一、会话技术简介
1.存储客户端的状态
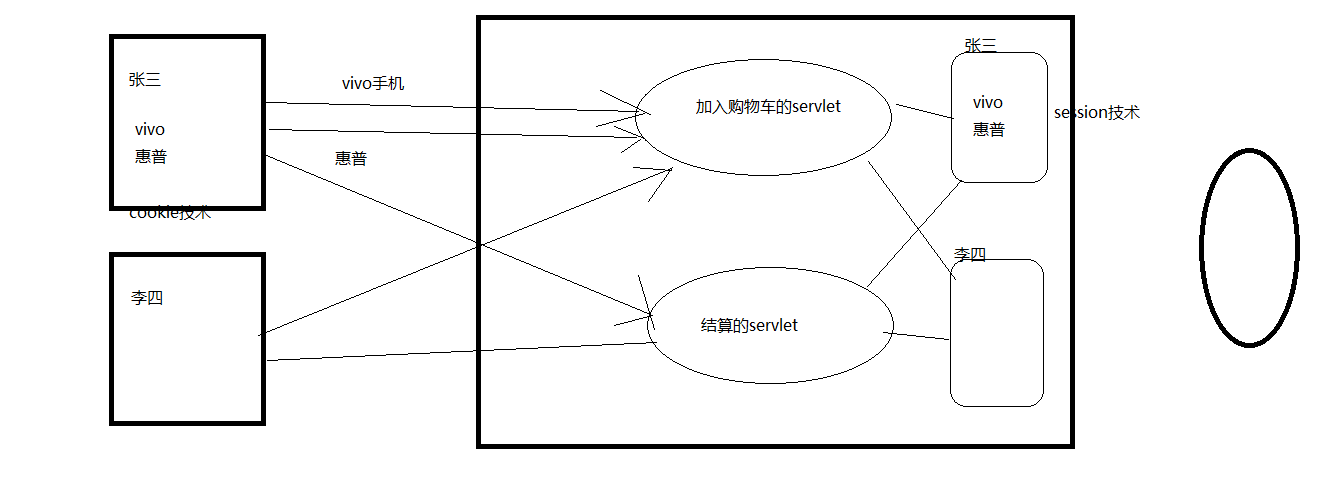
例如网站的购物系统,用户将购买的商品信息存储到哪里?因为Http协议是无状态的,也就是说每个客户访问服务器端资源时,服务器并不知道该客户端是谁,所以需要会话技术识别客户端的状态。会话技术是帮助服务器记住客户端状态(或者说区分客户端,是张三登录的还是李四登录的)
2.会话技术
从打开一个浏览器访问某个站点,到关闭这个浏览器的整个过程,成为一次会话。会话技术就是记录这次会话中客户端的状态与数据的。
会话技术分为Cookie和Session:
Cookie:数据存储在客户端本地,减少服务器端的存储的压力,安全性不好,客户端可以清除cookie
Session:将数据存储到服务器端,安全性相对好,增加服务器的压力

二、Cookie技术
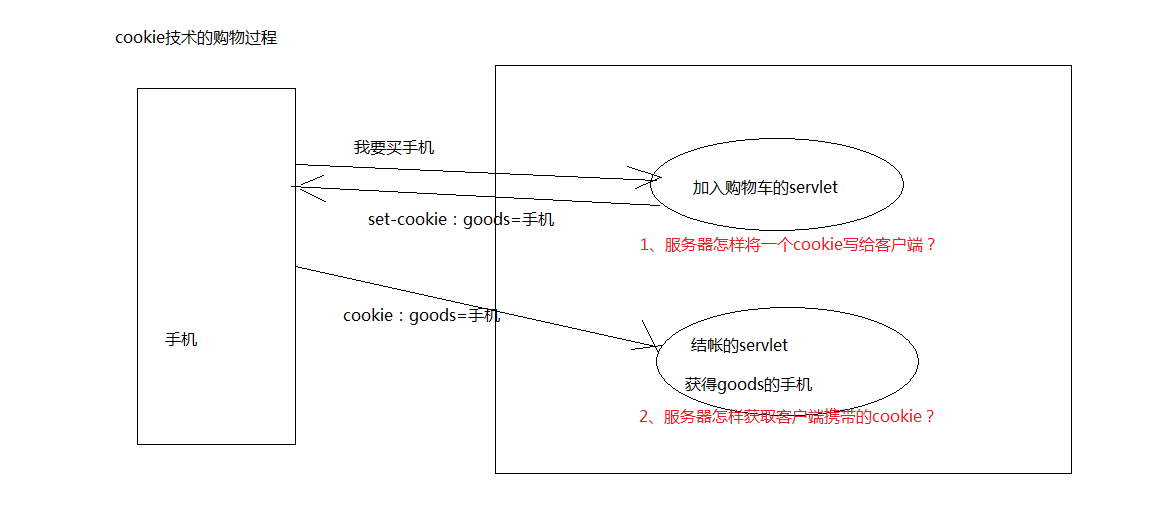
Cookie技术是将用户的数据存储到客户端的技术,我们分为两方面学习:
第一,服务器端怎样将一个Cookie发送到客户端
第二,服务器端怎样接受客户端携带的Cookie

