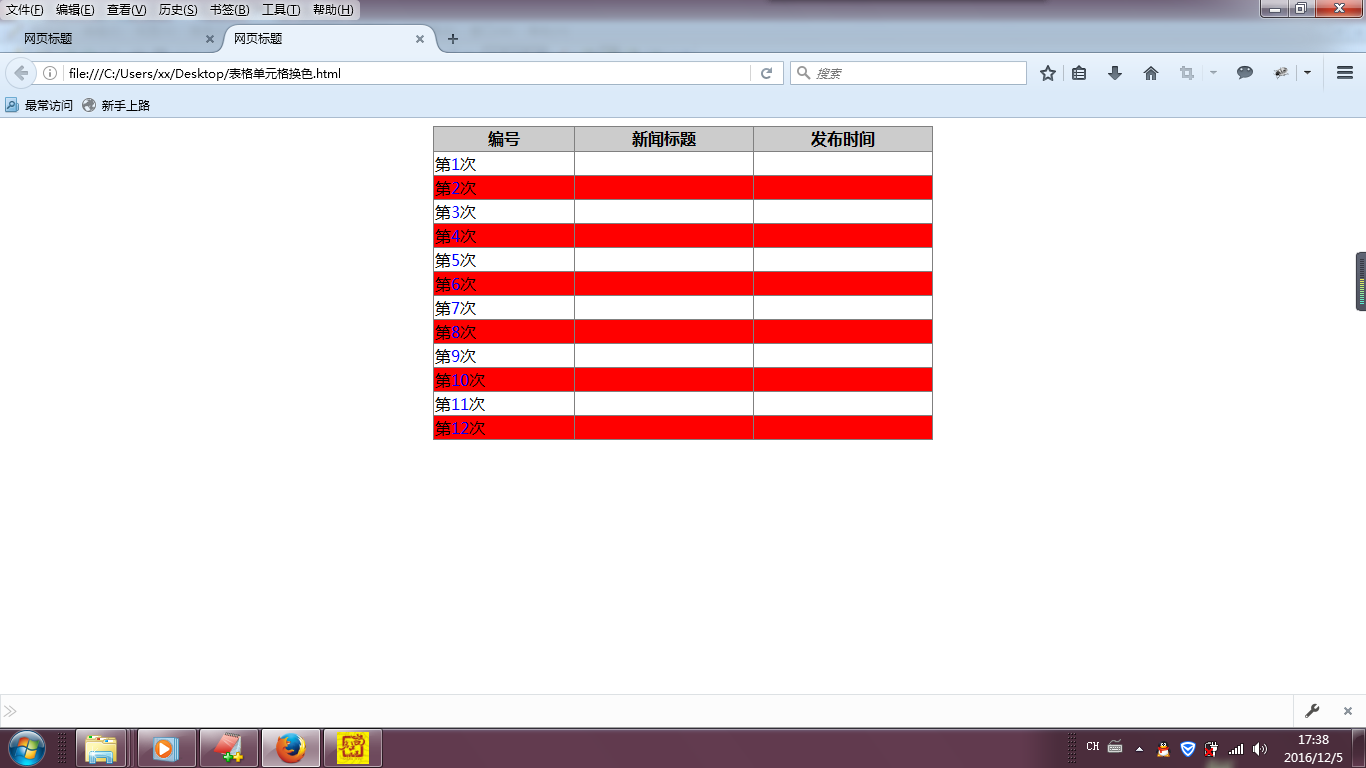
表格背景图颜色转换demo
<a href=""></a><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
var str = "<table width=500 border=1 rules=all align=center >";
str +="<tr bgcolor='#ccc'>";
str +="<th>编号</th> <th>新闻标题</th> <th>发布时间</th>";
str +="</tr>";
var i =1;
while(i<=12)
{
if(i%2==0)
{
str +="<tr bgcolor='#f00'>";
}else
{
str +="<tr>";
}
str +="<td>第<font color=#0000ff>"+i+"</font>次</td> <td> </td> <td> </td>";
str +="</tr>";
