("dologin").click()
driver.switch_to.default_content()
driver.quit()
switch_to.frame() 默认可以直接取表单的id 或name属性。如果iframe没有可用的id和name属性,则可以通过下面的方式进行定位。
除此之外,在进入多级表单的情况下,还可以通过switch_to.default_content()跳回最外层的页面。