h5页面在手机端浏览时,会闪一下错乱的页面,然后才加载完整,让用户看着特不舒服。解决方案也简单
1.JS加载顺序与加载方法
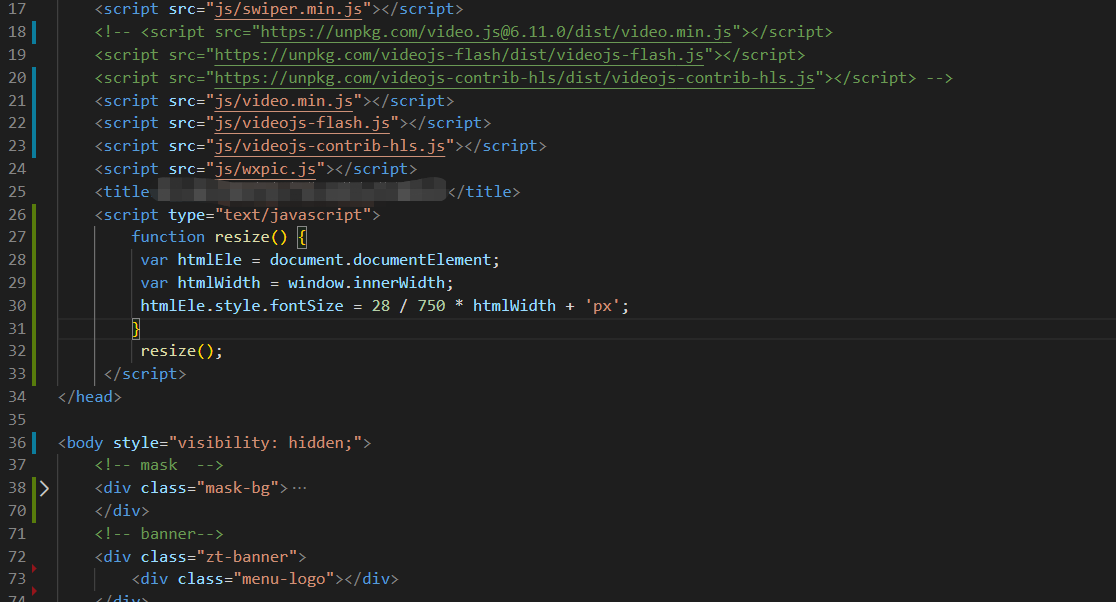
body以及body包含的DOM还未被浏览器遍历之前,我们就应该将html的font-size计算好
function resize() { var htmlEle = document.documentElement; var htmlWidth = window.innerWidth; htmlEle.style.fontSize = 28 / 750 * htmlWidth + 'px'; } resize();

2.小技巧——对body进行CSS处理
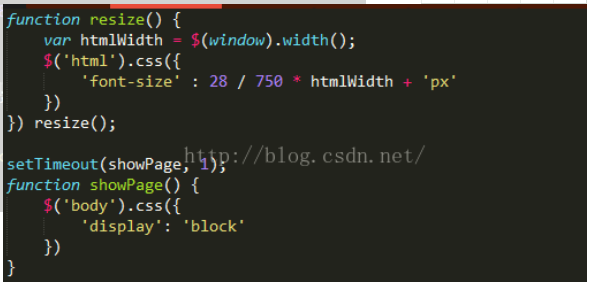
这里运用小技巧,利用css以及js的计时器等进行处理,先让body隐藏,在计算好html的font-size后再令其显示。其实按道理来说,这样的处理方式有点粗暴,但是也不是不可采用,方法如下:
①给html中的body添加行内样式 style=”display:none”, 先设置隐藏;
②计算js的方法在body之后添加,做到先加载网页文档;
③在计算font-size的js方法之后添加如下第二段showPage 的js

强调文字
1毫秒的时间我们可以忽略不计
3.优化上面的小技巧——对body进行CSS处理
上述方法使用的display:none会有一定的问题,所以,大家不妨使用到display的表兄弟——visibility属性,方法与2
几乎一样,如下:
给html中的body添加行内样式 style=”visibility:hidden”,(就是替换display:none,其他不变) 先设置隐藏;
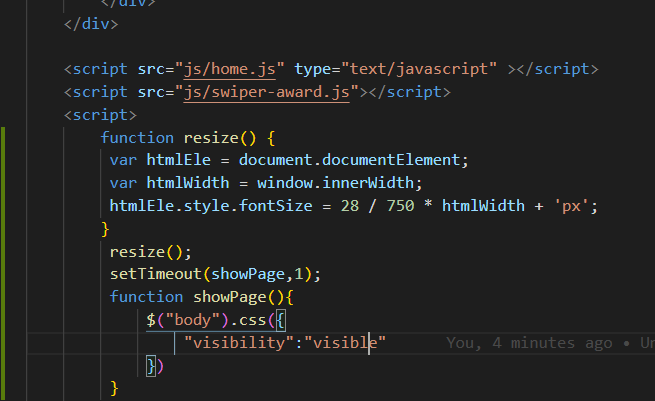
计算js的方法在body之后添加,做到先加载网页文档;在计算font-size的js方法之后添加showPage 的js (就是替换display:none,其他不变)。
visibility属性只是将元素隐藏,保留了其原本的位置,相当于它依然存在在页面上,只是隐身了~~~~!!!!!!!相比较2,风险就小多了~!
<body style="visibility: hidden;">

function resize() { var htmlEle = document.documentElement; var htmlWidth = window.innerWidth; htmlEle.style.fontSize = 28 / 750 * htmlWidth + 'px'; } resize(); setTimeout(showPage,1); function showPage(){ $("body").css({ "visibility":"visible" }) }

以上这三种方法都可,这样就解决我们加载时一闪错乱的问题了
转自:https://blog.csdn.net/qq_31381917/article/details/80126525?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.control