1.安装mockjs

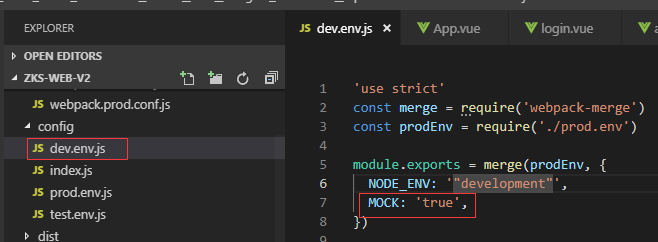
2.配置mockjs在开发环境中启用,生产环境中禁用


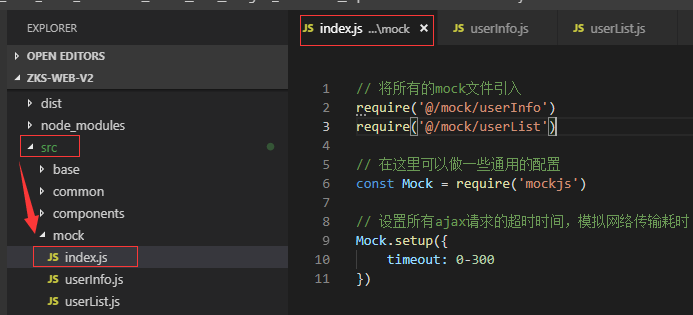
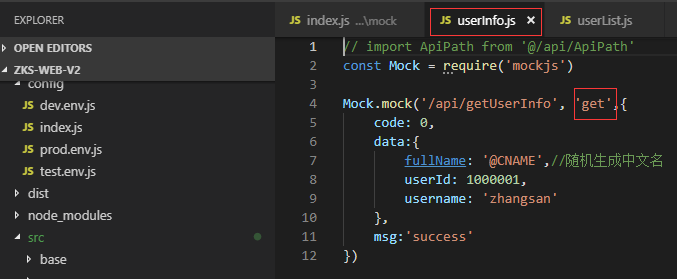
3.创建mock文件夹,以及mock数据文件


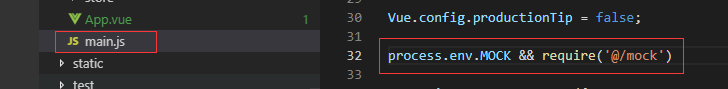
4.在main.js中引入与否

5.页面获取数据
testMock(){
this.axiosRequest('post', '/api/getUserInfo', {}, 'mockData').then(data => {
console.log("userinfo接口返回数据")
console.log(data)
})
},
testMock1(){
this.axiosRequest('get', '/api/getUserlist', {}, 'mockData').then(data => {
console.log("userlist接口返回数据")
console.log(data)
})
}
6.以上配置都没有问题,那么坑来了,控制台报错如下:

因为上面的错误,将思维引向了跨域问题,需要做代理,试过了无效;因为常规思维是要在封装的请求里面,将地址前缀拼接成完整地址,那么坑就在这里,拼接就会向上面一样翻车
直接使用mock中的地址如下,就可以顺利的完成post/get请求:

友情链接:http://mockjs.com/examples.html 文档说明