案例分析:
1.整个案例可以分为三个功能模块;
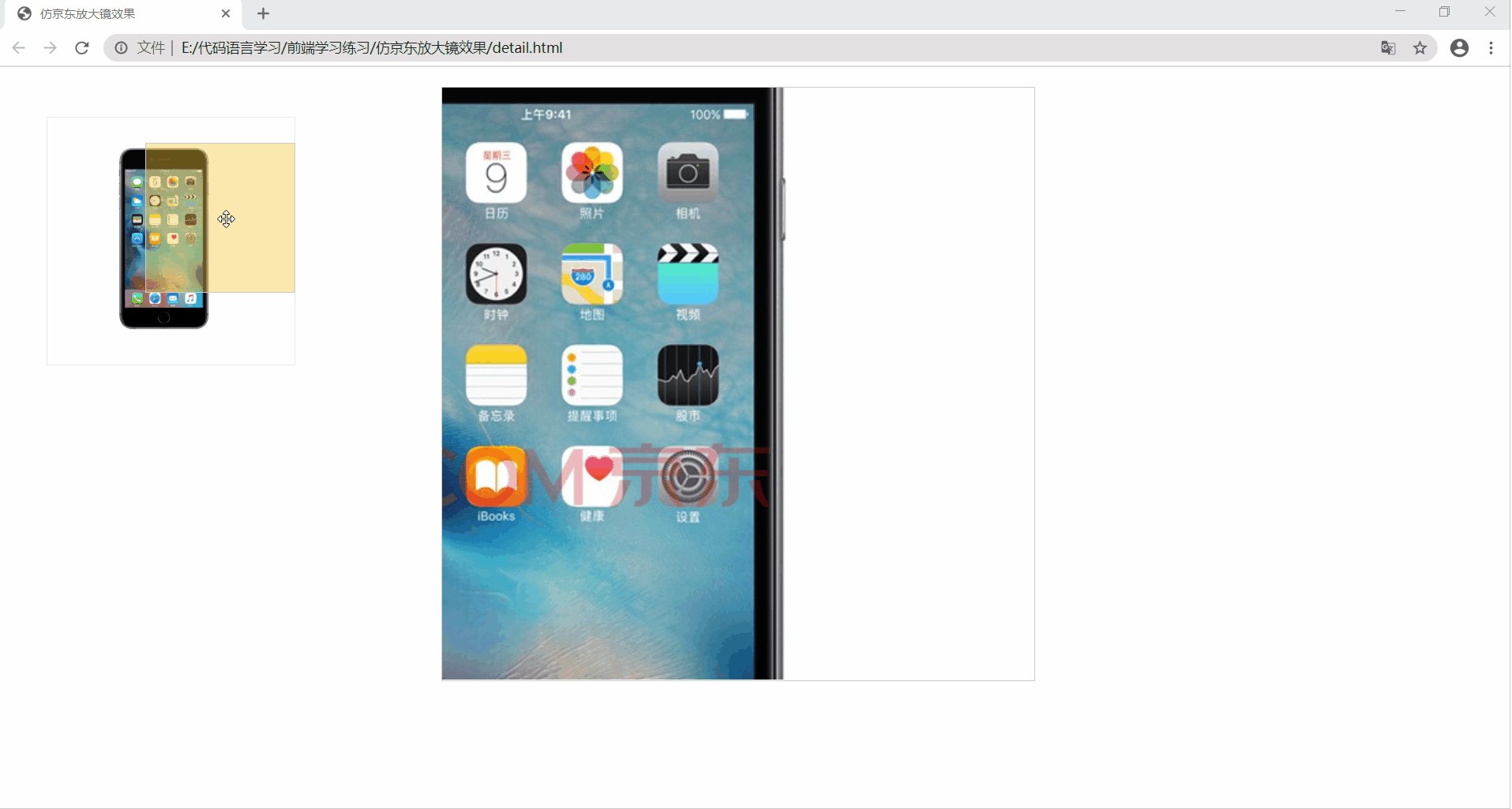
2.鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开时2个盒子隐藏功能;
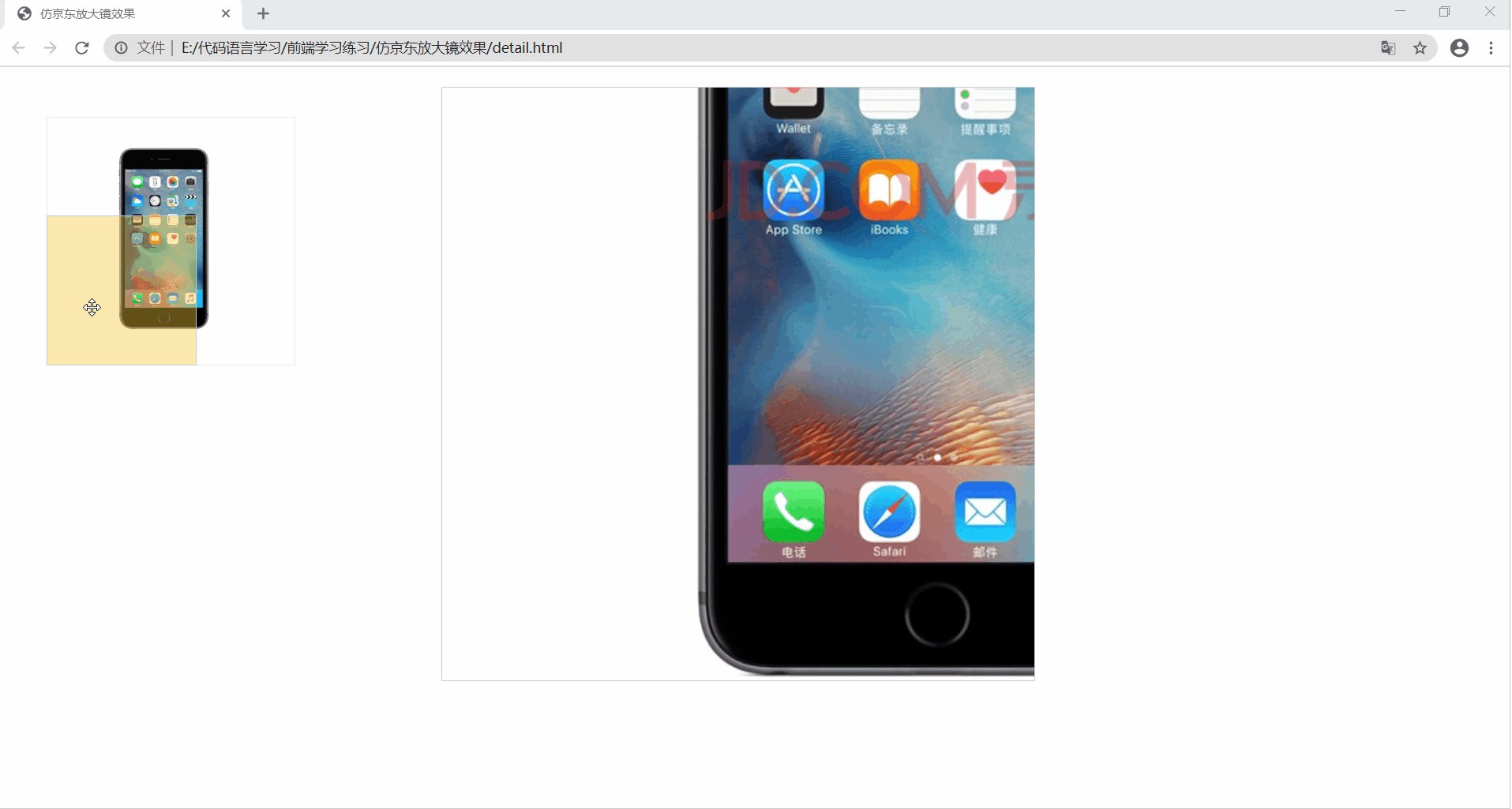
3.黄色的遮挡层跟随鼠标移动功能;
4.移动黄色遮挡层,大图片跟随移动功能。
效果:

代码:
html部分

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>仿京东放大镜效果</title> 6 <link rel="stylesheet" href="detail.css"> 7 <script src="detail.js"></script> 8 </head> 9 <body> 10 <div class="preview"> 11 <img src="../图片/iphone.png" alt="" class="preview_img"> 12 <div class="mask"></div> 13 <div class="big"> 14 <img src="../图片/big.jpg" alt="" class="big_img"> 15 </div> 16 </div> 17 </body> 18 </html>
css部分
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .preview{ 6 width: 250px; 7 height: 250px; 8 border: 1px solid #ebebeb; 9 margin: 50px 0 0 50px; 10 text-align: center; 11 } 12 .preview_img{ 13 position: relative; 14 width: 250px; 15 } 16 .mask{ 17 display: none; 18 position: absolute; 19 width: 150px; 20 height: 150px; 21 background-color: