1、首先,我是在VS中开发的angular 所以理论上直接复制程序到服务器,然后建立个站点就完成了,但实际还需要一些设置!呵呵~好坑
2、internet信息服务管理器,打开”MIME类型“。点击添加,扩展名写【.json】MIME类型写【application/x-javascript】,因为多语言需要用到json文件。
3、在Web.config中增加下面代码,因为在IIS中运行需要这个路由的解析:
<system.webServer> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer>
4、增加默认文件index.html 要不路由会出问题,然后带来一些莫名其妙的问题。
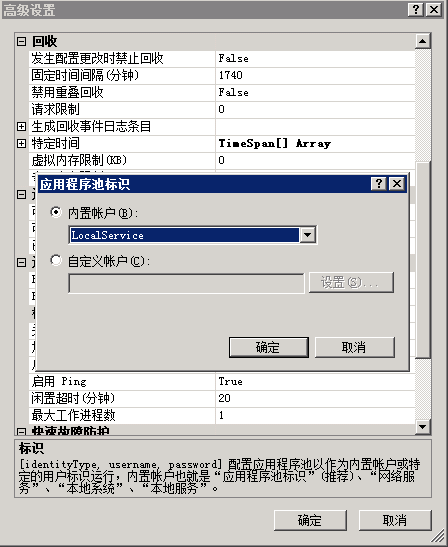
5、如果报告权限之类的错误请按下图设置。

6、Webapi Put 和Delete 访问不允许
web.config中system.webServer标签增加:
<system.webServer> <modules runAllManagedModulesForAllRequests="true" runManagedModulesForWebDavRequests="true" > <remove name="WebDAVModule" /> </modules> </system.webServer>
angular练习网站: