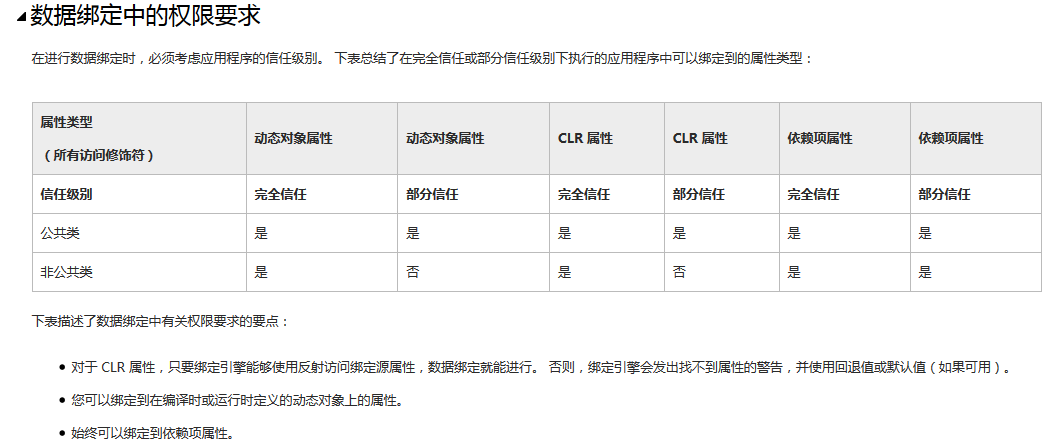
数据绑定在C#中的应用非常广泛,有了数据绑定,会使你的程序联系更加紧密,让代码的执行效率得到提高。首先贴一点概念性的东西:
每个人看概念的时候,都有种天生的反感,特别是理科生,所以代码最有效:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ComponentModel;//INotifyPropertyChanged
namespace SimpleDataBinding
{
class Person:INotifyPropertyChanged
{
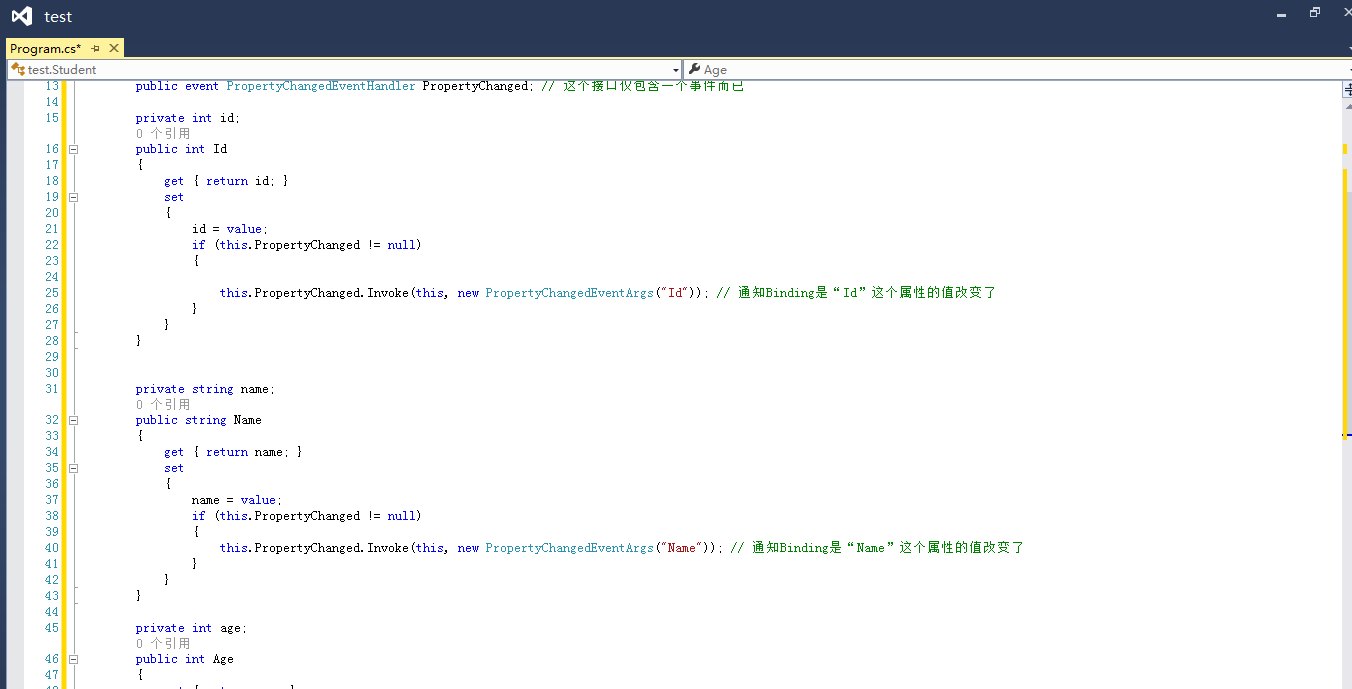
public event PropertyChangedEventHandler PropertyChanged;
protected void Notify(string PropName)
{
if (this.PropertyChanged != null)
{
PropertyChanged(this,new PropertyChangedEventArgs(PropName));
}
}
public Person()
{
_Age = 0;
_name = "Null";
}
private string _name;
public string Name
{
get
{ return _name; }
set
{
if (value == _name)
{ return; }
_name = value;//注意:不能用this.Name来赋值,如果这样形成循环调用,栈溢出
Notify("Name");
}
}
private int _Age;
public int Age
{
get
{ return _Age; }
set
{
if (value == _Age) return;
_Age = value;
Notify("Age");
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.ComponentModel;
namespace SimpleDataBinding
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class WithoutDataBinding : Window
{
private Person _person;
public WithoutDataBinding()
{
InitializeComponent();
//可以采用如下对象初始化,但本示例为了使用使用属性改变UI改变就先不赋值。
//_person = new Person
//{
// Name = "zhangying",
// Age = 28
//};
_person = new Person();
_person.PropertyChanged += delegate(object sender, PropertyChangedEventArgs e)
{
switch (e.PropertyName)
{
