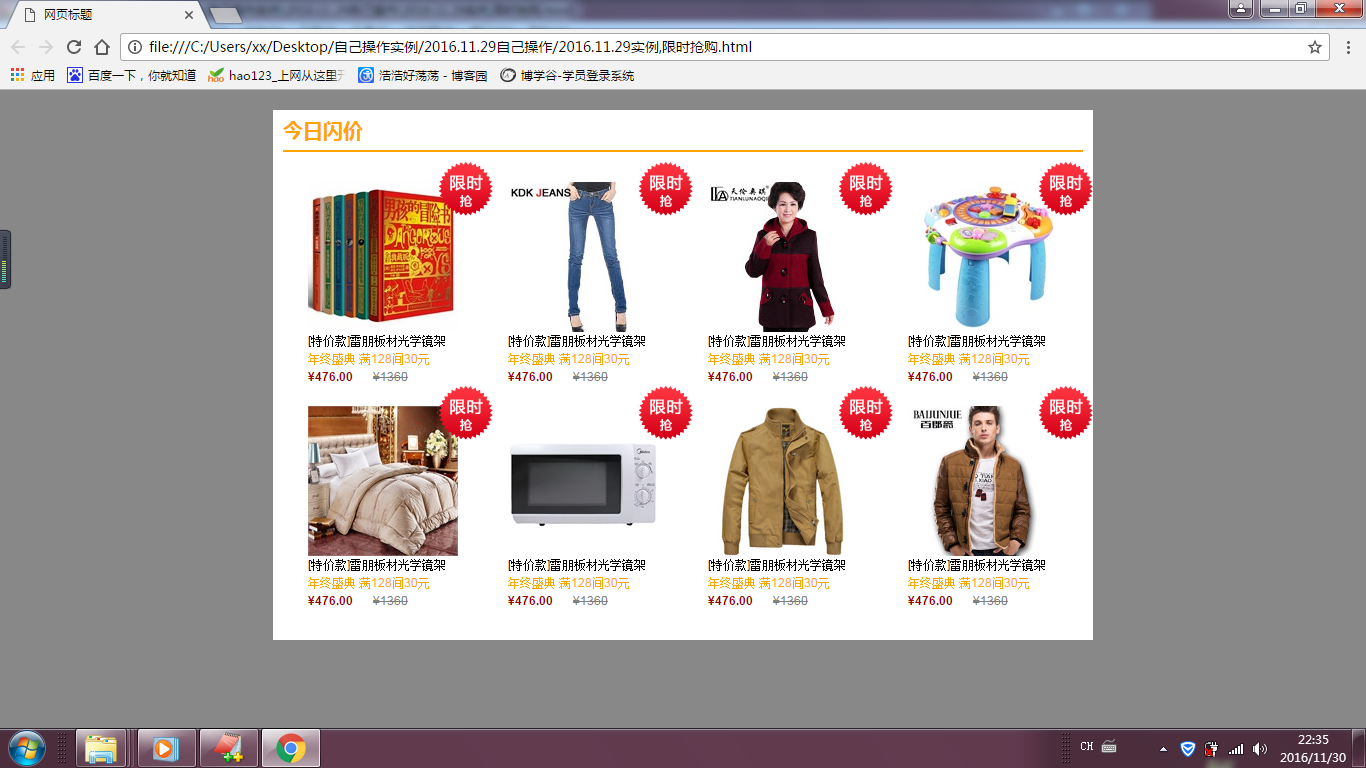
限时抢购图基本样式demo
图片地址自行替换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> /*全局css样式设置*/ body,ul,li,p,img{ margin:0px; padding:0px; } ul,li{ list-style:none;/*去小黑点*/ } body{ /* 编写网站文字固定值为12px 网站不能用纯黑颜色*/ font-size:12px; font-family:Arial,宋体; background-color:#888; } /* shopping模块*/ .shopping{ width:800px; margin:20px auto; background-color:#fff; padding:0px 10px; } .shopping .title{ height:40px; line-height:40px; border-bottom:2px solid orange; font-family:微软雅黑; color:orange; font-size:20px; font-weight:bold; } .shopping .content{padding:20px 0px;} .shopping .content li{ float:left; padding:10px 25px; position:relative;/*相对定位*/ } .shopping .content p{line-height:150%;} .shopping .content li div{ width:54px; height:54px; position:absolute;/*绝对定位*/ right:-10px; top:-10px; } .clear{clear:both;} .orange{color:orange;} .red{color:#990000; font-weight:bold;} .gray{color:gray; padding-left:20px; text-decoration:line-through;} </style> <script type="text/javascript"></script> </head> <body> <div class="shopping"> <div class="title">今日闪价</div> <div class="content"> <ul> <li> <img src="images/01.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul> <ul> <li> <img src="images/02.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/03.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/04.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/05.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/06.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/07.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul><ul> <li> <img src="images/08.jpg"/><br/> <p> [特价款]雷朋板材光学镜架<br/> <span class="orange">年终盛典 满128间30元</span><br/> <span class="red">¥476.00</span><span class="gray">¥1360</span> </p> <div><img src="images/xsq.png"/></div> </li> </ul> <!--清除浮动--> <div class="clear"></div> </div> </div> </body> </html>