1.服务器端向客户端发送一个Cookie
1)创建Cookie:
Cookie cookie = new Cookie(String cookieName,String cookieValue);
示例:Cookie cookie = new Cookie("username","zhangsan");
那么该cookie会以响应头的形式发送给客户端:Set-Cookie:"name=zhangsan"
注意:Cookie中不能存储中文
2)设置Cookie在客户端的持久化时间 :
cookie.setMaxAge(int seconds); ---时间秒
注意:如果不设置持久化时间,cookie会存储在浏览器的内存中,浏览器关闭 cookie信息销毁(会话级别的cookie),如果设置持久化时间,cookie信息会被持久化到浏览器的磁盘文件里
示例:cookie.setMaxAge(10*60);
设置cookie信息在浏览器的磁盘文件中存储的时间是10分钟,过期浏览器自动删除该cookie信息
3)设置Cookie的携带路径:
cookie.setPath(String path);
注意:如果不设置携带路径,那么该cookie信息会在访问产生该cookie的web资源所在的路径都携带cookie信息
示例:cookie.setPath("/WEB16");----代表访问WEB16应用中的任何资源都携带cookie
cookie.setPath("/WEB16/cookieServlet");----代表访问WEB16中的cookieServlet时才携带cookie信息
4)向客户端发送cookie:
response.addCookie(Cookie cookie);
5)删除客户端的cookie:
如果想删除客户端的已经存储的cookie信息,那么就使用同名同路径的持久化时间为0的cookie进行覆盖即可
2.服务器端怎么接受客户端携带的Cookie
cookie信息是以请求头的方式发送到服务器端的:
1)通过request获得所有的Cookie:
Cookie[] cookies = request.getCookies();
2)遍历Cookie数组,通过Cookie的名称获得我们想要的Cookie
for(Cookie cookie : cookies){
if(cookie.getName().equal(cookieName)){
String cookieValue = cookie.getValue();
}
}
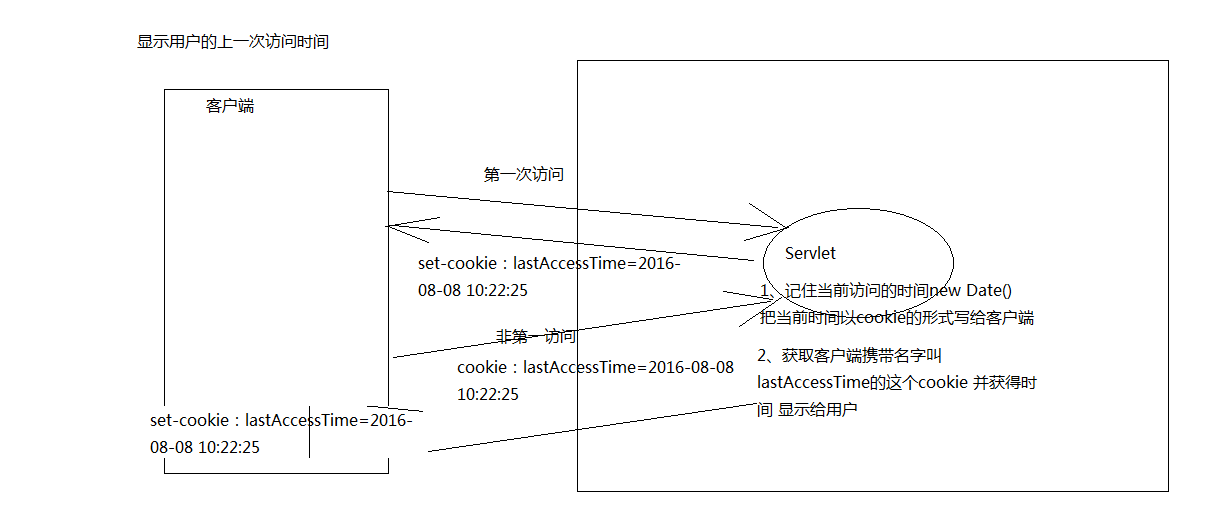
3. 案例:显示用户的上次访问时间

具体代码实现:
1 public class LastAccessTimeServlet extends HttpServlet { 2 3 public void doGet(HttpServletRequest request, HttpServletResponse response) 4 throws ServletException, IOException { 5 //获得当前时间 6 Date date=new Date(); 7 SimpleDateFormat format=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); 8 String currentTime=format.format(date); 9 10 //1、创建一个cookie,记录当前最新的访问时间 11 Cookie cookie=new Cookie("lastAccessTime", currentTime); 12 cookie.setMaxAge(60*10*500); 13 response.addCookie(cookie); 14 15 //2、获得客户端携带的cookie-----lastAccessTime 16 String lastAccessTime=null; 17 Cookie[] cookies=request.getCookies(); 18 if(cookies!=null){ 19 for(Cookie coo:cookies){ 20 if("lastAccessTime".equals(coo.getName())){ 21 lastAccessTime=coo.getValue(); 22 } 23 } 24 } 25 response.setContentType("text/html;charset=UTF-8"); 26 if(lastAccessTime==null){ 27 response.getWriter().write("您是第一次访问!"); 28 }else{ 29 response.getWriter().write("您上次访问的时间是"+lastAccessTime); 30 } 31 32 } 33 34 public void doPost(HttpServletRequest request, HttpServletResponse response) 35 throws ServletException, IOException { 36 doGet(request, response); 37 } 38 }