rgba(245, 201, 56, 0.4); 22 top: 0; 23 left: 0; 24 border: 1px solid #ccc; 25 margin: 50px 0 0 50px; 26 cursor: move; 27 } 28 .big{ 29 display: none; 30 position: absolute; 31 width: 600px; 32 height: 600px; 33 left: 450px; 34 top: 20px; 35 z-index: 999; 36 border: 1px solid #ccc; 37 overflow: hidden; 38 } 39 .big_img{ 40 position: absolute; /*添加了定位才可以移动*/ 41 top: 0; 42 left: 0; 43 width: 1000px; 44 }
js部分
1 // 因为是外部的js,所以要等页面加载完毕执行 2 window.addEventListener('load',function(){ 3 var preview = document.querySelector('.preview'); 4 var mask = document.querySelector('.mask'); 5 var big = document.querySelector('.big'); 6 //1.当我们鼠标经过preview就显示和隐藏mask遮挡层和big大盒子 7 preview.addEventListener('mouseover',function(){ 8 mask.style.display = 'block'; 9 big.style.display = 'block'; 10 }) 11 preview.addEventListener('mouseout',function(){ 12 mask.style.display = 'none'; 13 big.style.display = 'none'; 14 }) 15 //2.鼠标移动事件 16 preview.addEventListener('mousemove',function(e){ 17 //(1)先计算出鼠标在盒子内的坐标 18 var x = e.pageX - preview.offsetLeft; 19 var y = e.pageY - preview.offsetTop; 20 //(2)减去盒子宽度和高度的一半(x - mask.offsetWidth / 2) 21 //(3)限制遮挡层移动范围 22 var maskX = x -mask.offsetWidth / 2; 23 var maskY = y -mask.offsetHeight / 2; 24 //遮挡层的最大移动距离 25 var maskMax = preview.offsetWidth - mask.offsetWidth; //因为是正方形,width和height用一个就行 26 if(maskX <= 0){ 27 maskX = 0; 28 }else if(maskX >= maskMax){ 29 maskX = maskMax; 30 } 31 if(maskY <= 0){ 32 maskY = 0; 33 }else if(maskY >= maskMax){ 34 maskY = maskMax; 35 } 36 mask.style.left = maskX + 'px'; 37 mask.style.top = maskY + 'px'; 38 //3.大图片跟随移动功能 39 // 大图片移动距离=遮挡层移动距离*大图片最大移动距离/遮挡层最大移动距离 40 var bigImg = document.querySelector('.big_img'); 41 //大图片最大移动距离 42 var bigMax = big.offsetWidth - bigImg.offsetWidth; 43 //大图片的移动距离 44 var bigX = maskX * bigMax / maskMax; 45 var bigY = maskY * bigMax / maskMax; 46 bigImg.style.left = bigX + 'px'; //这个地方视频上说加-号,我没有加的效果是好的,不清楚? 47 bigImg.style.top = bigY + 'px'; 48 }) 49 })