i++;
}
str +="</table>";
document.write(str);
</script>
</head>
<body>
</body>
</html>

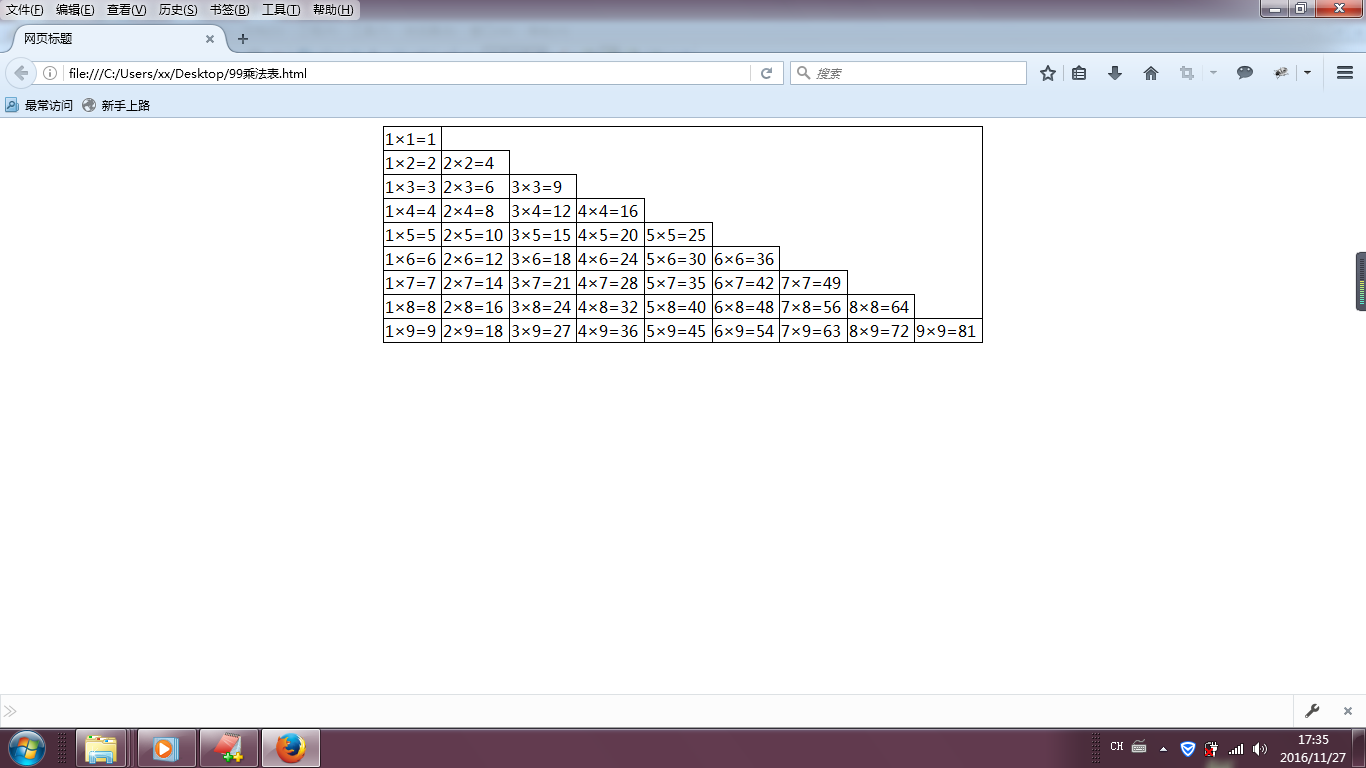
99乘法表demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript">
var str =" <table width=600 border=1 rules=all align=center >";
for(var i=1;i<=9;i++)
{
str +=" <tr>";
for(var j=1;j<=i;j++)
{
str +=" <td>"+j+"×"+i+"="+j*i+"</td>";
}
str +=" </tr>";
}
str +="</table>";
document.write(str);
</script>
</head>
<body>
</body>
</html>