case "Name":
this.txt_name.Text = _person.Name;
break;
case "Age":
this.txt_age.Text = _person.Age.ToString();
break;
}
};
}
private void button2_Click(object sender, RoutedEventArgs e)
{
_person.Name = "zhangying";
_person.Age = 28;
}
}
}
因为最近在写C#WPF的程序,所以对这一块还是有些研究,不过比起山珍海味,我这只不过是粗茶淡饭,大家凑合看啊。
这个是我自定义了一个绑定的数据源,C#WPF中有现成的控件之间的值得绑定,但是有好多情况是要把自己产生的数据绑定到控件身上的,这样我们就得自己写,这也是我觉得C#比较灵活的地方。
接着前面的那个例子来讲的话,它只是通过对象改变,来改变UI的值,那怎么样把客户在UI界面的操作返回给对象呢?这就实现了双向绑定:
当UI的输入值发生变化的时候,如何同步对象的值呢?这需要给他们设置事件代码:
private void txt_name_TextChanged(object sender, TextChangedEventArgs e)
{
_person.Name = this.txt_name.Text;
}
private void txt_age_TextChanged(object sender, TextChangedEventArgs e)
{
int age = 0;
if(int.TryParse(this.txt_age.Text,out age)
{
_person.Age = age ;
}
}
有意思的是我们可以在XAML文档里完成大部分工作:
<Window x:Class="BindPracitce.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Center"
Background="Gray" Foreground="White" Width="100" Height="30"
x:Name="OriginalText" Text="{Binding ElementName=OriginalText2,Path=Text,Mode=OneWay}" />
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Width="100"
Text="{Binding ElementName=OriginalText,Path=Text,Mode=OneWayToSource,UpdateSourceTrigger=LostFocus}"/>
<TextBox Width="100" x:Name="OriginalText2"/>
</StackPanel>
</Grid>
</Window>
这个里面黄色标出的部分就是绑定的语句,太简单了,我管它叫暴力捆绑,并且它还可以设定绑定的模式,C#支持几种常用的模式,欢迎读者自行学习!
我所接触的,这些基本够用了,但是身为程序员的我,必须多学一点,再多学一点。。