在如火如荼的互联网技术发展中,各种各样的框架出现,当下最受关注的应该就是微信小程序了。从新闻论坛乃至qq群、微信群,很多很多从事IT工作的朋友喜欢讨论研究这个小程序。带着好奇心,我也参与其中。
第一步,从官网下载微信开发者工具,它分为windows64,windows32和mac,选择相应的去下载。下载之后就安装,步骤省略。
链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
第二步,就是下载demo了。
链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
第三步,打开微信开发者工具,导入解压好的demo,这样就可以愉快地体验小程序了。
在这个过程中,我们可以知道,原来小程序里的其实和很多框架挺像的。它的页面也不再是html了,而是像angular模式。样式后缀也不是css而是wxss;单位不再是px,而是rpx。
数据的绑定这一点和angular相似。
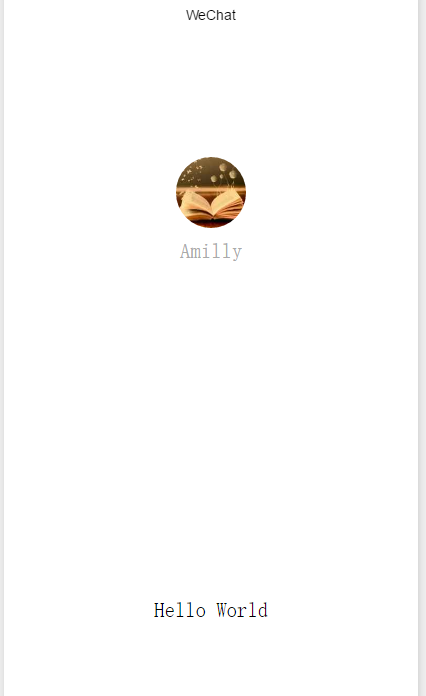
调试界面如下:

页面代码:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
样式:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
js:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
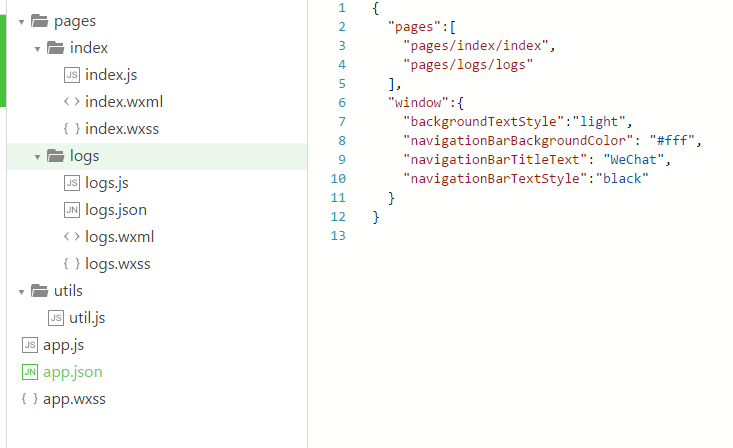
目录:

从app.json可以看出,页面是从这里引入的。
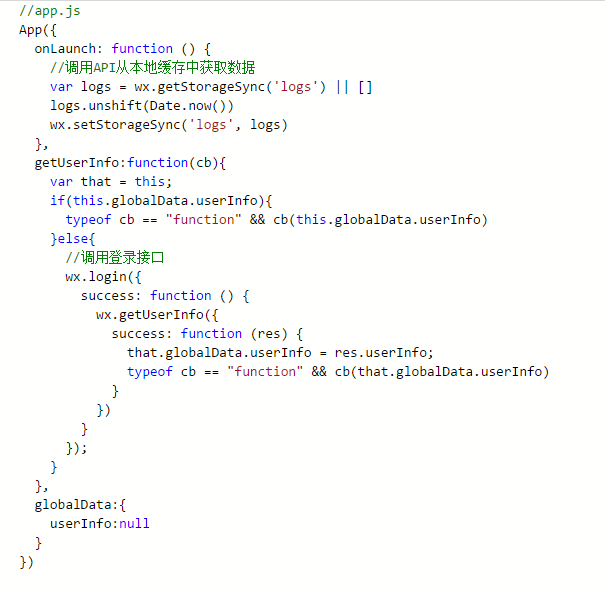
再看看app.js,如下所示:

我们可以知道小程序页面初始化、获取数据和调用接口的过程。
这是个人所知道的关于小程序的一点点,如有更有趣的,留下脚印吧。有兴趣学习的朋友可以去一探究竟了!